In den beiden vorherigen Lektionen haben wir erfahren, wie vom Android System Benutzereingaben überwacht und behandelt werden.
Dabei haben wir einige Event Listeners der Android Platform näher kennengelernt und diese für zwei grafische Elemente (Button und ListView) der Benutzeroberfläche registriert.
In dieser Lektion werden wir ein weiteres sehr wichtiges Element der Benutzeroberfläche von Android kennenlernen, die App Bar. Sie ist ein fester Bestandteil jeder Android Anwendung und verleiht jeder App ihre eigene Identität. Wir werden im Laufe der Lektion unsere eigene App Bar implementieren und sie mit Funktionalität ausstatten, so dass sie auf Eingaben des Benutzers reagiert.
Dazu werden wir zunächst im theoretischen Teil beschreiben was eine App Bar eigentlich ist, wie man sie in eine Android App einbindet, ausführbare Aktionen von ihr zur Verfügung stellen lässt und mit ihr auf Benutzereingaben reagiert. Dabei werden wir auch auf das Menüsystem von Android eingehen und die verschiedenen Menüarten (Options-, PopUp- und Context-Menu) kennenlernen.
Anschließend setzen wir das Gelernte in die Praxis um und erstellen eine App Bar für unsere Anwendung. Die App Bar werden wir mit zwei Schritten implementieren. Zuerst definieren wir das Aussehen der App Bar mit Hilfe einer Toolbar, wodurch Änderungen an einigen Dateien unseres Android Projekts erforderlich werden.
Anschließend fügen wir der App Bar ihre Funktionalität hinzu. Dies geschieht, indem wir mit Hilfe eines Option Menus ausführbare Aktionen für die App Bar definieren. Auf diese Weise wird sie in der Lage sein Benutzereingaben zu erfassen und nach unseren Wünschen darauf zu reagieren.
Abschließend werden wir unsere Android App im Emulator auf einem Android Virtual Device ausführen und die Funktionsweise der App Bar und des Option Menus überprüfen.
1. Die App Bar von Android
Die App Bar, früher auch als Action Bar bezeichnet, ist eines der wichtigsten Designelemente der eigenen Android App. Sie stellt eine visuelle Struktur und interaktive Bedienelemente, die vielen Nutzern bereits vertraut sind, bereit.
Durch die Verwendung der App Bar wird das Aussehen der eigenen App mit anderen Android Apps konsistent, so dass die Nutzer schnell und intuitiv verstehen, wie die App zu bedienen ist. Sie ist eine spezielle Art von Symbolleiste, welche sich oben auf jedem Bildschirm befindet und für Branding, Navigation, Suche und Aktionen verwendet wird.
Die App Bar besitzt viele wichtige Funktionen, u.a.:
- Gibt sie der Anwendung ihre eigene Identität und erhöht den Wiedererkennungswert.
- Informiert den Nutzer, an welcher Stelle in der App er sich gerade befindet.
- Unterstützt konsistente Navigation und Ansichtenwechsel innerhalb der App.
- Macht wichtige Aktionen prominent und in vorhersehbarer Weise zugänglich.
- Reduziert Unordnung durch Bereitstellung eines Overflow Menu für selten verwendete Aktionen.
Wir werden in dieser Lektion die App Bar mit Hilfe der Toolbar aus der AndroidX Library implementieren. Durch Nutzen der Appcompat Toolbar kann die App Bar auch auf älteren Android Geräten verwendet werden. Zusätzlich können auf diese Weise sehr einfach Anpassungen an der App Bar vorgenommen werden.
Hinweis: Mit der Android API Version 29 wurde die ursprüngliche Android Support Library durch die AndroidX Library ersetzt. Die AndroidX Library ermöglicht die Rückwärts-Kompatibilität über die unterschiedlichen Android Versionen. Zudem werden alle zukünftigen Support-Entwicklungen ausschließlich für die AndroidX-Bibliothek veröffentlicht.
Um eine App Bar in unserer App verwenden zu können , müssen folgende Schritte ausgeführt werden:
-
Einfügen der App Bar in unsere Android App – Die App Bar muss zuerst als ViewGroup-Element in das Layout der Activity eingefügt werden. Anschließend muss die App Bar in der onCreate() Methode der Activity aktiviert werden.
-
Definieren von Aktionen für die App Bar – Damit die App Bar auf Benutzereingaben reagieren kann, müssen ihr Aktionen zugewiesen werden. Die Aktionen werden dazu in einer XML-Menüdatei definiert und zur Laufzeit in der onCreateOptionsMenu() Methode für die App Bar registriert.
-
Auswerten der erfassten Benutzereingaben – Wird ein Action-Button oder Eintrag des Overflow Menus der App Bar angeklickt, wird dies bereits vom Android System erfasst, jedoch noch nicht darauf reagiert. Damit unsere App auch auf solche Benutzereingaben reagiert, müssen wir eine passende Auswertungslogik in der onOptionsItemSelected() Methode der Activity implementieren.
1.1 Einfügen der App Bar in unsere Android App
In ihrer einfachsten Form besteht die App Bar aus dem Titel der Activity, einigen Action-Symbolen und dem Overflow Menu-Symbol. Selbst in dieser einfachen Form stellt die App-Leiste nützliche Informationen für den Nutzer bereit und ermöglicht ein konsistenten Aussehen der Android Apps.
Hinweis: Die App Bar wurde mit Android 3.0 (API Level 11) eingeführt. Sie wurde damals als ActionBar bezeichnet, da sie hauptsächlich für das ausführen von Aktionen verantwortlich sein sollte. Mit der Zeit wurden weitere Funktionen zur Action Bar mit jedem neuen Android Release hinzugefügt, wodurch sich die ActionBar auf verschiedenen Android Geräten unterschiedlich verhält. Dieses problematische Verhalten der App Bar wurde durch Bereitstellen der Toolbar beseitigt. Wird die App Bar mit Hilfe der Toolbar der AndroidX Library implementiert, kann ein konsistentes Verhalten der App auf verschiedenen Android Geräten sichergestellt werden.
Wir werden nun beschreiben, wie eine einfache App Bar in eine Android Anwendung einfügt wird. Die App Bar wird mit Hilfe der Toolbar aus der AndroidX Library implementiert, um sicherzustellen, dass auch neuere Funktionen der App Bar auf älteren Android Geräten verwendet werden können.
Damit die App Bar als Toolbar implementiert werden kann, müssen folgende Voraussetzungen erfüllt sein:
-
Die AndroidX Library muss verwendet werden – Für das Android Projekt muss die AndroidX Library verwendet werden. Ist dies nicht der Fall, muss die entsprechende Bibliothek (bspw. androidx.appcompat:appcompat:1.0.2, die Versionsnummer ändert sich mit der Zeit) als Dependency in der
build.gradleDatei auf Modulebene hinzugefügt werden. -
Die Activity muss von der AppCompatActivity abgeleitet sein – Jede Activity der eigenen App die eine App Bar verwenden soll, muss von der AppCompatActivity-Klasse abgeleitet worden sein. Besitzt die Anwendung mehrere Activities muss dies für alle Activities sichergestellt sein.
-
Als Application Theme muss ein AppCompat.NoActionBar Theme verwendet werden – Für die Anwendung darf nicht das ursprüngliche ActionBar Theme verwendet werden. Stattdessen muss im App Manifest in dem <application> Element ein AppCompat.NoActionBar Theme festgelegt werden. Auf diese Weise wird verhindert, dass die App die native ActionBar-Klasse für die App Bar verwendet. Ein mögliches Theme wäre:
<application android:theme="@style/Theme.AppCompat.Light.NoActionBar" />
Sind die drei oben genannten Voraussetzungen erfüllt, kann die App Bar als Toolbar in die App eingefügt werden. Das Einfügen besteht aus den folgenden beiden Schritten:
- Einfügen der Toolbar in das Layout der Activity
- Aktivieren der Toolbar als App Bar der Activity
1.1.1 Einfügen der Toolbar in das Layout der Activity
Eine Toolbar ist ein grafisches Element in Android und leitet sich von der ViewGroup-Klasse ab. Es existieren zwei unterschiedliche Implementierungen der Toolbar-Klasse in Android, die android.widget.Toolbar des Android Frameworks und die androidx.appcompat.widget.Toolbar der AndroidX-Bibliothek.
Möchte man die Toolbar auch auf älteren Android Geräten verwenden, muss die Implementierung der AndroidX Library verwendet werden.
Mit dem folgenden Quellcode wird die Toolbar der AndroidX Library in das Layout der Activity eingefügt:
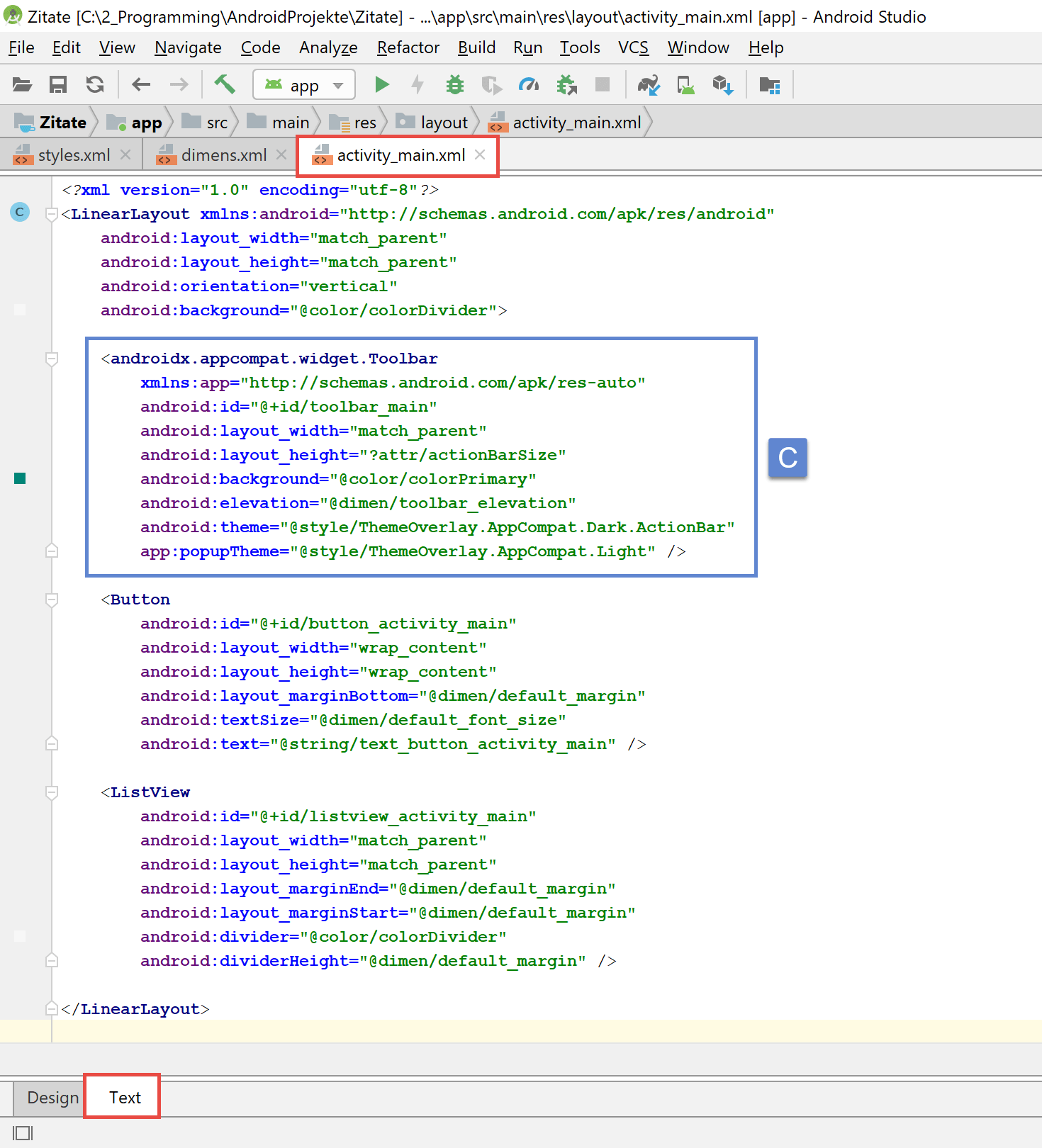
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<androidx.appcompat.widget.Toolbar
android:id="@+id/toolbar_main"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="@color/colorPrimary"
android:elevation="@dimen/toolbar_elevation"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light"/>
<Button
android:id="@+id/button_activity_main"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Ein Button" />
<ListView
android:id="@+id/listview_activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</LinearLayout>
Die Toolbar wurde auf diese Weise ganz oben im Layout der Activity angeordnet, da sie als App Bar verwendet werden soll. Es ist auch möglich die Toolbar an anderen Positionen zu verwenden. Auf die Attribute des <Toolbar> Elements gehen wir an dieser Stelle nicht näher ein. Dies werden wir später in dieser Lektion nachholen, wenn wir die Toolbar in die MainActivity unserer Android App einfügen werden.
Da die Toolbar nun dem Layout der Activity hinzugefügt wurde, kann sie im nächsten Schritt als App Bar aktiviert werden.
1.1.2 Aktivieren der Toolbar als App Bar der Activity
Damit die Toolbar auch in Form einer App Bar angezeigt wird, muss sie in der zugehörigen Activity aktiviert werden. Dies erfolgt in der onCreate() Methode der Activity:
MainActivity.java
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar_main);
setSupportActionBar(toolbar);
...
}
In Zeile 5 wird nach dem Toolbar-Objekt gesucht. Dazu wird der findViewById() Methode Ressourcen-ID des Toolbar-Elements übergeben. Die Methode liefert dann als Rückgabewert die Referenz auf die Toolbar-Instanz zurück.
In Zeile 6 wird schließlich die App Bar aktiviert. Dazu wird der setSupportActionBar() Methode als Argument die Toolbar-Instanz übergeben, wodurch das Toolbar-Objekt als App Bar für die Activity eingesetzt wird. Die Android App besitzt nun eine App Bar die als Toolbar und nicht in Form der ursprünglichen ActionBar implementiert ist.
Die aktivierte App Bar kann bereits in der Android App betrachtet werden. Jedoch verfügt sie zu diesem Zeitpunkt über noch keinerlei Funktionalität. Damit sie auf Eingaben des Benutzers reagieren kann, müssen ihr daher noch Aktionen hinzugefügt werden. Wie dies erfolgt beschreiben wir im nächsten Abschnitt.
1.2 Definieren von Aktionen für die App Bar
Damit die App Bar auf Benutzereingaben reagieren kann, müssen ihr Aktionen zugewiesen werden. Die Aktionen werden dazu in einer XML-Menüdatei definiert, welche zur Laufzeit in der onCreateOptionsMenu() Methode für die App Bar registriert wird.
Das Definieren von App Bar Aktionen besteht somit aus diesen beiden Schritten:
- Erstellen einer XML-Menüdatei mit Aktionen für die App Bar
- Laden der Aktionen mit Hilfe der onCreateOptionsMenu() Methode in der Activity
1.2.1 Erstellen einer XML-Menüdatei mit Aktionen für die App Bar
Der App Bar können Aktionen mit Hilfe des Options Menu zugewiesen werden. Und zwar entsprechen die Aktionen der App Bar den Menüeinträgen des Options Menu. Die zugewiesenen Aktionen können entweder direkt in der App Bar als Action-Buttons oder innerhalb des Overflow Menus als normale Menüeinträge angezeigt werden.
Die Menüeinträge des Options Menus werden in einer XML-Menü Datei definiert. Die XML-Datei muss in dem Ressourcen-Verzeichnis res/menu/ des Android Projekts abgelegt werden. Beim Erzeugen einer Activity werden später zur Laufzeit die Menüelemente der XML-Menü Datei in konkrete Menüeinträge (menu items) umgewandelt.
Neben dem Options Menu gibt es noch zwei weitere Menüarten in Android. Insgesamt sind diese Menüarten in Android implementiert:
-
Options Menu – Die Menüeinträge werden in die obere App Bar integriert, als eine Kombination von on-screen action items und overflow options.
-
Context Menu – Ein Kontextmenü erscheint, wenn der Benutzer lange auf ein Element klickt. Es enthält Aktionen die sich auf den ausgewählten Inhalt beziehen.
-
Popup Menu – Ist eine vertikale Liste von Menüeinträgen, die an einen bestimmten View gebunden ist. Es sollte nicht wie ein Kontextmenü verwendet werden, sondern einer bestimmten Inhaltsregion zugeordnet sein.
Um der App Bar nun Aktionen hinzuzufügen muss eine XML-Menü Ressourcen-Datei für das Options Menu erstellt werden. Das Options Menu bildet dann automatisch die Basis für die Aktionen der App Bar. Die Menüdatei muss in dem Ressourcenordner res/menu/ des Android Projekts abgelegt sein.
Mit folgendem Quellcode wird ein Menü mit zwei Menüeinträgen erstellt:
menu_activity_main.xml
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<!-- Die Aktion sollte wenn möglich als Action-Button angezeigt werden -->
<item
android:id="@+id/action_get_data"
android:orderInCategory="1"
android:icon="@android:drawable/ic_popup_sync"
android:title="Hole Daten"
app:showAsAction="ifRoom" />
<!-- Die Aktion soll immer als Eintrag im Overflow Menu angezeigt werden -->
<item
android:id="@+id/action_settings"
android:orderInCategory="9"
android:title="Einstellungen"
app:showAsAction="never" />
</menu>
Das app:showAsAction Attribute bestimmt, ob eine Aktion als Action-Button in der App Bar oder als Eintrag in dem Overflow Menu angezeigt werden soll. Mit app:showAsAction=“ifRoom“ wird die Aktion als ActionButton dargestellt, wenn genügend Raum vorhanden ist, wenn nicht, dann wandert die Aktion in das Overflow Menu.Mit app:showAsAction=“never“ wird die Aktion immer im Overflow Menu angezeigt.
Besonders häufig verwendete und wichtige Aktionen sollten als Action-Buttons direkt in der App-Leiste dem Nutzer zur Verfügung gestellt werden. Sollte der Platz der App Bar nicht für alle Action-Buttons ausreichend sein, werden die überschüssigen Aktionen automatisch dem Overflow Menu zugeordnet.
Die so definierte Menü-Ressource kann nun als Options Menu in der Android App verwendet werden. Dazu müssen zur Laufzeit die Menüelemente mit Hilfe der onCreateOptionsMenu() Methode der Activity erzeugt und für das Options Menu registriert werden.
1.2.2 Laden der Aktionen mit Hilfe der onCreateOptionsMenu() Methode
Mit dem folgenden Quellcode wird das Options Menu mit Hilfe der XML-Menü Datei erzeugt und dabei gleichzeitig für die App Bar registriert:
MainActivity.java
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.menu_activity_main, menu);
return true;
}
Die onCreateOptionsMenu() Methode wird automatisch vom Android System beim Erzeugen der Activity aufgerufen. Sie wird zum Erstellen des Options Menus verwendet. Dabei werden die im Options Menu definierten Aktionen automatisch auch als Aktionen für die App Bar registriert.
Das Options Menu wird erstellt, indem in Zeile 2 die Menüelemente der übergebenen XML-Menü Ressourcen-Datei menu_activity_main.xml als Objekte instanziiert werden. Dies geschieht über die inflate() Methode des MenuInflater-Objekts, welches mit Aufruf der getMenuInflater() angefordert wird.
Damit das Options Menu auch angezeigt und für die App Bar verwendet wird, muss als Rückgabewert true zurückgegeben werden. Dies geschieht in Zeile 3. Würde man den Wert false zurückgeben, würde das Menü nicht angezeigt und auch nicht für die App Bar verwendet werden.
Die App Bar wird nun von der Android App im oberen Bildschirmbereich angezeigt und besitzt zwei anklickbare Aktionen. Klicks auf die beiden Aktionen werden zwar schon erfasst, jedoch noch nicht ausgewertet. Es muss also noch eine Auswertungslogik implementiert werden.
1.3 Auswerten der von der App Bar erfassten Benutzereingaben
Wenn der Benutzer eine App Bar-Aktion anklickt, ruft das Android System die onOptionsItemSelected() Callback-Methode der Activity auf und übergibt ihr das Menü-Objekt, auf welchem der Klick erfolgte. Die Implementierung der Auswertungslogik muss daher in der onOptionsItemSelected() erfolgen.
Mit dem folgenden Quellcode wird ausgewertet welche Aktionen der App Bar ausgewählt wurden und entsprechend darauf reagiert:
MainActivity.java
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()) {
case R.id.action_get_data:
// Aktion mit ID = "action_get_data" wurde angeklickt.
// Neue Daten sollten nun geladen werden ...
return true;
case R.id.action_settings:
// Aktion mit ID = "action_settings" wurde angeklickt.
// Die Einstellungen sollten nun geöffnet werden ...
return true;
default:
// Wenn wir hier ankommen, wurde eine unbekannt Aktion erfasst.
// Daher erfolgt der Aufruf der Super-Klasse, die sich darum kümmert.
return super.onOptionsItemSelected(item);
}
}
Beim Aufruf der onOptionsItemSelected() Methode wird ihr als Argument das MenuItem-Objekt übergeben, auf welches vom Benutzer geklickt wurde. Ruft man nun die Methode getItemId() auf dem MenuItem-Objekt auf, erhält man die ID des angeklickten Menüeintrags zurück. Diese ID entspricht dem für das Menü-Element in der XML-Menü Datei festgelegtem Wert.
In Zeile 3 wird bspw. überprüft, ob die ID des angeklickten MenuItem-Objekts der ID R.id.action_get_data entspricht. Ist dies der Fall, sollte später an dieser Stelle die passende Aktion ausgeführt werden. Momentan wird nur der Wert true zurückgegeben und damit signalisiert, dass die erfasste Benutzereingabe verarbeitet wurde.
Wir sind jetzt am Ende des theoretischen Teil dieser Lektion angelangt. Dabei haben wir erfahren:
- Wie eine App Bar in das Layout einer Android App integriert wird.
- Wie einer App Bar Aktionen hinzugefügt werden.
- Wie von der App Bar auf Benutzereingaben reagiert wird.
In den nächsten beiden Abschnitten werden wir das Gelernte in die Praxis umsetzen und eine App Bar mit Hilfe einer Toolbar für unserer Android App implementieren.einfügen.
2. Einfügen einer App Bar in unsere Android App
Wir werden jetzt unserer Android App eine App Bar hinzufügen. Bevor wir dies jedoch tun können, müssen die folgenden drei Voraussetzungen erfüllt sein:
-
Die AndroidX Library muss verwendet werden – Für das Android Projekt muss die AndroidX Library verwendet werden. In unserem Fall ist die entsprechende Bibliothek bereits als Dependency in der
build.gradleDatei auf Modulebene angegeben. -
Die Activity muss von der AppCompatActivity abgeleitet sein – Jede Activity der eigenen App die eine App Bar verwenden soll, muss von der AppCompatActivity-Klasse abgeleitet worden sein. Unsere App besitzt momentan eine Activity und die leitet sich bereits von der AppCompatActivity-Klasse ab.
-
Als Application Theme muss ein AppCompat.NoActionBar Theme verwendet werden – Für die Anwendung darf nicht das ursprüngliche ActionBar Theme verwendet werden. Stattdessen muss im App Manifest in dem <application> Element ein AppCompat.NoActionBar Theme festgelegt werden. Auf diese Weise wird verhindert, dass die App die native ActionBar-Klasse für die App Bar verwendet. Momentan wird noch das ursprüngliche ActionBar Theme von unserer App verwendet. Wir müssen daher ein AppCompat.NoActionBar Theme auswählen.
Wie an der oberen Auflistung zu erkennen ist, werden von unserer Android App bereits die ersten beiden Anforderungen erfüllt. Damit auch die dritte Anforderung von unserer App erfüllt wird, werden wir eine Anpassung an der styles.xml Datei unseres Android Projekts vornehmen, in welcher das Application Theme festgelegt wird.
Danach können wir die App Bar in Form einer Toolbar in das Layout unserer Anwendung einfügen. Anschließend muss die eingefügte App Bar nur noch mit Hilfe der onCreate() Methode MainActivity-Klasse aktiviert werden.
Um die App Bar in unsere Android App einzufügen, sind somit folgende drei Schritte durchzuführen:
- Festlegen eines AppCompat.NoActionBar Theme als Application Theme.
- Einfügen eines Toolbar-Elements in das Layout unserer Activity.
- Aktivieren der App Bar in der onCreate() Methode.
2.1 Festlegen eines AppCompat.NoActionBar Theme als Application Theme
Momentan wird noch das ursprüngliche ActionBar Theme von unserer Anwendung verwendet, wodurch die App die native ActionBar-Klasse für die App Bar verwendet. Um dies zu verhindern, müssen wird ein AppCompat.NoActionBar Theme als Application Theme auswählen.
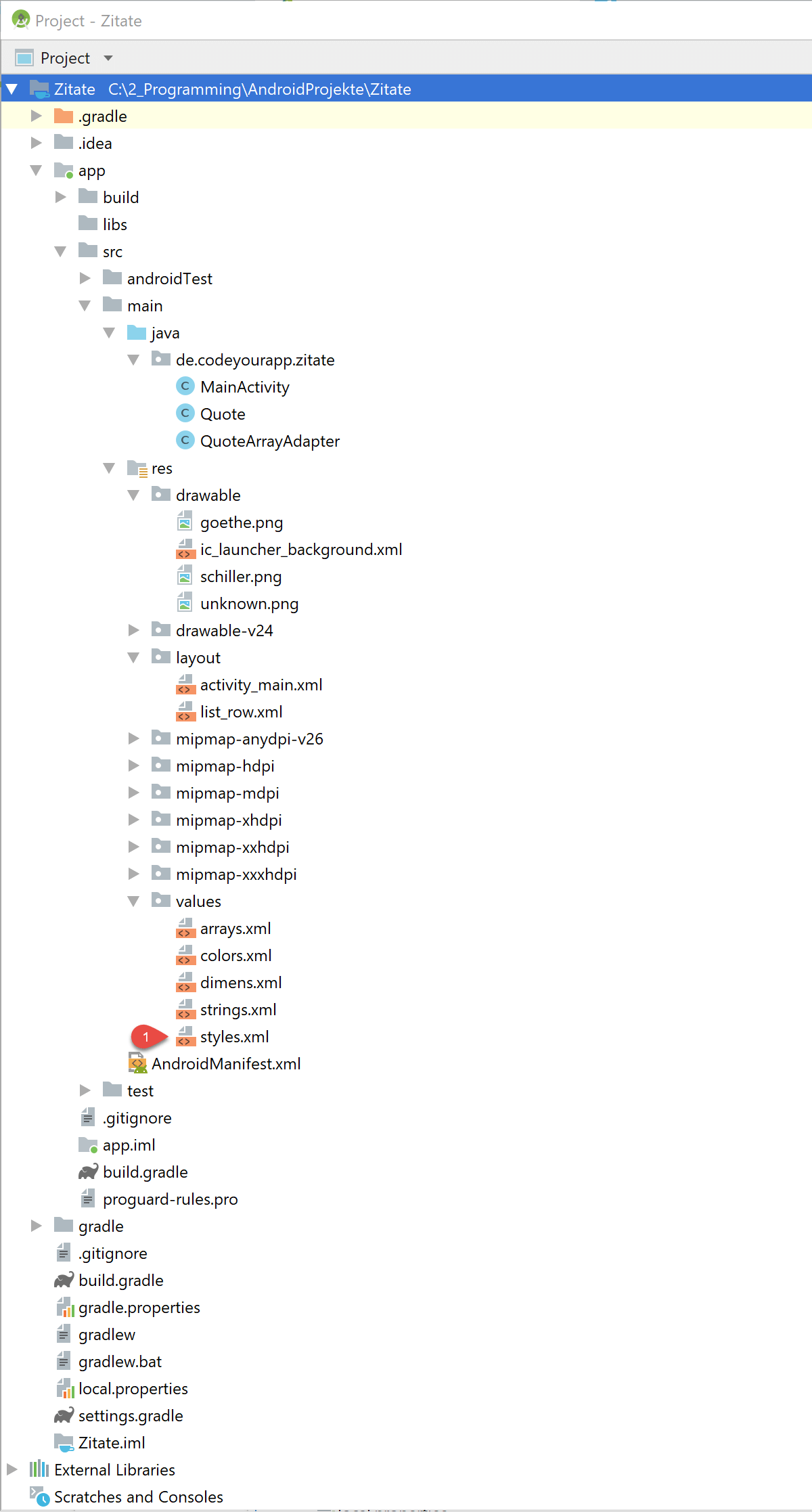
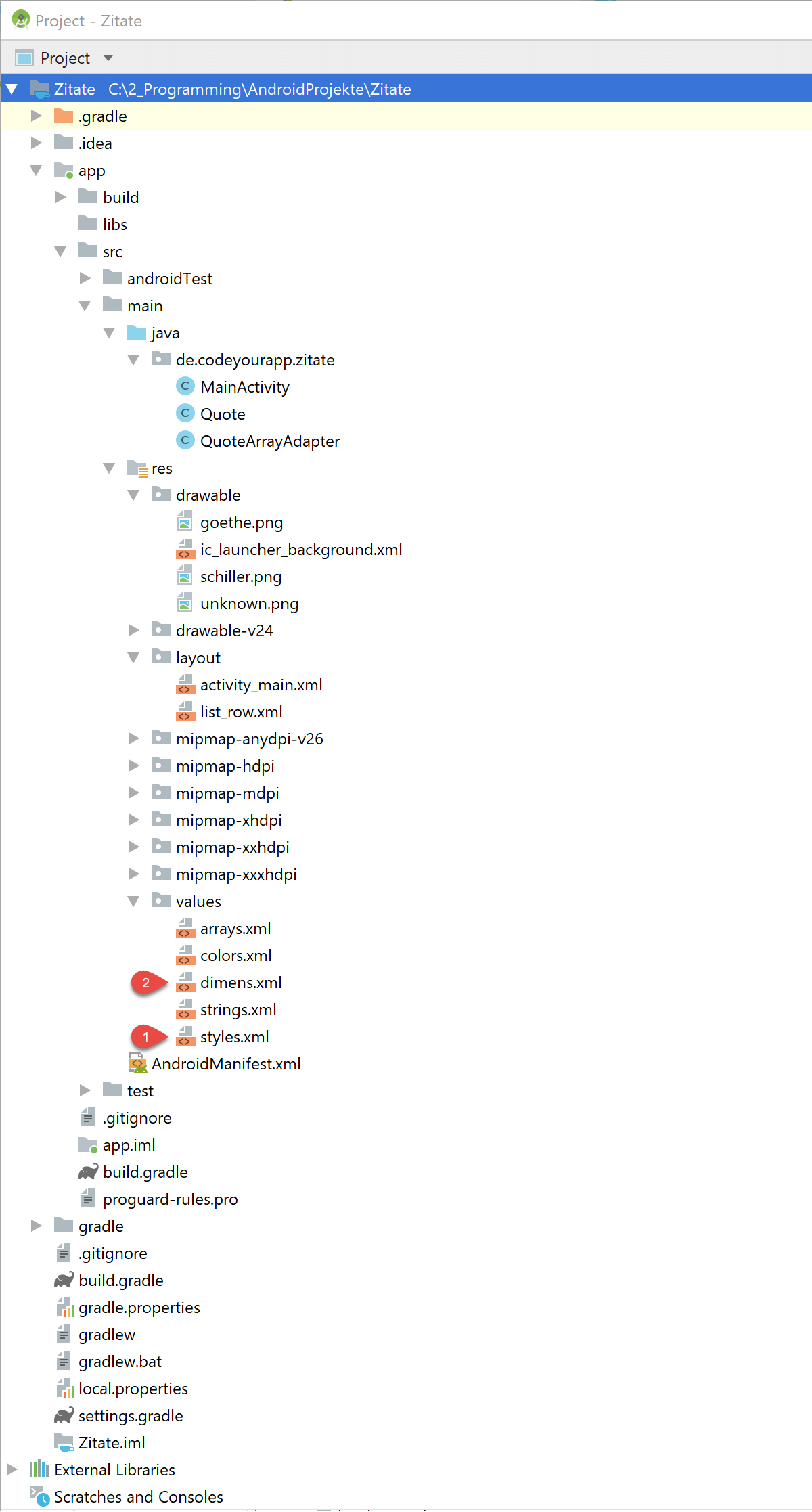
Dazu öffnen wir die styles.xml Datei und nehmen in ihr eine Änderung vor. Die Datei befindet sich in dem res/values/ Ordner unseres Android Projekts.
In dem unteren Quellcode ist die Änderung in der styles.xml Datei bereits durchgeführt und als neues Theme ein NoActionBar Theme ausgewählt worden. Die überarbeitete Zeile ist markiert worden:
styles.xml
<resources>
<!-- Base application theme. -->
<style name="AppTheme" parent="@style/Theme.AppCompat.Light.NoActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
</style>
</resources>
In Zeile 4 wird das Application Theme unserer Android Anwendung festgelegt. Als neues Theme verwenden wir nun das Theme.AppCompat.Light.NoActionBar, welches, wie der Name schon vermuten lässt, keine ActionBar verwendet. Auf diese Weise wird für die App nicht automatisch eine App Bar angezeigt, sondern muss später von uns manuell aktiviert werden.
Auf das neue Theme referenzieren wir mit @style/Theme.AppCompat.Light.NoActionBar:
- Durch das @ Symbol weiß der XML-Parser, dass es sich um eine ID-Ressource handelt.
- Mit style wird angegeben, das die ID zu einer Style-Ressource führt.
- Der Ressourcename ist Theme.AppCompat.Light.NoActionBar, über welchen auf das Theme zugegriffen werden kann. Dieses Theme wird standardmäßig vom Android System als Theme-Vorlage bereitgestellt.
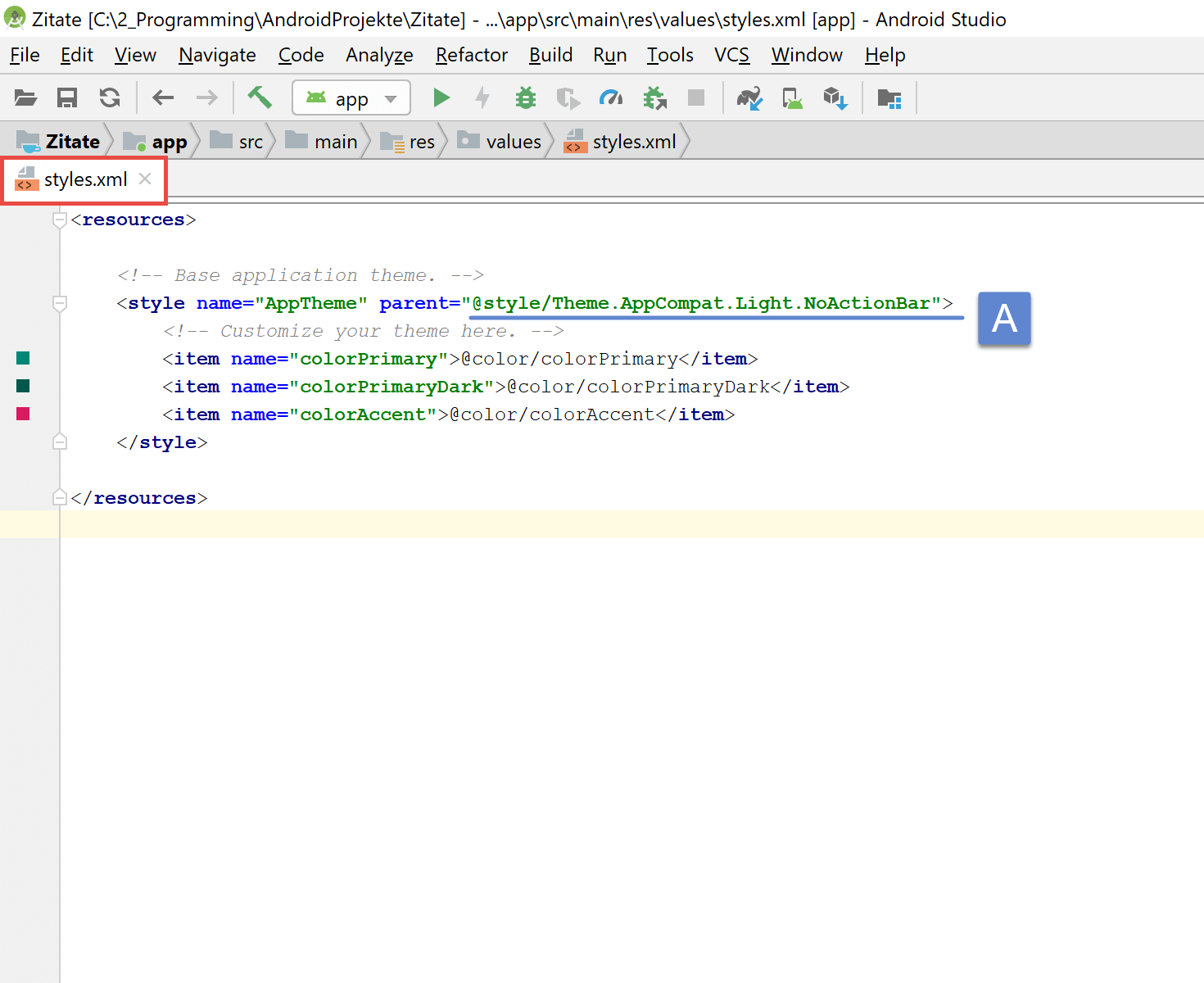
In Android Studio sollte die styles.xml Ressourcen-Datei nun wie folgt aussehen:
Durch die vorgenommene Änderung an der styles.xml Datei wurde die App Bar unserer Android App deaktiviert. Somit ist nun auch die eingangs erwähnte dritte Anforderung erfüllt und wir können eine eigene App Bar unserer Anwendung hinzufügen. Dies werden wir als Nächstes umsetzen.
2.2 Einfügen eines Toolbar-Elements in das Layout unserer Activity
Da unsere Anwendung nun keine App Bar mehr besitzt, müssen wir als Nächstes ein solches grafisches Element in das Layout unserer MainActivity einfügen. Bevor wir dies tun, werden wir noch zwei Abstandswerte in der dimens.xml Ressourcen-Datei definieren, auf welche wir vom Layout aus zugreifen werden.
Dazu öffnen wir die dimens.xml Datei, sie befindet sich in dem Ordner res/values/ unseres Android Projekts, und fügen die markierten Zeilen ein:
dimens.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<dimen name="default_margin">20dp</dimen>
<dimen name="default_font_size">18sp</dimen>
<dimen name="row_padding">15dp</dimen>
<dimen name="row_elements_margin">15dp</dimen>
<dimen name="author_image_size">80dp</dimen>
<dimen name="quote_text_font_size">20sp</dimen>
<dimen name="toolbar_elevation">4dp</dimen>
<dimen name="toolbar_size">64dp</dimen>
</resources>
In Zeile 11 legen wir den Wert für die Elevation fest. Dieser Wert gibt an, wie hoch die Toolbar über dem Hauptinhalt der Activity virtuell schweben soll. Dadurch wird ein Tiefeneffekt erzeugt, durch den die Anwendung dreidimensionaler erscheinen soll, sprich sich die App Bar vom Inhalt darunter abhebt. Dies wurde in Android 5.0 als ein Teil des Material Design eingeführt.
In Zeile 12 legen wir den Wert für die Höhe der App Bar fest. Als Wert geben wir 64dp vor. Wir verwenden density-independent pixels (dp) als Maßeinheit, um ein identisches Aussehen der App Bar auf Geräten mit unterschiedlichen Bildschirm-Pixeldichten (screen pixel densities) sicherzustellen. Wir legen diesen Wert aber nur zur Sicherheit an, falls der Standardwert des verwendeten App Themes nicht genutzt werden kann.
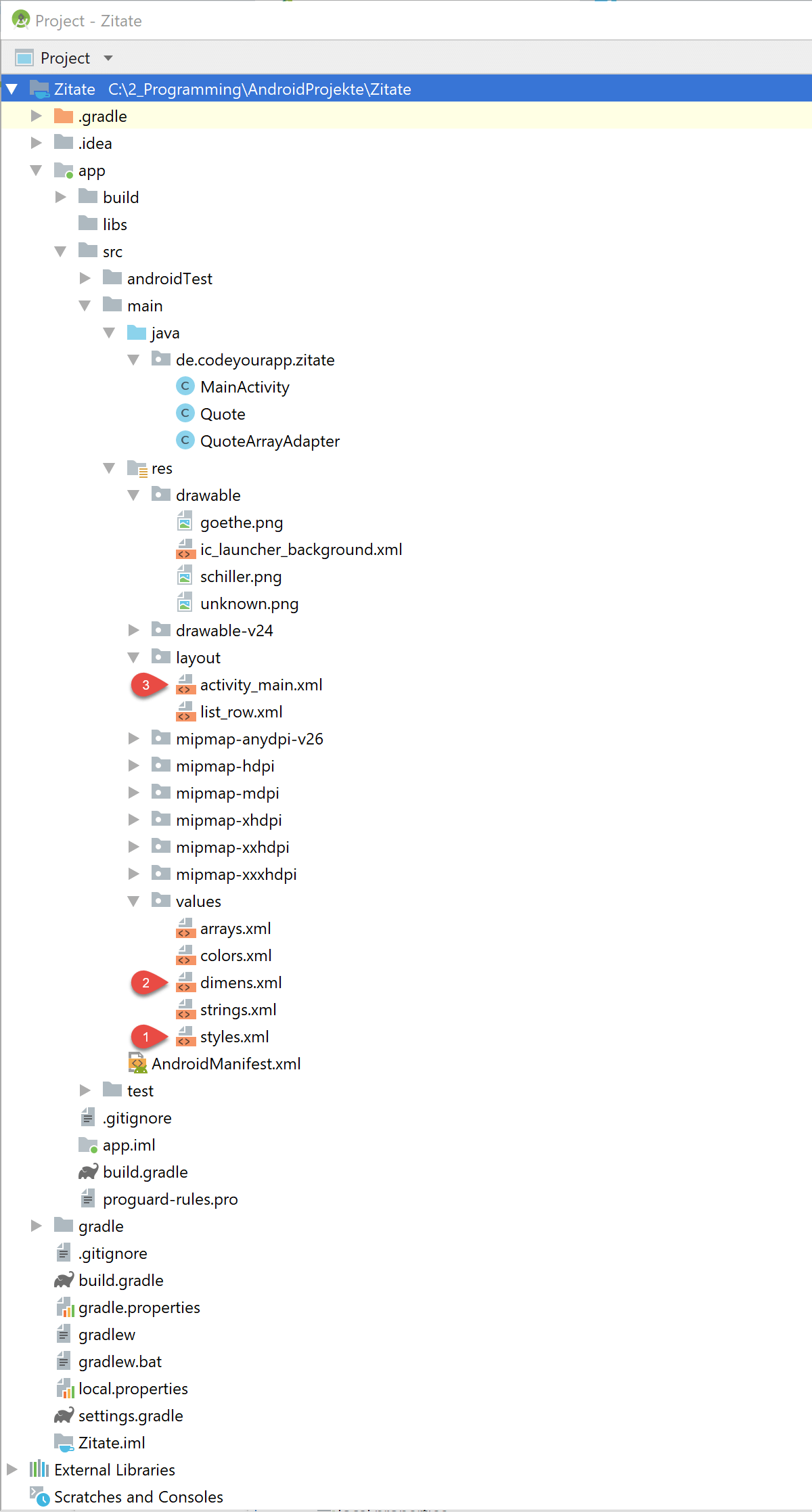
In Android Studio sollte die dimens.xml Ressourcen-Datei nun wie folgt aussehen:
Die so definierten Werte für die Elevation und die App Bar Höhe können wir jetzt in der Layout-Datei wiederverwenden. Dies ist besonders nützlich, wenn unsere App später mehrere Layout-Datei besitzt, von denen auf diese Werte zugegriffen wird. Sollte eine Änderung dieser Werte einmal erforderlich werden, müssen wir sie dann nur an einer einzigen Stelle ändern und nicht in den verschiedenen Layout-Dateien.
Wir werden jetzt eine Toolbar-Element in das Layout unserer MainActivity einfügen. Das Toolbar-Element leitet sich von der ViewGroup-Klasse ab und wird uns als Grundlage der App Bar dienen. Um die Toolbar einzufügen, öffnen wir die activity_main.xml Layout-Datei, die sich in dem res/layout/ Ressourcen-Ordner befindet.
Wir fügen nun die markierten Zeilen in die activity_main.xml Layout-Datei ein:
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:background="@color/colorDivider">
<androidx.appcompat.widget.Toolbar
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/toolbar_main"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="@color/colorPrimary"
android:elevation="@dimen/toolbar_elevation"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light" />
<Button
android:id="@+id/button_activity_main"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="@dimen/default_margin"
android:textSize="@dimen/default_font_size"
android:text="@string/text_button_activity_main" />
<ListView
android:id="@+id/listview_activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginEnd="@dimen/default_margin"
android:layout_marginStart="@dimen/default_margin"
android:divider="@color/colorDivider"
android:dividerHeight="@dimen/default_margin" />
</LinearLayout>
In dem oberen XML-Quellcode der activity_main.xml Layout-Datei ist das Toolbar-Element bereits eingefügt. Dies erfolgt in den Zeile 8 bis 16. Da die Toolbar als App Bar verwendet werden soll, ist das neue Layout-Element an die oberste Stelle in das LinearLayout eingefügt worden.
Hinweis: In Zeile 9 wird der Namespace mit dem Attribut xmlns:app gesetzt. Das xmlns-Attribut mit dem Präfix app (xmlns:app) definiert hierbei den app-Namensraum und erhält den URI-Wert „http://schemas.android.com/apk/res-auto“. Auf diese Weise können wir das popupTheme-Attribut dieses Namensraums mit app:popupTheme vorgeben, ohne den voll qualifizierenden Namen verwenden zu müssen.
Als Toolbar-Version wird die Implementierung der AndroidX Library verwendet, welche den Elementnamen <androidx.appcompat.widget.Toolbar> trägt. Würden wir die Implementierung <android.widget.Toolbar> verwenden, würde unsere App nur auf neueren Android Geräten (ab Android 5.0) ausführbar sein.
In Zeile 10 legen wir die ID des Toolbar-Elements fest. Mit @+ wird vorgegeben, dass Android Studio die ID automatisch unter dem Bezeichner toolbar_main anlegen soll.
In den Zeilen 11 und 12 geben wird die Breite und Höhe der Toolbar vor. Dabei greifen wir für die Höhenangabe auf ein Attribut des aktuell verwendeten Themes zu. Der Zugriff erfolgt mit dem ? Symbol in Form von ?attr/actionBarSize. Dies hat den Vorteil, das bei Änderung des zu verwendenden Themes automatisch die passenden Werte für die Toolbar mit verwendet werden.
Hinweis: Manchmal kann es zu Problemen beim Auflösen der App Theme-Ressource ?attr/actionBarSize kommen. Um dieses Problem zu lösen, muss die Höhe der App Bar manuell vorgegeben werden. Sollte dieses Problem bei euch auftreten, muss die Höhe der App Bar wie folgt vorgegeben werden: android:layout_height="@dimen/toolbar_size". Dabei greifen wir für die Höhenangabe auf den toolbar_size Wert zurück, welchen wir vorher in der dimens.xml Ressourcen-Datei zur Sicherheit definiert hatten.
In Zeile 14 legen wir den Wert für die Elevation der Toolbar fest. Also wie hoch sich die App Bar von dem Inhalt der Activity abheben soll. Den Elevation-Wert lesen wir aus der dimens.xml Ressourcen-Datei aus.
Mit den Zeilen 15 und 16 geben wir vor, welches ThemeOverlay über die App Bar gelegt werden soll. Dabei legt das Attribut android:theme fest, welches Theme für die sichtbare App Bar genutzt werden soll. Und mit dem Attribut app:popupTheme wird vorgegeben, welches Theme für das aufklappende Overflow Menu verwendet werden soll.
Mit diesen eingefügten Zeilen ist das Toolbar-Element in das Layout unserer MainActivity eingefügt und an das Aussehen unserer Anwendung angepasst worden. Dieses Toolbar-Element wird von nun an als App Bar unserer Android App verwendet werden.
In Android Studio sollte die activity_main.xml Layout-Datei nun wie folgt aussehen:
Die eingefügte Toolbar wird bereits jetzt schon für das Layout unserer Android App verwendet. Sie kann also schon auf dem Android Gerät betrachtet werden. Jedoch wird sie noch nicht als App Bar verwendet, daher wird auch noch nicht der Name unserer Anwendung von ihr ausgegeben.
Damit die Toolbar auch als App Bar von unserer App verwendet wird, werden wir sie im nächsten Abschnitt aktivieren.
2.3 Aktivieren der App Bar in der onCreate() Methode
Die hinzugefügte Toolbar muss jetzt nur noch in der Activity aktiviert werden. Das Aktivieren wird in der onCreate() Methode der MainActivity-Klasse erfolgen. Diese Methode wird vom Android System automatisch aufgerufen, sobald die Activity erzeugt wird. Dies ist der richtige Zeitpunkt innerhalb des Activity Lifecycles, um die App Bar für die Anwendung zu aktivieren.
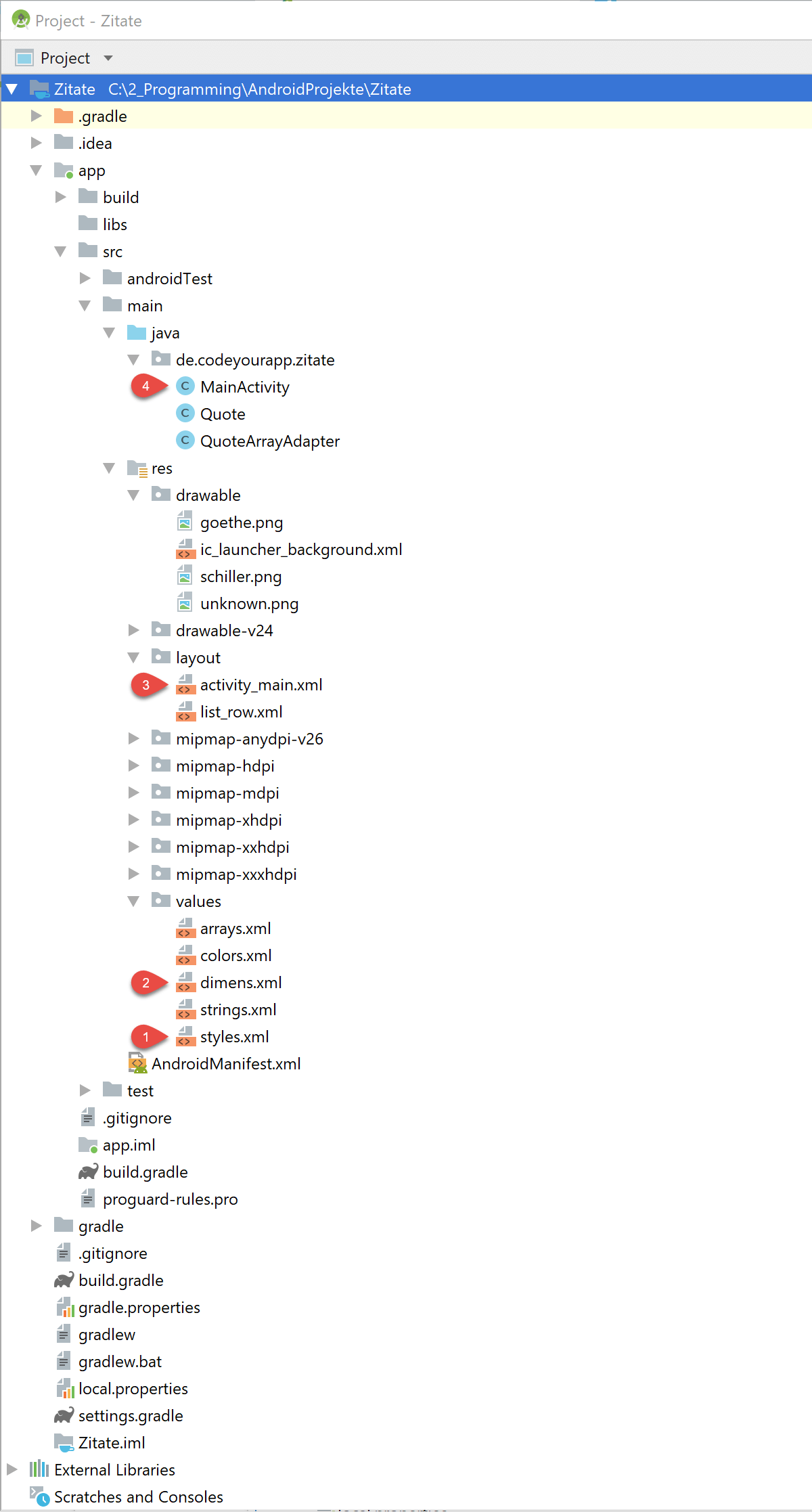
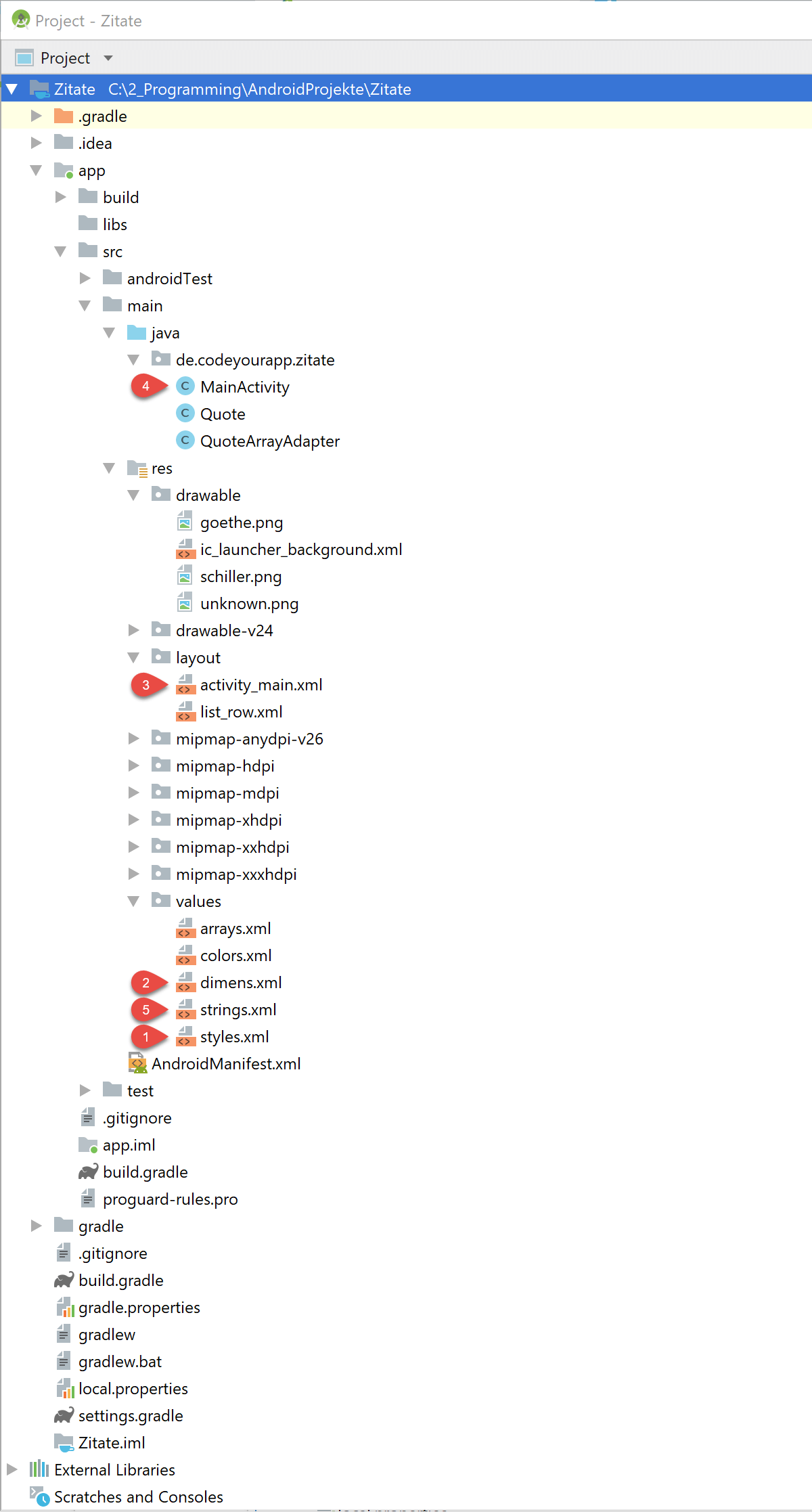
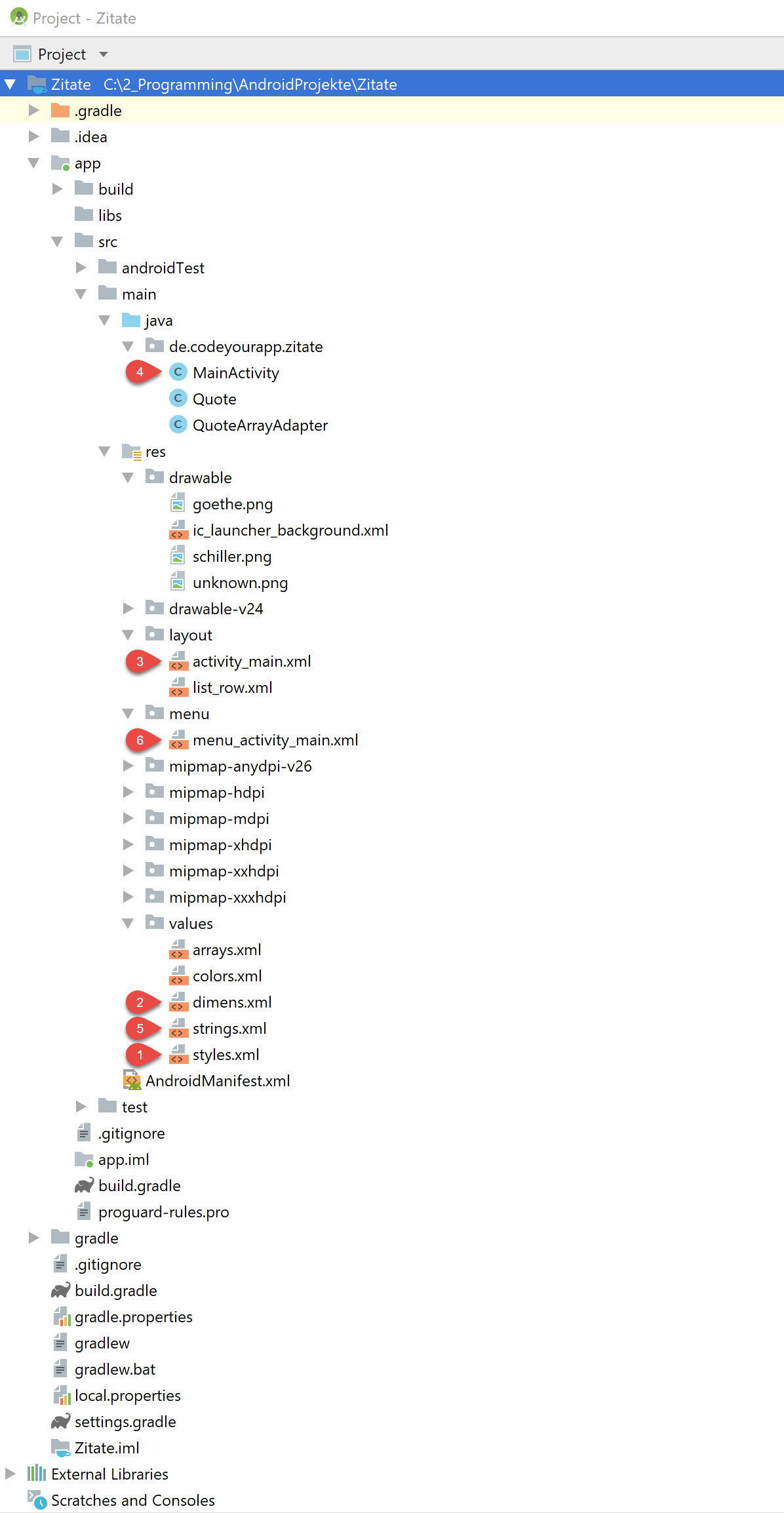
Den für die Aktivierung der App Bar erforderlichen Quellcode werden wir in der MainActivity-Klasse einfügen. Wir öffnen nun die Klassendatei MainActivity.java im Editor von Android Studio. Dazu klicken wir doppelt auf ihren Dateinamen im Project Tool Window. Die Klassendatei befindet sich im Package-Ordner de.codeyourapp.zitate unseres Projekts.
In dem unteren Quellcode der MainActivity.java Datei sind die erforderlichen Maßnahmen bereits durchgeführt und die eingefügten Codezeilen markiert worden:
An dieser Stelle endet der freie Inhalt dieser Lektion. Wir hoffen, sie hat dir bis hierher gefallen! Du kannst sie im geschützten Bereich von ProgrammierenLernenHQ fortsetzen, in welchem sich alle Lektionen unserer Android Online-Kurse befinden.
Unsere Android Kurse bestehen aus insgesamt 43 großen Lektionen und sind unterteilt in 13 frei zugängliche und 30 Premium-Lektionen. Die Premium-Lektionen befinden sich in dem geschützten Bereich und sind nur für Käufer unseres Android Online-Kurs Gesamtpaket zugänglich.
 An dieser Stelle endet der freie Inhalt dieser Lektion. Wir hoffen, sie hat dir bis hierher gefallen! Du kannst sie durch Kauf unseres Android Online-Kurs Gesamtpakets freischalten.
An dieser Stelle endet der freie Inhalt dieser Lektion. Wir hoffen, sie hat dir bis hierher gefallen! Du kannst sie durch Kauf unseres Android Online-Kurs Gesamtpakets freischalten.
In unserem Android Online-Kurs Gesamtpaket befinden sich 43 große Lektionen, in denen wir dir schrittweise zeigen, wie voll funktionstüchtige Android Apps programmiert werden.
Diese Lektion ist Teil unseres Android Gesamtpakets. Insgesamt sind unsere Online-Kurse unterteilt in 13 frei zugängliche und 30 Premium-Lektionen.
Die Premium-Lektionen befinden sich in dem geschützten Bereich und sind nur für Käufer des Android Online-Kurs Gesamtpakets zugänglich.
Welche Inhalte befinden sich im Android Online-Kurs Gesamtpaket?
Wir hoffen, Dich bald als neuen Kursteilnehmer unserer Android Online-Kurse begrüßen zu dürfen!
Einmal kaufen und dadurch zeitlich unbegrenzten Zugriff auf alle Inhalte unseres Android Online-Kurs Gesamtpakets erhalten.
Hinweis: Der untere Quellcode ist Teil des geschützten Bereichs von ProgrammierenLernenHQ. Durch Freischalten unserer Android Online-Kurse erhältst du Zugriff auf alle geschützten Inhalte.
Erfahre mehr über unsere Android Online-Kurse.

Der obere Quellcode ist Teil des geschützten Bereichs. Durch Freischalten unserer Android Online-Kurse erhältst du Zugriff auf alle geschützten Inhalte. Klicke auf die Info-Box, um mehr zu erfahren.
Im oberen Quellcode der MainActivity-Klasse wurden an mehreren Stellen Änderungen vorgenommen. Die eingefügten Zeilen sind grau markiert. Wir werden nun die durchgeführten Änderungen der Reihe nach besprechen.
In Zeile 6 wird die Klasse Toolbar mittels Import-Anweisungen innerhalb der MainActivity-Klasse sichtbar gemacht, so dass wir sie ohne den Namen ihres Packages verwenden können.
In Zeile 34 innerhalb der onCreate() Methode erfolgt der Aufruf der initAppBar() Methode. In dieser Methode wird das Toolbar-Objekt als App Bar für die Activity aktiviert. Die Definition der initAppBar() Methode erfolgt weiter unten im Quelltext.
In den Zeilen 44 bis 47 wird die initAppBar() Methode definiert. In der Methode wird zuerst die Referenz für die Toolbar-Instanz mit Hilfe der findViewById() Methode angefordert. Nach der Toolbar-Instanz wird mittels der Ressourcen-ID R.id.toolbar_main gesucht. Anschließend wird die setSupportActionBar() Methode aufgerufen und ihr die erhaltene Toolbar-Instanz übergeben. Auf diese Weise wird das Toolbar-Objekt als App Bar für die MainActivity aktiviert.
Weitere Änderungen sind nicht an der MainActivity.java Datei vorzunehmen. In Android Studio sollte die MainActivity-Klasse nun wie folgt aussehen:
In der oberen Abbildung ist die überarbeitete MainActivity.java Klassendatei dargestellt. Der Quellcode wurde an drei Stellen erweitert. Welche Bedeutung der jeweilige Code-Block besitzt, ist in der unteren Liste angegeben:
- A – Die benötigte Import-Anweisung zum Sichtbarmachen der Klasse Toolbar.
- B – Der Aufruf der initAppBar() Methode innerhalb der onCreate() Methode.
- C – Die Methode initAppBar(), in der die App Bar mit Hilfe des Toolbar-Objekts aktiviert wird.
Wir haben nun die App Bar für unsere MainActivity aktiviert. Die App Bar ist nun nicht mehr als ActionBar implementiert, sondern in Form einer Toolbar. Dadurch ist es möglich die App Bar auch auf älteren Android Geräten zu verwendet. Zudem kann sie nun leichter an die Bedürfnisse der Anwendung angepasst werden.
Wir können die App Bar auch schon in unserer Android App betrachten, jedoch besitzt sie momentan noch keinerlei Funktionalität. Im nächsten Abschnitt werden wir unsere App im Emulator auf einem Android Virtual Device ausführen und prüfen, ob die App Bar korrekt angezeigt wird.
2.4 Ausführen und Testen unserer Android App
Wir werden nun unserer Android App auf einem Android Virtual Device im Emulator ausführen lassen. Auf diese Weise können wir direkt überprüfen, ob unsere App korrekt funktioniert und ob die App Bar ordnungsgemäß in das Layout der Activity eingefügt worden ist.
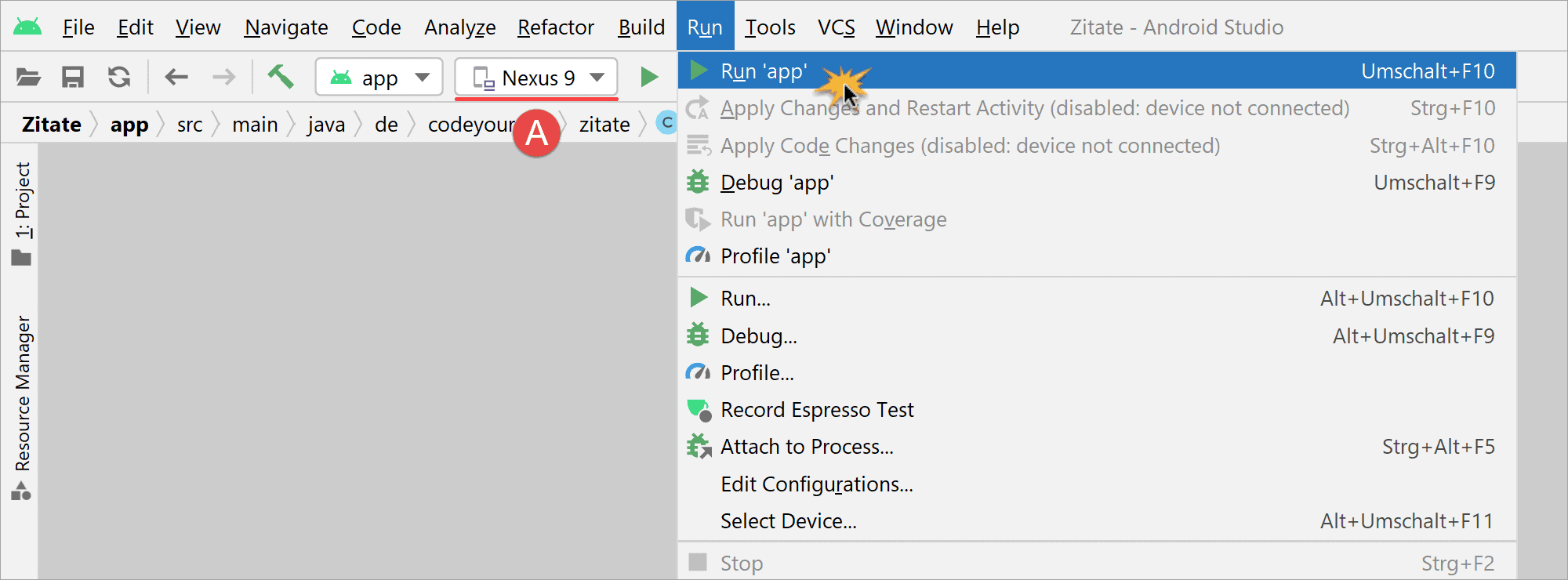
Unsere App starten wir dazu wie gewohnt über den Run > Run 'app' Menüeintrag, den wir über die obere Menüleiste erreichen.
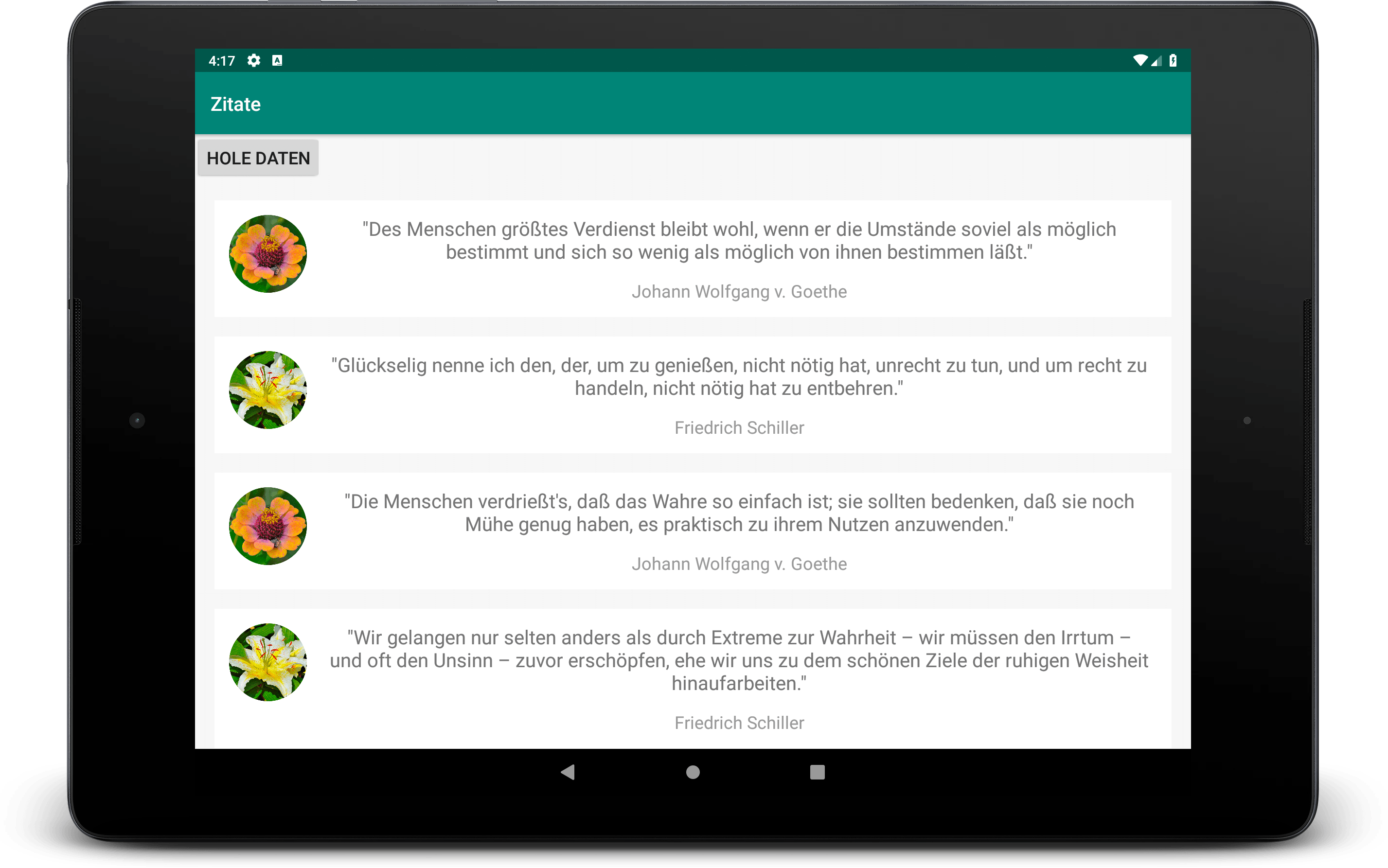
Die App Bar wird auf dem virtuellen Gerät wie folgt angezeigt:
In der oberen Abbildung ist der Startbildschirm, die Start-Activity, unserer App dargestellt. Er besteht aus der App Bar, deren Aussehen sich nicht verändert hat, die aber nun als Toolbar implementiert ist, einem Button und dem ListView.
Wenn wir auf die App Bar klicken passiert noch nichts, da sie momentan weder Benutzereingaben erfassen noch darauf reagieren kann. Dies werden wir im nächsten Abschnitt ändern und der App Bar die entsprechende Funktionalität hinzufügen.
3. Mit der App Bar auf Benutzereingaben reagieren
Damit mit der App Bar auf Benutzereingaben reagiert werden kann, müssen ihr vorher Aktionen zugewiesen werden. Die Aktionen werden dazu in einer XML-Menüdatei definiert, welche zur Laufzeit in der onCreateOptionsMenu() Methode für die App Bar registriert wird. Auf die erfassten Klicks kann dann mit einer entsprechenden Auswertungslogik in der onOptionsItemSelected() Methode reagiert werden.
Wir werden nun mit den folgenden drei Schritten der App Bar Aktionen hinzufügen und ihre Auswertungslogik implementieren:
- Namen für die App Bar-Aktionen als String-Ressourcen in der
strings.xmlDatei definieren. - Definieren der App Bar-Aktionen In der XML-Menüdatei
menu_activity_main.xml. - Laden der App Bar-Aktionen mit Hilfe der onCreateOptionsMenu() Methode und Implementieren der Auswertungslogik in der onOptionsItemSelected() Methode in der MainActivity-Klasse.
3.1 Namen für die App Bar-Aktionen als String-Ressourcen definieren
Wir definieren nun zwei String-Ressourcen, die wir später als Namen der App Bar-Aktionen wiederverwenden werden. Dazu öffnen wir die strings.xml Ressourcen-Datei im Editor von Android Studio, indem wir doppelt auf ihren Dateinamen im Project Tool Window klicken. Die Datei befindet sich im res/values/ Ordner unseres Projekts.
Dem bereits vorhandenen Code der strings.xml Datei fügen wir die beiden markierten Zeilen hinzu:
strings.xml
<resources>
<string name="app_name">Zitate</string>
<string name="welcome_message">Hello CodeYourApp World! als String-Ressource</string>
<string name="text_button_activity_main">Hole Daten</string>
<string name="sample_author">Johann Wolfgang v. Goethe</string>
<string name="sample_quote">Das sicherste Mittel, ein freundschaftliches Verhältnis
zu hegen und zu erhalten, finde ich darin, daß man sich wechselweise mitteile,
was man tut. Denn die Menschen treffen viel mehr zusammen in dem, was sie tun,
als in dem, was sie denken.</string>
<string name="action_get_data">Hole Daten</string>
<string name="action_settings">Einstellungen</string>
</resources>
In der String-Ressource in Zeile 13 speichern wir „Hole Daten“ unter der Ressourcen-ID action_get_data als Namen für die App Bar-Aktion ab, die wir später für das Laden neuer Daten verwenden werden. Auf diese String-Ressource können wir mit R.string.action_get_data vom Quellcode aus oder mit @string/action_get_data von einer anderen XML-Datei aus zugreifen.
In Zeile 14 legen wir eine weitere String-Ressource mit der Ressourcen-ID action_settings an, die den Eintrag „Einstellungen“ erhält. Sie wird uns als Bezeichner für die App Bar-Aktion dienen, die später den Einstellungen-Dialog öffnen wird.
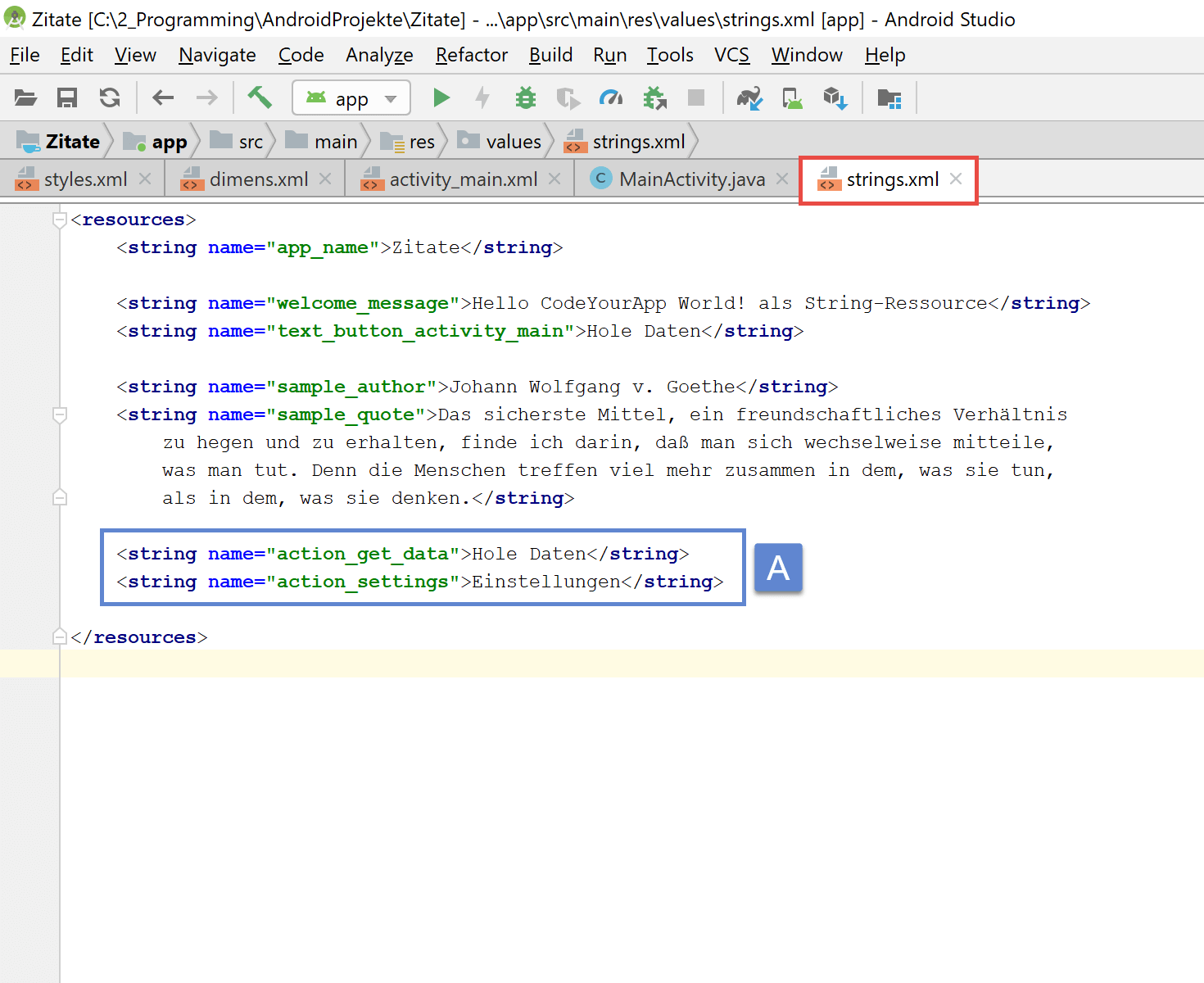
In Android Studio sollte die strings.xml Datei nun wie folgt aussehen:
In der oberen Abbildung sind die neu eingefügten Zeilen mit einem blauen Rahmen umschlossen (Markierung A). Die beiden String-Ressourcen werden wir im nächsten Abschnitt als Bezeichner für die Aktionen der App Bar wiederverwenden.
3.2 Definieren der App Bar-Aktionen In einer XML-Menüdatei
Wir werden nun eine XML-Menü Ressourcen-Datei erstellen und in ihr die Aktionen für die App Bar unserer Anwendung definieren. Die Namen der App Bar-Aktionen haben wir bereits im vorherigen Abschnitt als String-Ressourcen angelegt.
Die zu erstellende XML-Menüdatei muss in dem res/menu/ Ressourcen-Ordner abgelegt werden. Dieses Verzeichnis existiert momentan noch nicht in unserem Android Projekt und muss daher von uns erstellt werden.
Somit besteht das Anlegen des XML-Menüs für die App Bar aus den folgenden beiden Arbeitsschritten:
-
Anlegen des menu-Ordners – Wir legen in dem Ressourcen-Ordner unseres Android Studio Projekts den menu-Ordner an. In ihm werden alle zukünftigen XML-Menüdateien abgelegt.
-
Erstellen der XML-Menüdatei – In dem erstellten menu-Ordner lassen wir von Android Studio eine neue XML-Menü Datei mit dem Dateinamen
menu_activity_main.xmlerstellen. Anschließend definieren wir in der erstellten Menüdatei die Aktionen unserer App Bar per Android XML-Vokabular.
Beginnen wir nun mit dem ersten Arbeitsschritt.
3.2.1 Anlegen des menu-Ordners in Android Studio
Alle XML-Menüdateien müssen in dem menu-Ordner des Android Projekts abgelegt werden. Nur Menüdateien die sich im res/menu/ Ordner befinden, werden beim Kompilieren der App in eine Menu-Ressource umgewandelt. Zudem wird beim Kompilieren auch die lokale Ressourcen-Klasse R generiert, welche die Ressourcen-IDs für alle Ressourcen innerhalb des gesamten res/ Verzeichnisses enthält.
Wir werden nun den menu-Ordner anlegen. Dazu gehen wir folgendermaßen vor:
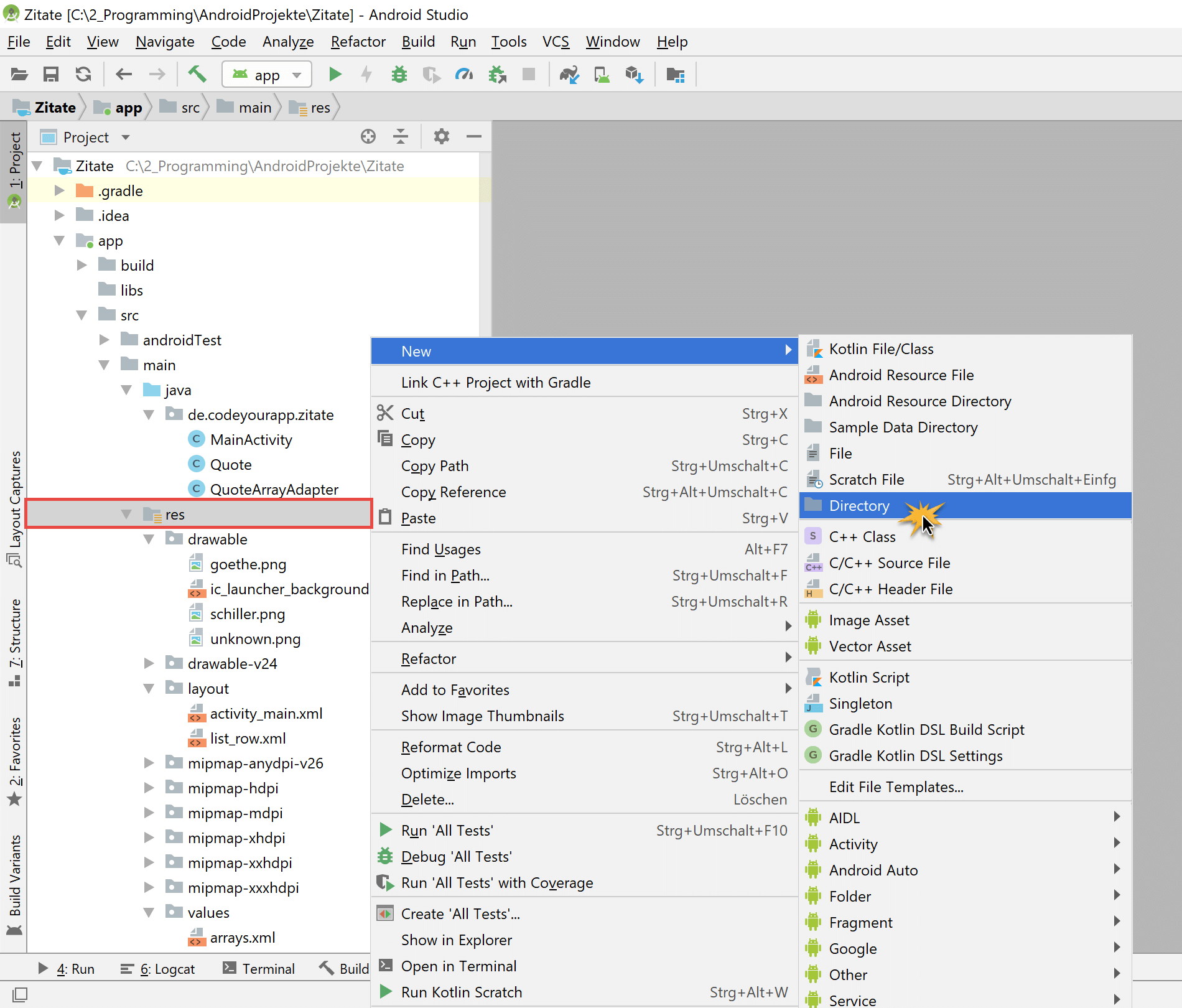
- Mit der rechten Maustaste auf den Ordner res/ in dem Project Tool Window klicken.
- Anschließend den Eintrag New des Kontext-Menüs anklicken.
- Danach auf Directory klicken.
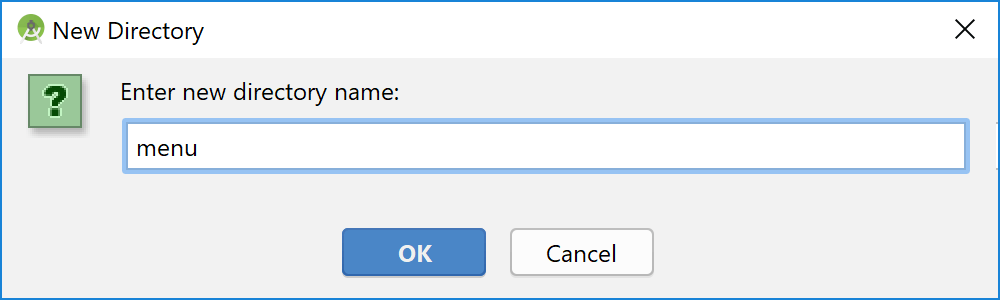
Anschließend öffnet sich der New Directory-Dialog, in welchem wir den Namen des zu erstellenden Ordner vorgeben müssen:
Wir tragen in das Feld Enter new directory name den Wert menu ein und bestätigen anschließend den Dialog mit einem Klick auf den OK Button.
Nun legt Android Studio den Ressourcen-Ordner res/menu/ für unsere XML-Menüdateien automatisch an.
3.2.2 Erstellen der XML-Menüdatei menu_activity_main.xml
Als nächsten Schritt erstellen wir die XML-Menüdatei menu_activty_main.xml, mit welcher wir die Aktionen für unsere App Bar definieren. Dazu führen wir die folgenden Schritte aus:
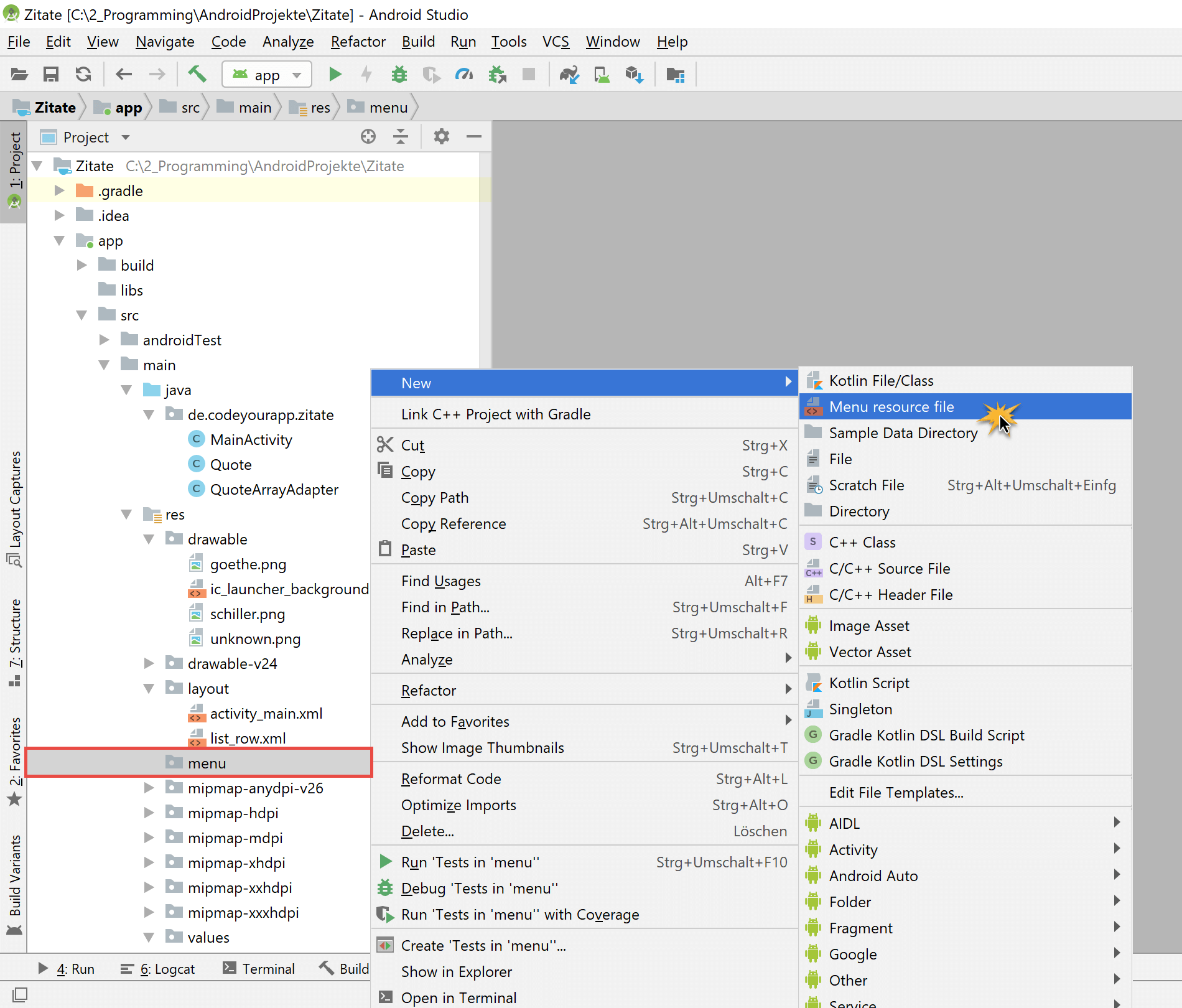
- Mit der rechten Maustaste auf den eben erstellten Ordner menu/ in dem Project Tool Window klicken.
- Anschließend den Eintrag New des Kontext-Menüs anklicken.
- Danach auf Menu resource file klicken.
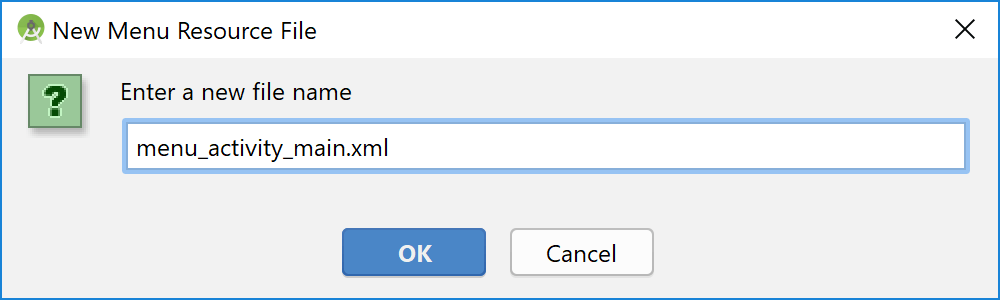
Anschließend öffnet sich der New Menu Resource File-Dialog, in welchem wir den Namen der zu erstellenden XML-Menüdatei vorgeben müssen:
Wir tragen in das Feld Enter a new file name den Dateinamen menu_activity_main.xml ein und bestätigen anschließend den Dialog mit einem Klick auf den OK Button.
Die neue XML-Ressourcen Datei wird nun automatisch von Android Studio erstellt und im Editorfenster der IDE geöffnet wird. Falls die Datei nicht automatisch geöffnet wurde, führen wir das Öffnen manuell durch. Dazu klicken wir doppelt auf ihren Dateinamen menu_activity_main.xml im Project Tool Window von Android Studio. Die Datei befindet sich im res/menu/ Ordner unseres Projekts.
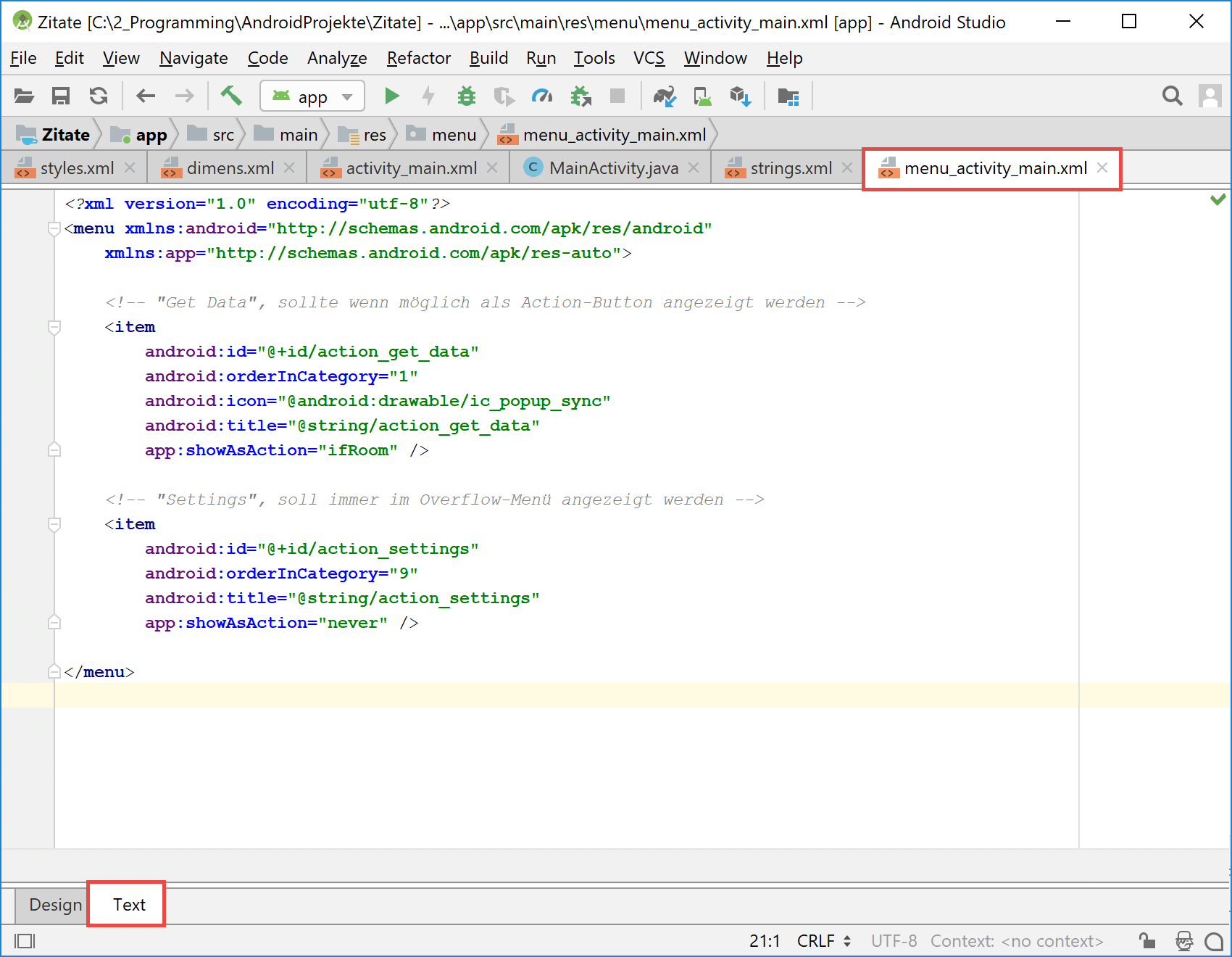
Standardmäßig öffnet sich das Editorfenster in der Design-Ansicht. Damit der XML-Code der Menü Datei angezeigt wird, müssen wir unten im Editorfenster den Tab Text anklicken.
Den generierten XML-Code löschen wir vollständig und fügen an dessen Stelle den folgenden XML-Code ein:
menu_activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<!-- "Get Data", sollte wenn möglich als Action-Button angezeigt werden -->
<item
android:id="@+id/action_get_data"
android:orderInCategory="1"
android:icon="@android:drawable/ic_popup_sync"
android:title="@string/action_get_data"
app:showAsAction="ifRoom" />
<!-- "Settings", soll immer im Overflow-Menü angezeigt werden -->
<item
android:id="@+id/action_settings"
android:orderInCategory="9"
android:title="@string/action_settings"
app:showAsAction="never" />
</menu>
Mit dem oberen Quellcode haben wir eine Android Menu Resource definiert. Wir werden sie später von einem MenuInflater zu einem Menu-Objekt umwandeln lassen, welches wir für das Erzeugen des Options Menus unserer Activity verwenden werden. Da in Android das Options Menu automatisch auch als das App Bar-Menü verwendet wird, werden auf diese Weise die Aktionen der App Bar nach den Vorgaben dieser Menu Resource definiert.
Eine Menu Resource besitzt immer genau ein <menu> Wurzelelement, welches im Inneren <item> und <group> Elemente enthält. In unserem Fall besitzt das <menu> Element zwei <item> Tochterelemente, welche die beiden Einträge des Menüs repräsentieren. Jedem <item> Element wurde eine eigene ID zugewiesen, über die wir später prüfen können, ob der entsprechende Menüeintrag vom Nutzer angeklickt wurde.
Für die beiden <Item> Elemente, haben wir jeweils eine neue ID mit folgender Schreibweise: android:id=“@+id/element_name“ anlegen lassen. Durch das @ Symbol weiß der XML-Parser, dass es sich um eine ID-Ressource handelt. Das + Symbol gibt an, dass die ID-Ressource in der R.java Datei neu angelegt werden muss.
Zusätzlich haben wir für beide Elementen weitere Eigenschaften mit folgenden Attributen definiert:
-
android:orderInCategory – Gibt die Reihenfolge der Menüeinträge an, je niedriger die Zahl desto weiter oben wird der jeweilige Eintrag im Menü angeordnet. Da in Android auch Menüs miteinander verschmolzen werden können, lassen sich auf diese Weise die Menüeinträge effektiv ordnen.
-
android:icon – Legt den Icon fest, der neben dem jeweiligen Menüeintrag ausgegeben werden soll. Der Icon wird aber nur dargestellt, wenn der Menüeintrag als Action-Button in der App Bar angezeigt wird. Rutsch der Eintrag aufgrund von Platzmangel in das Overflow Menu der App Bar, wird der Icon nicht dargestellt.
-
android:title – Legt den Titel des Menüeintrags fest. Der Eintrag wird unter diesem Titel im Overflow Menu der App Bar angezeigt. Wenn der Menüeintrag als Action-Button in der App Bar erscheint, wird nur der entsprechende Icon dargestellt, nicht aber der Titel.
-
app:showAsAction – Mit diesem Attribut wird vorgegeben, ob der Menüeintrag als Action-Button in der App Bar oder als Text im Overflow Menu der App Bar erscheinen soll. Als Vorgaben stehen ifRoom, withText, never und always zur Auswahl bereit.
In Android Studio sollte die menu_activity_main.xml Datei nun wie folgt aussehen:
Wir haben nun die XML-Menüdatei für die Aktionen der App Bar definiert. Als Nächstes müssen der App Bar die Aktionen zugewiesen werden.
3.3 Laden der App Bar-Aktionen und Implementieren der Auswertungslogik
Damit mit der App Bar auf Benutzereingaben reagiert werden kann, müssen ihr vorher Aktionen zugewiesen werden. Die Aktionen haben wir bereits in der XML-Menüdatei menu_activity_main.xml definiert. Jetzt werden wir die Menüdatei für das Options Menu und somit auch für die App Bar aktivieren. Dies wird in der onCreateOptionsMenu() Methode erfolgen, welche vom Android System automatisch aufgerufen wird, wenn das Options Menu das erste Mal angezeigt wird.
Anschließend implementieren wir die Auswertungslogik in der onOptionsItemSelected() Methode der MainActivity. Mit der Logik werden wir prüfen, welche Aktion in der App Bar angeklickt wurde und entsprechend darauf reagieren.
In dem unteren Quellcode der MainActivity.java Datei sind die erforderlichen Maßnahmen bereits durchgeführt und die eingefügten Codezeilen grau markiert worden:

Der obere Quellcode ist Teil des geschützten Bereichs. Durch Freischalten unserer Android Online-Kurse erhältst du Zugriff auf alle geschützten Inhalte. Klicke auf die Info-Box, um mehr zu erfahren.
In der onOptionsItemSelected() Methode haben wir die Auswertungslogik implementiert, mit der wir Klicks auf Aktionen der App Bar erfassen und entsprechend darauf reagieren. Die Methode wird immer dann vom Android Framework aufgerufen, wenn der Benutzer auf ein Menüelement des Option Menus klickt. Dies ist auch der Fall, wenn eine Aktion der App Bar angeklickt wird.
Bei Aufruf der onOptionsItemSelected() Methode wird ihr das angeklickte Menü-Objekt übergeben, welches zum erfolgten Aufruf führte. Die ID des Menüelements kann mit der getItemId() angefordert werden. Über die ID kann leicht geprüft werden, welcher Menüeintrag bzw. welche Aktion der App Bar vom Nutzer angeklickt wurde. Am besten verwendet man dafür ein Switch-Case Statement und führt eine Fallunterscheidung wie im oberen Quellcode gezeigt durch.
In Zeile 3 der onOptionsItemSelected() Methode prüfen wir, ob die Aktion mit der ID R.id.action_get_data angeklickt wurde. War dies der Fall, dann wird die Methode refreshListView() aufgerufen und der Wert true zurückgegeben.
In Zeile 7 wird geprüft, ob die Aktion mit der ID R.id.action_settings angeklickt wurde. Wenn dem so ist, wird ein Toast-Objekt erzeugt und auf dem Display ausgegeben. Später werden wir an dieser Stelle das Einstellungen-Menü von der Aktion öffnen lassen.
Weitere Änderungen sind nicht an der MainActivity.java Datei vorzunehmen. In Android Studio sollte die MainActivity-Klasse nun wie folgt aussehen:
In der oberen Abbildung ist die überarbeitete MainActivity.java Klassendatei dargestellt. Einige Methode wurden zugeklappt, um die Übersichtlichkeit zu erhöhen. Der Quellcode wurde an drei Stellen erweitert. Welche Bedeutung der jeweilige Code-Block besitzt, ist in der unteren Liste angegeben:
- D – Die benötigte Import-Anweisung zum Sichtbarmachen der Klassen Menu und MenuItem.
- E – Die Methode onCreateOptionsMenu() Methode mit der das Options Menu erstellt wird.
- F – Die Methode onOptionsItemSelected() Methode, in der die Auswertungslogik für die App Bar implementiert wird.
Wir haben nun die App Bar für unsere MainActivity aktiviert, ihr Aktionen mit Hilfe des Options Menu zugewiesen und ihre Auswertungslogik implementiert. Die hinzugefügten App Bar-Aktionen werden nun in unserer Android App angezeigt. Zudem werden Klicks auf die Aktionen von der App Bar erfasst und entsprechend darauf reagiert.
Im nächsten Abschnitt werden wir unsere App im Emulator auf einem Android Virtual Device ausführen und prüfen, wie die Anwendung reagiert, wenn die Aktionen der App Bar angeklickt werden.
4. Ausführen und Testen unserer Android App
Wir werden nun unserer Android App auf einem Android Virtual Device im Emulator ausführen lassen. Auf diese Weise können wir direkt überprüfen, wie unsere App reagiert, wenn App Bar-Aktionen angeklickt werden.
Unsere App starten wir dazu wie gewohnt über den Run > Run 'app' Menüeintrag, den wir über die obere Menüleiste erreichen.
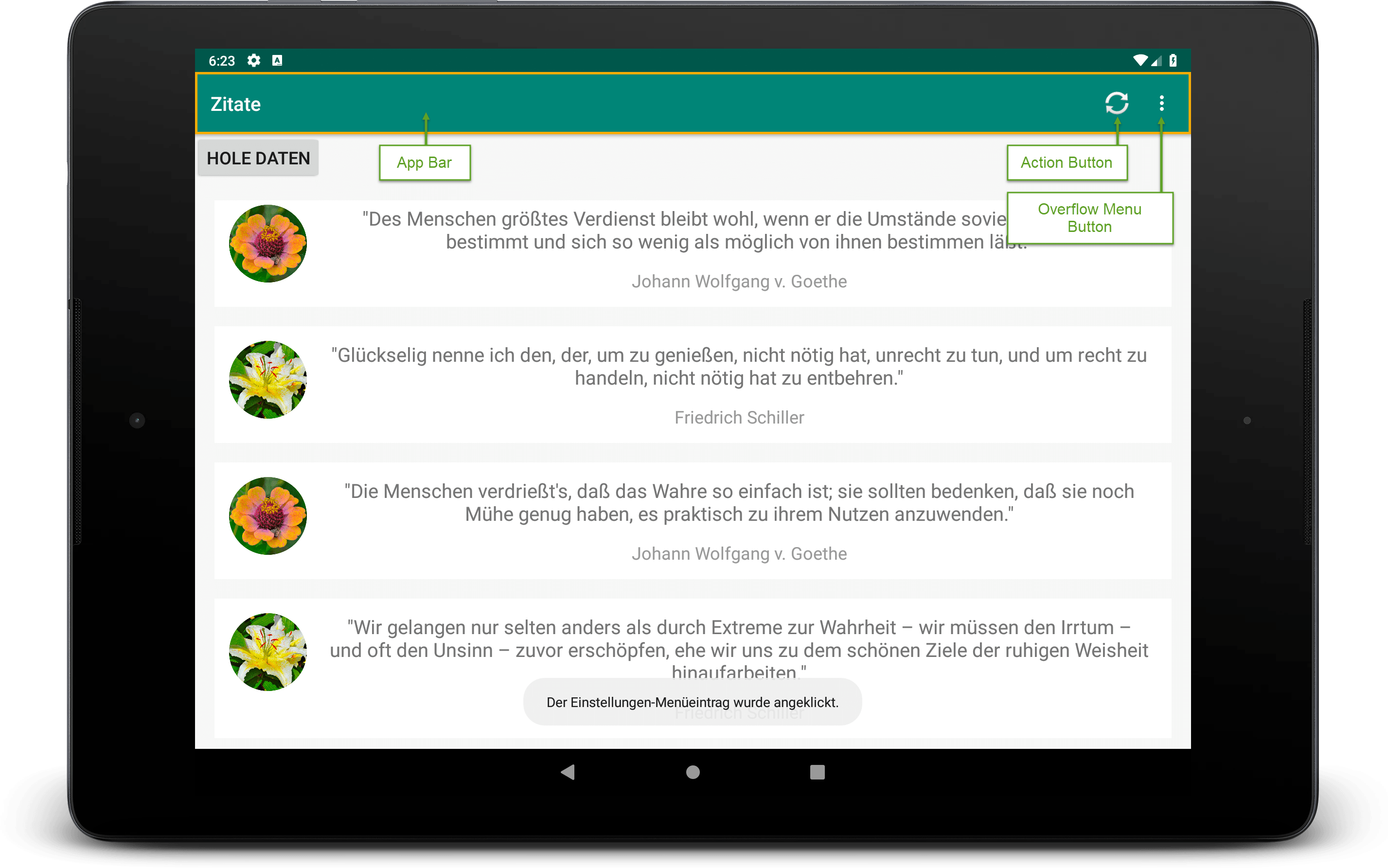
Auf dem virtuellen Gerät sieht unsere Android App nun wie folgt aus:
In der oberen Abbildung ist der Aufbau der App Bar dargestellt. Sie besteht aus einem Titel, einem Action-Button und dem Overflow Menu-Button. Durch Klick auf den Action-Button wird die refreshListView() Methode der MainActivity-Klasse aufgerufen und dadurch die Elemente des ListViews durchgemischt.
Wenn auf den Overflow Menu-Button geklickt wird, klappt das Overflow Menu mit seinem Menüeintrag Einstellungen auf. Klickt man nun auf diesen Eintrag, wird eine kurze Meldung auf dem Android Gerät ausgegeben, die den Benutzer darüber informiert, dass der Einstellungen-Menüeintrag angeklickt wurde. Später werden wir mit diesem Menüeintrag den Einstellungen-Dialog unserer Android App öffnen lassen. Momentan dient er uns als Platzhalter.
Zusammenfassung
In dieser Lektion haben wir ein weiteres sehr wichtiges Element der Benutzeroberfläche von Android kennenlernen, die App Bar. Sie ist ein fester Bestandteil jeder Android Anwendung und verleiht so jeder App ihre eigene Identität.
Im theoretischen Teil haben wir erfahren was eine App Bar eigentlich ist, wie man sie in eine Android App einbindet, ausführbare Aktionen von ihr zur Verfügung stellen lässt und mit ihr auf Benutzereingaben reagiert. Dabei haben wir auch das Menüsystem von Android, mit seinen verschiedenen Menüarten (Options-, PopUp– und Context-Menu), kennenlernen.
Anschließend setzten wir das Gelernte in die Praxis um und erstellten eine App Bar für unsere Anwendung. Die App Bar wurde mit zwei Schritten implementiert. Im ersten Schritt fügten wir die App Bar mit Hilfe eines Toolbar-Elements in das Layout der MainActivity ein. Im zweiten Schritt definierten wir die App Bar-Aktionen in einer Menu Resource und implementierten die Auswertungslogik, so dass die App Bar Benutzereingaben erfassen und entsprechend darauf reagieren kann.
Am Ende der Lektion haben wir unsere Android App im Emulator auf einem Android Virtual Device ausführen lassen und die Funktionsweise der App Bar und des Option Menus überprüft.
Durch die Implementierung der App Bar als Toolbar ist es nun einfacher und intuitiver mit unserer Android App zu interagieren. In der nächsten Lektion werden wir eine weitere Interaktionsmöglichkeit unserer Anwendung hinzufügen. Wir werden unsere App um ein SwipeRefreshLayout erweitern, wodurch gezielt auf Gesten reagiert werden kann.
Weiterführende Literatur
- Developer.android.com: AndroidX Overview
- Developer.android.com: Migrating to AndroidX
- Developer.android.com: Adding the App Bar
- Developer.android.com: Setting Up the App Bar
- Developer.android.com: Adding and Handling Actions
- Developer.android.com: Toolbar Reference
- Developer.android.com: Toolbar v7 Appcompat Library Reference
- Developer.android.com: Menus Guide
- Developer.android.com: Menu Resource Guide
- Developer.android.com: Activity Reference
- Material.io: Elevation Guide for Material Design






















Comments 29
gute hilfe
Hey, was muss ich in der Java Datei hinzufügen wenn ich ein weiteres Fenster Namens „Beenden“ hinzufügen möchte?
Hab bisher den String definiert und das item im menu_aktienlistefragment.xml hinzugefügt. Hab jetzt versucht ein If Befehl einzufügen, aber wenn ich auf meinem Handy auf „Beenden“ klicke kommt kein Toast (normal sollte kommen “ Beendet! “ ).
so sieht der 2. If Befehl bei mir aus:
public boolean onOptionsItemSeleted(MenuItem item) { int id = item.getItemId(); if (id == R.id.action_test) { Toast.makeText(getActivity(), "Beendet!", Toast.LENGTH_LONG).show(); return true; } return super.onOptionsItemSelected(item); }Author
Hallo Tom,
dein Quellcode sieht in Ordnung aus. Wenn der menu-item korrekt angelegt wurde, sollte eigentlich die Toast-Meldung ausgegeben werden.
Ein möglicher Lösungsansatz. Setze einen Breakpoint an die Stelle im Quellcode, an welcher sich die eingefügte if-Anweisung befindet, und starte anschließend deine App im Debug-Modus. Im Debugger von Android Studio kann dann genau analysiert werden, warum der if-Block nicht betreten wird. Du kannst den Code aus dem Tutorial verwenden und prüfen, ob dies bei dir korrekt funktioniert. Dann kannst du die App schrittweise um deinen eigenen Code erweitern, um festzustellen, an welcher Stelle das Fehlverhalten auftritt.
Infos über das Verwenden des Debuggers in Android Studio findest du hier: Debug your App
Viele Grüße, Chris
Falls das auch jemand anderem passiert
bei mir wurde kein Toast angezeigt
dafür im Logcat die Mitteilung
..E/NotificationService: Suppressing toast from package ..
Lösung:
Unter Einstellungen->Apps->AktieHQ
war kein Häkchen bei „Benachrichtigungen anzeigen“
..und das suppresst dann den Toast
Author
Hallo Haksi,
vielen Dank für den sehr hilfreichen Tipp.
Viele Grüße, Chris
Hallo Chris,
Vielen Dank für Deine Tutorials. Die sind gut gemacht und helfen viel.
Bei der Funktion OnCreateOptionsMenu ist Override rot markiert und ich kriege die Fehlermeldung „Method does not override method from its superclass“.
Kannst Du bitte helfen?
Im Voraus vielen Dank für Deine Mühe
Author
Hallo Mohamed,
danke für dein Lob!
Kann es sein, dass in deinem Quellcode die Methode
onCreateOptionsMenumit einem großen O geschrieben ist? Falls dies so ist, musst du die Methode von:OnCreateOptionsMenu umbenennen in onCreateOptionsMenu
Ich hoffe das hilft dir weiter. Wenn es immer noch nicht gehen sollte, kannst du mir die AktienlisteFragment.java Datei auch per E-Mail schicken. Ich schaue sie mir dann mal genauer an. Meine E-Mail Adresse findest du im Impressum.
Viele Grüße, Chris
Hallo Chris,
Gratulation zu deinem tollem Tutorial und vielen Dank für die viele Mühe!
Bin gerade beim Optionsmenu mit Toast; alles gelaufen.
Nun möchte ich gerne statt eines Toast eine „richtige“ neue Seite sehen, z. B. für Hilfe oder Info.
Wie mache ich das am besten? Könntest Du bitte helfen?
Viele Grüße
Fido
Author
Hallo Fido,
danke für Dein Lob!
Das Aufrufen neuer Seiten (Activities) behandeln wir in Kapitel 10 des Tutorials. Mach am besten bis dahin weiter… und viel Spaß und Erfolg dabei 🙂
Viele Grüße, Chris
Hallo Chris,
vielen Dank für Deine Antwort!
Ich hatte bei Lektion 6 aufgehört und dann Dein ebenso tolles SQLite Tutorial durchgearbeitet – erfolgreich.
Dort wollte ich Menüpunkte Hilfe und Info einarbeiten, die dann neue Textseiten aufrufen.
Nun werde ich also mit Lektion 7 hier weiter machen.
Dürfte ich Dir eventuell auch eine Mail schreiben?
Viele Grüße
Fido
Author
Hallo Fido,
gut wenn das SQLite Tutorial geklappt hat. Natürlich kannst Du mir eine E-Mail schreiben. Die E-Mail Adresse steht im Impressum.
Viele Grüße, Chris
Hallo; habe zum Schluss 2 Fehler mit dem R.; wo kann die Ursache liegen?
R. wird rot angezeigt.
Danke
@Override public void onCreateOptionsMenu(Menu menu, MenuInflater inflater) { inflater.inflate(R.menu.menu_aktienlistefragment, menu); } @Override public boolean onOptionsItemSelected(MenuItem item) { // Wir prüfen, ob Menü-Element mit der ID "action_daten_aktualisieren" // ausgewählt wurde und geben eine Meldung aus int id = item.getItemId(); if (id == R.id.action_daten_aktualisieren) { Toast.makeText(getActivity(), "Aktualisieren gedrückt!", Toast.LENGTH_LONG).show();Author
Hallo Hans,
wenn “R” nicht aufgelöst werden kann, liegt meist ein Tippfehler in einer der XML-Dateien vor. Wenn Du möchtest, kannst Du mir Deine Projektdateien als ZIP per E-Mail zusenden. Ich werde dann mal drüber schauen, vielleicht kann ich den Fehler finden. Die E-Mail Adresse kannst Du im Impressum finden.
Viele Grüße, Chris
Hallo,
auch diese geänderte App läuft auf meinem S6310N.
Ein besonderer Dank an Mathias, sein Hinweis war sehr hilfreich (…..,daß bei mir das Menü nicht rechts oben angezeigt wird, sondern über den Menü-Button links unten aufgerufen werden kann……) !
Viele Grüße
Manfred
Eine kleine Zusatzinfo: die Menü-xml-Dateien (z.B. menu_aktiendetail.xml) verwenden die beiden folgenden Zeilen:
xmlns:app=“http://schemas.android.com/apk/res-auto“
und
app:showAsAction=“never“ (im
<item>-Tag)Nun gibt es aber auch „android:showAsAction“ mit denselben Möglichkeiten. Was ist der Unterschied?
Nun – „android:showAsAction“ ist erst seit API 11 implementiert und damit die AktieHQ-App auch auf älteren Geräten läuft (in Lektion 2 wurde API Level 10 ausgewählt), ist der „app:showAsAction“-Eintrag aus Kompatibilitätsgründen notwendig.
Quelle: http://stackoverflow.com/questions/26692233/what-is-the-app-android-xml-namespace
@Chris: falls das schon irgendwo in deinem Tutorial steht, lösche diesen Beitrag einfach 😉
Author
Hallo Reinhard,
danke für den nützlichen Hinweis. Ja man muss genau unterscheiden zwischen XML-Attributen für Objekte der Android Support Libraries und der Core Android SDK Libraries. Und wir verwenden in der Tutorial-App die Support Libraries für die Action Bar.
Viele Grüße, Chris
Hallo Chris,
ich hab inzwischen rausgefunden, daß bei mir das Menü nicht rechts oben angezeigt wird, sondern über den Menü-Button links unten (auf meinem Samsung Galaxy S3) aufgerufen werden kann.
Aktualisieren und Log-Meldungen funktionieren jetzt auch.
Demnächst gehts also weiter.
Grüße
Mathias
Author
Hallo Mathias,
ja das wollte ich Dir noch schreiben. Über die Hardware-Menütaste kann man das Options-Menu aufklappen lassen. Das hatte schon einmal einem Leser geholfen. Warum auf manchen Geräten das Options-Menu nicht in der Action Bar angezeigt wird, habe ich auch noch nicht herausgefunden.
Bzgl. HAXM: Du kannst den Android Emulator auch ohne Intel HAXM nutzen. In diesem Beitrag App auf Android Virtual Device im Android Emulator ohne Intel HAXM ausführen zeige ich wie das geht. Ist aber sehr träge und langsam. Daher nur bedingt zu empfehlen.
Viele Grüße, Chris
Hallo Chris,
ich kämpfe mich weiter durch dein Tutorial und dank deiner sehr guten Erklärungen fällt der Kampf auch nicht ganz so schwer.
Jetzt stecke ich allerdings wieder fest. Ich bekomme das Options-Menü links oben auf meinem Handy nicht angezeigt. Ich habe auch shon mal versucht mir den Quellcode aus dem nächsten Kapitel für die
AktienlisteFragment.jav herunterzuladen und den bei mir einzubinden, aber das Ergebnis ist das gleiche, auf dem Handy wird das Options-Menü nicht angezeigt, dadurch kann ich jetzt auch nicht weiter testen.
In meinem Android-Studio zeigt mir das Preview allerdings schon das Menü an. Ein Testen am PC kann ich leider nicht durchführen wegen fehlendem HAXM.
Vielleicht fällt dir dazu ja noch was ein ?
Grüße und danke bis hierher
Mathias
Hallo,
irgendwas scheint bei den Einstellungen meines Smartphones (HUAWEI Y300) nicht zu stimmen. Schon im vorherigen Kapitel ist es mir nicht gelungen, eine Ausgabe der log-Daten zu erhalten.
In diesem Kapitel öffnet sich nach allen Einstellungen (Fehlermeldungen gibt es keine) zwar nach mehreren Versuchen auch auf dem Smartphone das Programm, aber der Punkt „Aktualisieren“ erscheint nicht im Menü, nur „Settings“ ist da zu finden.
Wird das Programm über den Emulator ausgeführt, funktioniert es aber wie beschrieben.
Irgendwelche Ideen, woran es liegen könnte?
Danke im Voraus und viele Grüße,
Daniela
Author
Hallo Daniela,
es scheint möglicherweise an der Hardware zu liegen. Ohne vor dem betroffenen Android Gerät zu sitzen, ist es schwer den Fehler zu lokalisieren. Wenn die App aber im Emulator wie beschrieben funktioniert, dann sollte sie auch auf dem Smartphone korrekt laufen.
Welche Android Version wird auf deinem Smartphone ausgeführt?
Viele Grüße, Chris
Hallo,
vielen Dank für die Rückmeldung.
Auf dem Smartphone wird Android 4.1.1 ausgeführt (16 / Jelly Bean). Da in der Übungsaufgabe für minSDK 10 programmiert wird, sollte es ja eigentlich funktionieren…
Inzwischen habe ich ja herausgefunden, dass es daran liegt, dass die App von Android Studio nicht mehr auf mein Handy übertragen wird – Ich habe also immer die alte Version gesehen, die bei einem vorherigen Kapitel übertragen worden war. Deinstallation hat nicht dazu geführt, dass ich es neu installieren kann. Nur, warum das so ist, habe ich bis jetzt nicht verstanden.
Zwar kämpfe ich mit einem Speicherplatzproblem (auch wenn 1GB interner Speicher frei sind, will das Telefon mir nur 100 MB für Apps gewähren und nervt immer wieder mit Fehlermeldungen), aber die App wurde auch in einem „ruhigen Moment“, als es gerade keine Fehlermeldung gab, nicht auf dem Handy installiert.
Naja, ich forsche mal weiter, wenn du noch einen Tipp hast, wäre ich sehr dankbar.
Vielen Dank für deine tolle Webseite, alles Gute und viele Grüße
Daniela
Ok, kann die App wieder aufspielen. Habe die persönlichen Daten gesichert und das Smartphone auf Werkseinstellungen zurückgesetzt. Jetzt läuft es wieder.
Pingback: Android Tutorial: Der ShareActionProvider in Android
Pingback: Android Tutorial: Mit impliziten Intent eine andere App aufrufen
Pingback: Android Tutorial: XML Daten auslesen und anzeigen in Android
Pingback: Android Tutorial: Daten von einer Webseite abfragen in Android
Pingback: Android Tutorial: Hintergrundberechnungen mit AsyncTask
Pingback: Android Tutorial: Refactoring und Logging in Android Studio