In dieser Lektion werden wir einen ListView als zentrales Element in unser App-Layout integrieren. Durch den ListView sollen mehrere Zitate auf dem Bildschirm des Android Geräts dargestellt werden.
In der momentanen Entwicklungsstufe werden wir für die Zitate noch lokal gespeicherte Beispieldaten verwenden. Die Beispieldaten werden wir als App Ressource anlegen. Später wird unsere Android App die Zitate aber dynamisch aus dem Internet laden.
In Bezug auf die vorherige Lektion ist diese Lektion als zweiter von vier Arbeitsschritten zu sehen, die für die Verbindung von Daten und Layout notwendig sind.
Beginnen werden wir diese Lektion mit etwas Theorie und Praxis über das Verbinden von Daten und Benutzeroberfläche in Android. Anschließend werden wir einige Zitate als Beispieldaten in einem String-Array als App Ressource anlegen. Danach werden wir ein ListView-Element in die visuelle Struktur der Start-Activity einfügen.
Dieses ListView-Element werden wir dann mit Hilfe eines ArrayAdapters mit unseren Beispieldaten verbinden. Dies ist der Moment in dem die Verbindung der Daten mit der Benutzeroberfläche stattfindet. Abschließend werden wir unsere Android App im Emulator auf einem Android Virtual Device ausführen und den ListView betrachten.
1. Integrieren eines ListViews in eine Android App
Um einen ListView in eine Android App zu integrieren, sind mehrere Schritte notwendig. Zunächst muss der ListView in einer XML-Layout Datei definiert und in ein übergeordnetes Layout integriert werden. Der so definierte ListView kann aber noch nichts, da er nur ein Container für View-Elemente ist und weder deren Typ noch deren Inhalte kennt.
Dieser Container muss also noch mit Inhalt gefüllt werden. Als Inhalt nimmt ein ListView Zeilen in sich auf. Jede Zeile besteht dabei aus View-Elementen, die nach einem genau vorgegebenen Schema (Layout) angeordnet sind. Dieses Schema ist das Zeilenlayout des ListViews. Wir haben ein solches Zeilenlayout bereits in der vorherigen Lektion erstellt.
Das Füllen des ListViews wird aber nicht von dem Zeilenlayout durchgeführt, sondern von einem Adapter. Dieser Adapter ist zum einen mit einer Datenquelle verbunden und zum anderen mit dem Zeilenlayout. Der Adapter erstellt nun die Zeilen des ListViews. Die dafür notwendigen Daten extrahiert er aus der angeschlossenen Datenquelle. Anschließend ordnet er diese Daten den zugehörigen View-Elementen des Zeilenlayouts zu. Welche Daten welchem View-Element zugeordnet werden, ist Aufgabe des Adapters. Für komplexe Zeilenlayouts muss daher ein eigener angepasster Adapter implementiert werden.
Als letzter Schritt muss der Adapter noch mit dem ListView verbunden werden. So kann der Adapter die von ihm erstellten Zeilen in den ListView einfügen. Jede Zeile ist dabei eine Hierarchie von View-Objekten. In unserem Fall besteht jede Zeile aus drei View-Objekten, einem ImageView und zwei TextViews, die von einem ViewGroup-Objekt umschlossen sind. Dies ist exakt so im Zeilenlayout definiert worden.
Ein ListView wird also mit den folgenden drei Schritten in eine Android App integriert:
- Definieren des ListViews in einer XML-Layout Datei
- Instanziieren des Adapters (Zuweisen von Datenquelle und Zeilenlayout)
- Verbinden des Adapters mit dem ListView
1.1 Definieren des ListViews in einer XML-Layout Datei
Zunächst muss der ListView definiert werden. Dies geschieht normalerweise in einer XML-Layout Datei. Könnte aber auch direkt im Quellcode erfolgen. Wir werden den ListView unserer Android App per XML auf folgende Art definieren:
<ListView
android:id="@+id/listview_activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent" />
Das XML-Vokabular für das Vorgeben der UI-Elemente entspricht den tatsächlichen View– und ViewGroup-Klassen von Android. Daher wird mit den oberen vier Zeilen zur Laufzeit ein ListView-Objekt erzeugt. Dies geschieht indirekt, da erst beim Kompilieren der eigenen App die Elemente der XML-Layout Dateien in View-Ressourcen umgewandelt werden.
Auf ein so definiertes ListView-Element kann zur Laufzeit über seine ID zugegriffen werden. In unserem oberen Code-Beispiel haben wir die ID des ListViews in Zeile 2 festgelegt.
Der Zugriff auf das ListView-Objekt erfolgt zur Laufzeit über die Ressourcen-Klasse R in folgender Form:
ListView myListView = (ListView) findViewById(R.id.listview_activity_main);
Die Typ-Umwandlung (type cast) muss erfolgen, da die findViewById() Methode als Rückgabewert ein View-Objekt liefert. Dem ListView-Objekt kann später ein Adapter zugewiesen werden. Doch vorher muss dieser Instanziiert werden.
1.2 Instanziieren des Adapters (Zuweisen von Datenquelle und Zeilenlayout)
In Android werden Datensätze mit Hilfe von Adaptern an User Interface-Elemente gebunden. Einem Adapter wird dazu eine Datenquelle zugewiesen. Zusätzlich erhält der Adapter eine Referenz auf ein View-Element, welches die Daten darstellen soll.
Sehr häufig werden ArrayAdapter und CursorAdapter für diese Aufgabe verwendet. Für unsere Android App werden wir einen ArrayAdapter benutzen, da die zugrunde liegenden Daten in einem Array bzw. einer ArrayList gehalten werden.
Um den ArrayAdapter zu erstellen, müssen ihm bei der Initialisierung die folgenden Argumente übergeben werden:
- Die App-Umgebung als Context-Objekt, meist die Activity
- Die XML-Layout Datei des Zeilenlayouts als Ressourcen-ID
- Die ID des im Zeilenlayout enthaltenen TextView-Elements, welches die Daten anzeigen soll
- Die zugrunde liegenden Daten als ArrayList-Objekt
Im Quellcode würde die Initialisierung eines ArrayAdapters dann wie folgt erfolgen:
ArrayAdapter<String> myArrayAdapter =
new ArrayAdapter<>(
this, // Die aktuelle Umgebung (diese Activity)
R.layout.list_row, // Die ID des Zeilenlayouts (der XML-Layout Datei)
R.id.quote_text, // Die ID eines TextView-Elements im Zeilenlayout
stringArrayList); // Beispieldaten in einer ArrayList
In Zeile 3 übergeben wir als App-Umgebung die aktuelle Activity-Instanz. In Zeile 4 weisen wir dem ArrayAdapter das Zeilenlayout zu, nach welchem er die Zeilen des ListViews mit View-Objekten füllen soll. Dazu übergeben wir die Ressourcen-ID der XML-Layout Datei, die wir mit Hilfe der Ressourcen-Klasse R auslesen können.
In Zeile 5 übergeben wir dem ArrayAdapter die ID des TextView-Elements, von welchem der jeweilige Datensatz ausgegeben werden soll. Dieses TextView-Element ist ein View-Element des Zeilenlayouts. Später, wenn der ArrayAdapter die Zeilen des ListViews erstellt, wird er diesen TextView mit Inhalten aus der angeschlossenen Datenquelle befüllen.
Die zu verwendende Datenquelle übergeben wir in Zeile 6 in Form einer ArrayList. In diesem Code-Beispiel enthält die ArrayList einfache String-Objekte. Später werden wir von der ArrayList Objekte unseres eigenen Datenmodells verwalten lassen. Dann ist es allerdings auch notwendig einen angepassten ArrayAdapter zu implementieren.
Damit der ArrayAdapter die ListView-Zeilen erzeugen kann, muss er nun noch mit dem ListView-Objekt verbunden werden.
1.3 Verbinden des Adapters mit dem ListView
Das Verbinden des erstellten ArrayAdapters mit dem ListView ist sehr einfach. Es besteht lediglich aus zwei Schritten. Zuerst muss eine Referenz auf das ListView-Objekt erhalten werden und anschließend mit der Methode setAdapter() der ArrayAdapter dem ListView zugewiesen werden.
Der folgende Codeblock veranschaulicht dies:
ListView myListView = (ListView) findViewById(R.id.listview_activity_main); myListView.setAdapter(myArrayAdapter);
In Zeile 1 wird mit der Methode findViewById() in der aktuell vorliegenden View-Hierarchie, bei uns die der MainActivity, nach einem View-Objekt mit der ID listview_activity_main gesucht. Diese ID haben wir den in Abschnitt 1.1 definierten ListView zugewiesen.
Als Rückgabewert liefert die findViewById() Methode ein View-Objekt zurück, das wir noch mittels type casting in ein ListView-Objekt umwandeln müssen.
Dieses ListView-Objekt verbinden wir in Zeile 2 mit dem ArrayAdapter-Objekt. Dazu rufen wir die Methode setAdapter() auf dem ListView-Objekt auf und übergeben ihr als einziges Argument das ArrayAdapter-Objekt. Das war alles. Mit diesem letzten Schritt wurde die Verbindung von Daten und Benutzeroberfläche vollzogen.
Der ArrayAdapter liefert nun für jede sichtbare Zeile des ListViews die dazustellenden View-Objekte. Dabei erstellt der Adapter die Zeilen nach dem ihm zugewiesenen Zeilenlayout. Die Inhalte für die View-Elemente des Zeilenlayouts extrahiert der Adapter aus der mit ihm verbundenen Datenquelle.
Wenn der Benutzer die angezeigte Liste nach oben oder unten scrollt, werden vom Adapter weitere Zeilen erzeugt und dem ListView zum Darstellen übergeben. Damit das Scrollen sehr sanft erfolgt, erzeugt der Adapter neben den sichtbaren Zeilen noch zwei weitere als Reserve. Einmal die nächst obere und einmal die nächst untere Zeile.
2. Erstellen von Beispieldaten als App Ressource
Wie man einen ListView in eine Android App integriert, haben wir nun erfahren. Doch bevor wir einen ListView in unsere eigene App integrieren können, müssen wir noch eine Datenquelle anlegen. Dies werden wir in diesem Abschnitt vornehmen.
Als Datenquelle soll uns ein einfacher String-Array dienen, den wir mit Beispieldaten (mock data) befüllen werden. Den String-Array werden wir als App Ressource in einer eigenen XML Datei anlegen. Daher müssen wir zunächst eine neue XML-Ressourcen Datei erstellen und anschließend in ihr den String-Array definieren.
Die zu erstellende XML Datei muss in dem res/values/ Ressourcen-Ordner abgelegt werden. Der Dateiname kann in diesem Fall frei gewählt werden, da es sich bei einem String-Array um eine nicht komplexe Ressource handelt und solche als XML-Elemente definiert werden. Es ist jedoch empfehlenswert einen selbst sprechenden Dateinamen zu wählen, der über die enthaltenen App Ressourcen informiert. Wir nennen die Datei daher arrays.xml.
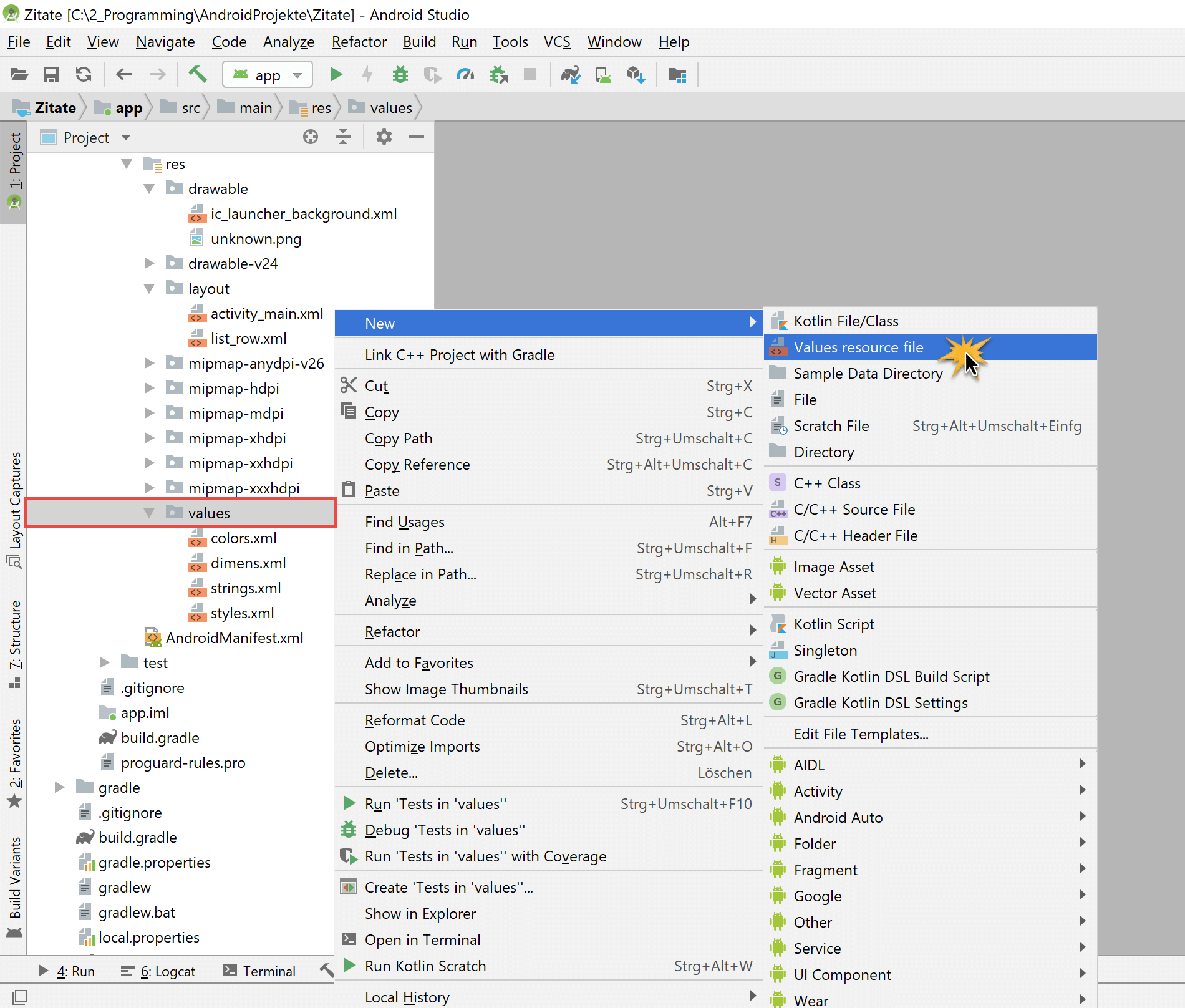
Wir erstellen nun die neue Ressourcen Datei arrays.xml folgendermaßen:
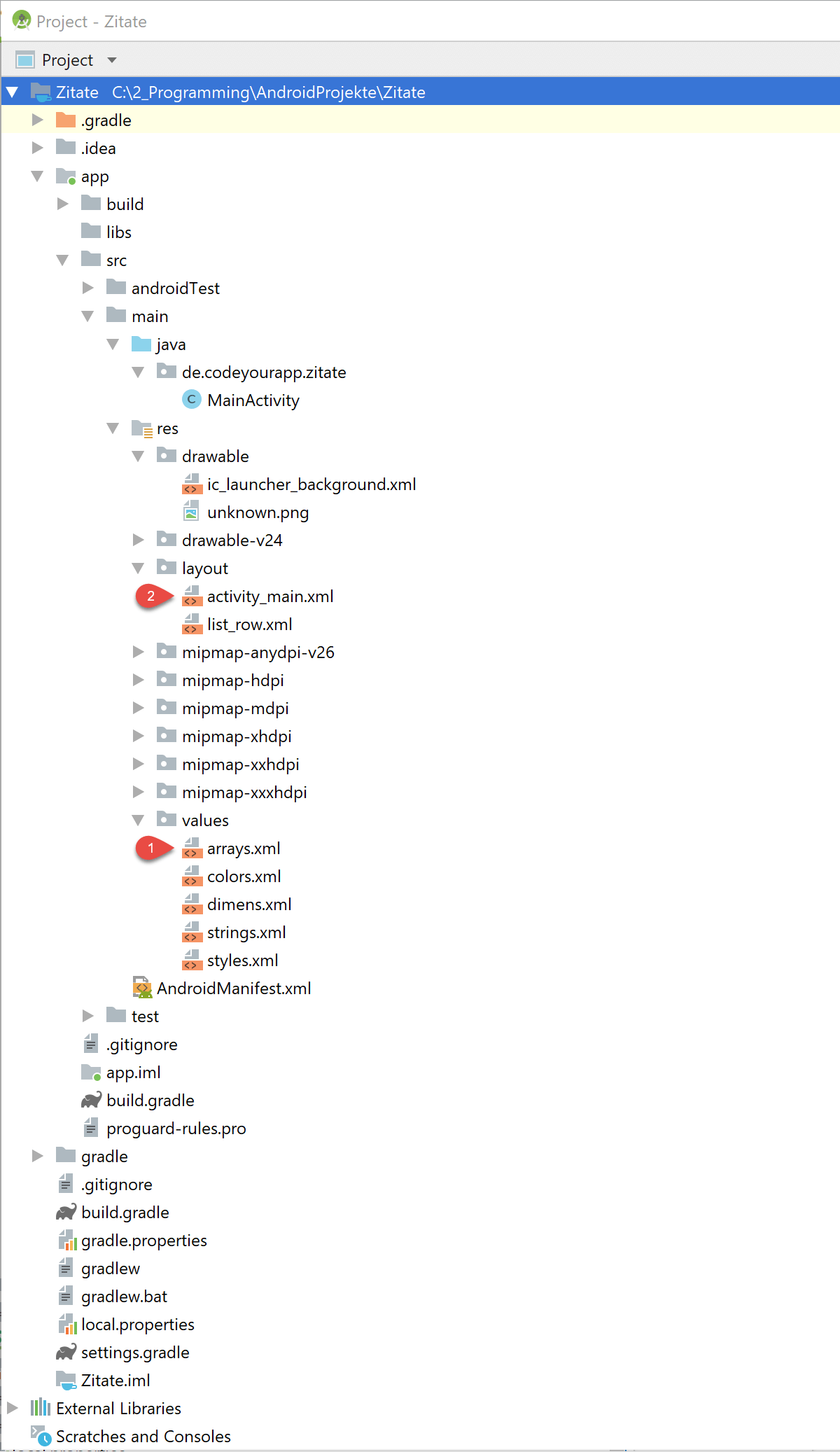
- Mit der rechten Maustaste auf den Ordner values/ in dem Project Tool Window klicken.
- Anschließend den Eintrag New des Kontext-Menüs anklicken.
- Danach auf Values resource file klicken.
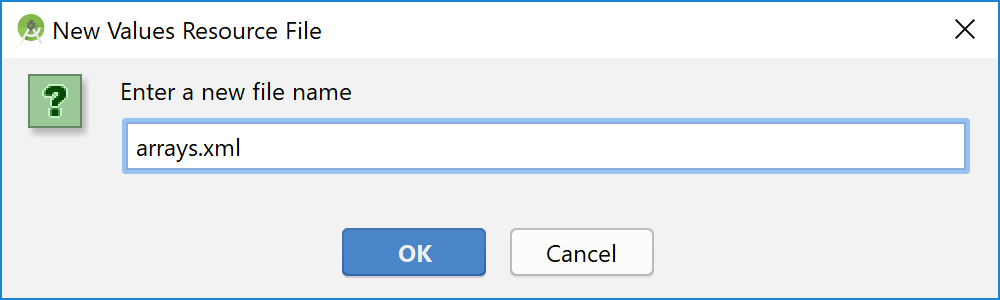
Anschließend öffnet sich der New Values Resource File-Dialog, in welchem wir den Namen der zu erstellenden XML-Datei vorgeben müssen:
Wir tragen in das Feld Enter a new file name den Wert arrays.xml ein und bestätigen anschließend den Dialog mit einem Klick auf den OK Button, woraufhin Android Studio die neue XML-Datei automatisch anlegt und im Editorfenster öffnet.
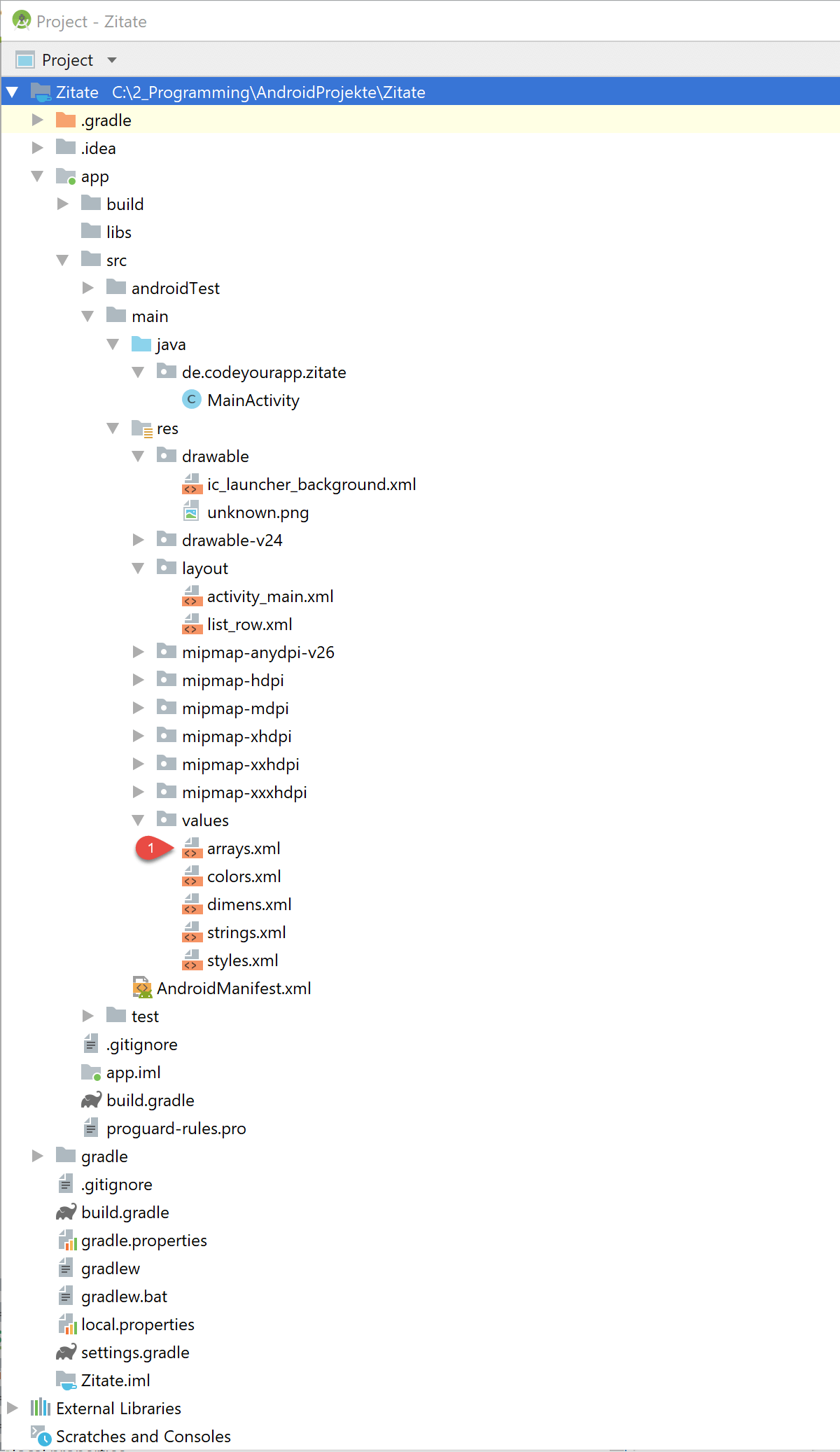
Falls die Datei nicht automatisch geöffnet wurde, führen wir das Öffnen manuell durch. Dazu klicken wir doppelt auf ihren Dateinamen arrays.xml im Project Tool Window von Android Studio. Die Datei befindet sich im res/values/ Ordner unseres Projekts.
Den generierten XML-Code löschen wir vollständig und fügen an dessen Stelle den folgenden XML-Code ein:
arrays.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string-array name="sample_quotes">
<item>Des Menschen größtes Verdienst bleibt wohl, wenn er die Umstände soviel als möglich bestimmt und sich so wenig als möglich von ihnen bestimmen läßt.</item>
<item>Glückselig nenne ich den, der, um zu genießen, nicht nötig hat, unrecht zu tun, und um recht zu handeln, nicht nötig hat zu entbehren.</item>
<item>Die Menschen verdrießt\'s, daß das Wahre so einfach ist; sie sollten bedenken, daß sie noch Mühe genug haben, es praktisch zu ihrem Nutzen anzuwenden.</item>
<item>Wir gelangen nur selten anders als durch Extreme zur Wahrheit – wir müssen den Irrtum – und oft den Unsinn – zuvor erschöpfen, ehe wir uns zu dem schönen Ziele der ruhigen Weisheit hinaufarbeiten.</item>
<item>Manchmal sieht unser Schicksal aus wie ein Fruchtbaum im Winter. Wer sollte bei dem traurigen An sehn [sic] desselben wohl denken, daß diese starren Äste, diese zackigen Zweige im nächsten Frühjahr wieder grünen, blühen, sodann Früchte tragen könnten, doch wir hoffen\'s, wir wissen\'s.</item>
<item>Fürchte dich nicht vor der Verwirrung außer dir, aber vor der Verwirrung in dir; strebe nach Einheit, aber suche sie nicht in der Einförmigkeit; strebe nach Ruhe, aber durch das Gleichgewicht, nicht durch den Stillstand deiner Tätigkeit.</item>
<item>Sage mir, mit wem du umgehst, so sage ich dir, wer du bist; weiß ich, womit du dich beschäftigst, so weiß ich, was aus dir werden kann.</item>
<item>Denn eifersüchtig sind des Schicksals Mächte. Voreilig Jauchzen greift in ihre Rechte. Den Samen legen wir in ihre Hände, Ob Glück, ob Unglück aufgeht, lehrt das Ende.</item>
<item>Denken Sie immer: daß wir nur eigentlich für uns selbst arbeiten. Kann das jemand in der Folge gefallen oder dienen, so ist es auch gut. Der Zweck des Lebens ist das Leben selbst.</item>
<item>Das Leben, so gemein es aussieht, so leicht es sich mit dem Gewöhnlichen, Alltäglichen zu befriedigen scheint, hegt und pflegt doch immer gewisse höhere Forderungen im Stillen fort und sieht sich nach Mitteln um, sie zu befriedigen.</item>
</string-array>
<string-array name="quote_authors">
<item>goethe</item>
<item>heine</item>
<item>herder</item>
<item>hoelderlin</item>
<item>jean_paul</item>
<item>keller</item>
<item>nietzsche</item>
<item>schiller</item>
<item>schopenhauer</item>
<item>unknown</item>
<item>wieland</item>
</string-array>
</resources>
Der String-Array wird über den <string-array> XML-Tag definiert. Innerhalb dieses Tags befinden sich die einzelnen Strings, die als item-Elemte dem Array hinzugefügt werden.
Für den String-Array muss zudem ein Name vorgegeben werden. Dies erfolgt mit Hilfe des name-Attributs. Der Name wird als Ressourcen-ID verwendet, über die auf den Array zur Laufzeit zugegriffen werden kann. Wir haben in Zeile 4 als Namen für den String-Array, der die Beispielzitate enthält, sample_quotes festgelegt.
Zudem haben wir in Zeile 17 einen weiteren String-Array angelegt, welcher die IDs der Zitatautoren enthält. und für diesen den Namen quote_authors vorgegeben. Auf diesen zweiten String-Array werden wir erst in einer späteren Lektion zugreifen.
Mit folgendem Code können wir vom Quelltext aus auf die String-Arrays zugreifen:
String[] sampleQuotes = getResources().getStringArray(R.array.sample_quotes); String[] sampleAuthors = getResources().getStringArray(R.array.quote_authors);
Der Zugriff erfolgt dabei über die Ressourcen-Klasse R und den Namen des String-Arrays. Zu beachten ist, dass hierbei nicht auf die Datei arrays.xml zugegriffen wird, sondern auf die innere Klasse array der Ressourcen-Klasse R, welche automatisch beim Kompilieren unseres Projekts generiert wird.
Aus diesem Grund hätten wir für Datei arrays.xml auch einen anderen Namen wählen können. Es wäre auch möglich gewesen, die String-Arrays in der strings.xml Datei zu definieren. Es ist für die Übersicht jedoch besser Arrays in einer eigenen übergeordneten Datei zu definieren.
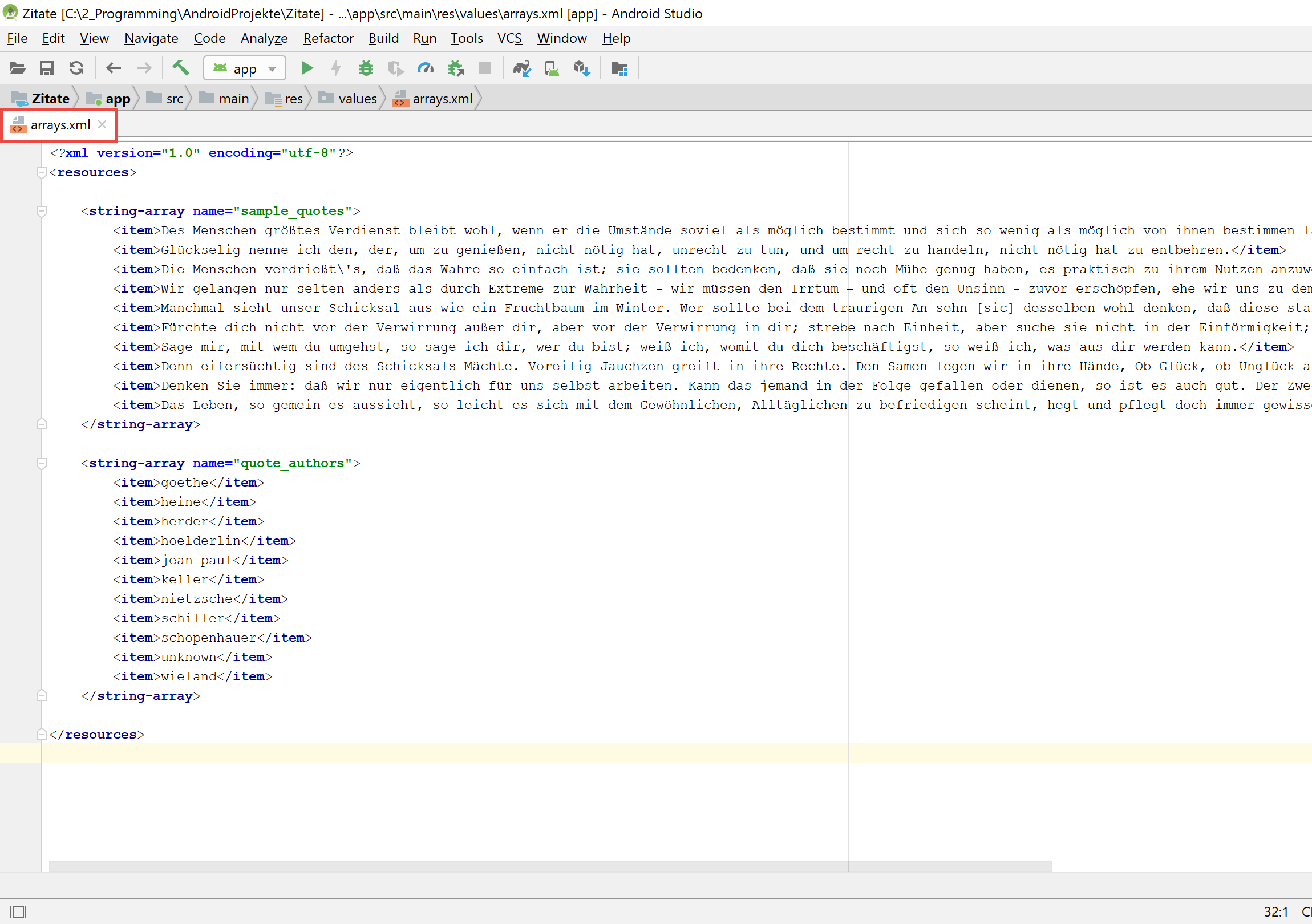
In Android Studio sollte der Inhalt der arrays.xml Datei nun wie folgt aussehen:
Wir haben nun zwei String-Arrays in einer eigenen XML-Ressourcen Datei definiert. Den ersten Array werden wir später als Datenquelle für den ListView unserer Android App verwenden. Doch bevor wir dies tun können, muss der ListView dem Layout unserer Start-Activity hinzugefügt werden.
3. Einfügen des ListViews in das Layout der Start-Activity
Wir werden nun ein ListView-Element in das Layout der Start-Activity unserer Android App einfügen. Dazu werden wir einige Änderungen an der activity_main.xml XML-Layout Datei vornehmen, in welcher die visuelle Struktur des Startbildschirms unserer App definiert ist.
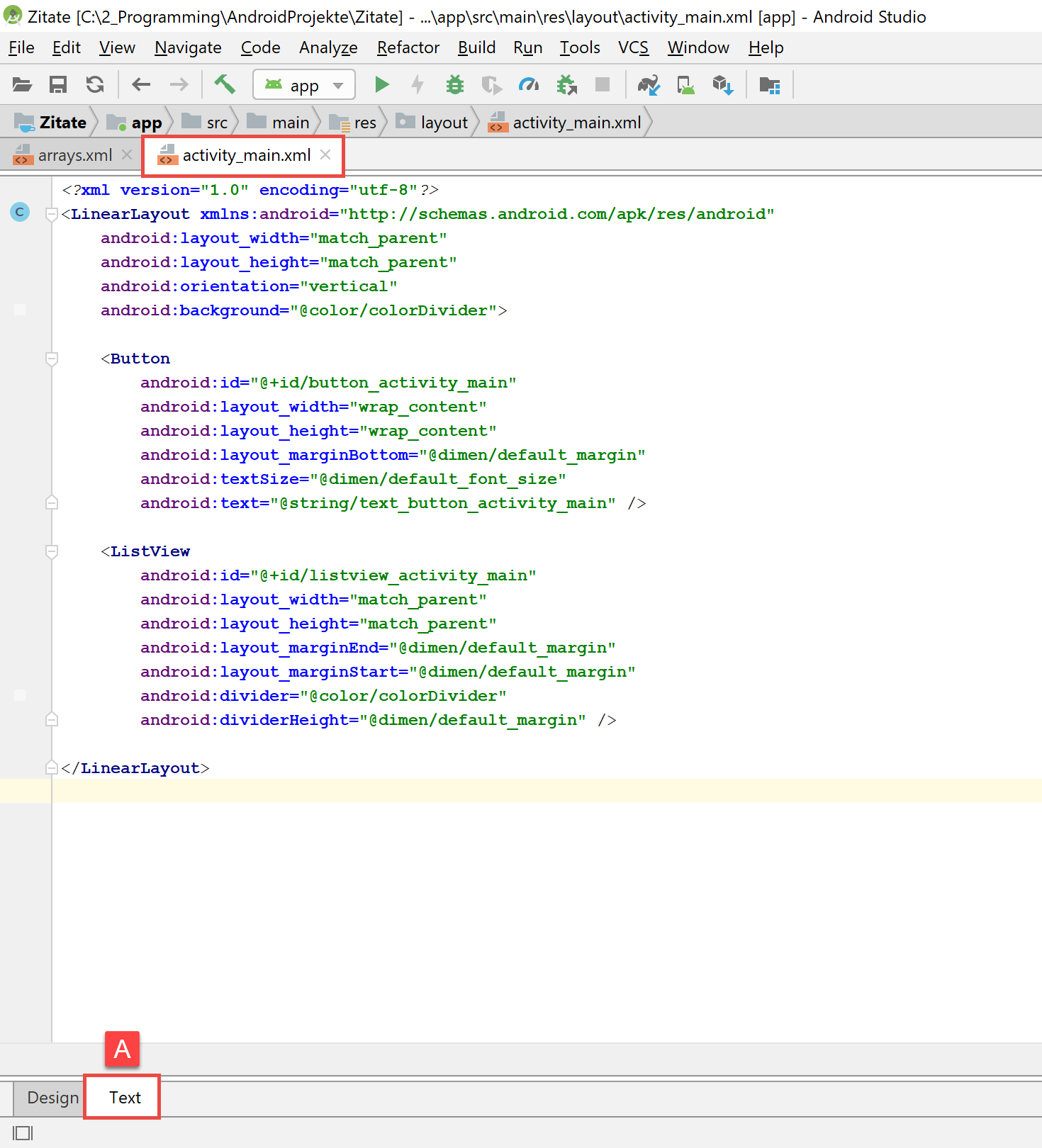
Wir öffnen die activity_main.xml Layout-Datei im Editorfenster von Android Studio. Dazu klicken wir doppelt auf ihren Dateinamen im Project Tool Window. Die Datei befindet sich im res/layout/ Ordner unseres Projekts. Standardmäßig öffnet sich nun das Editorfenster in der Design-Ansicht. Damit der XML-Code angezeigt wird, müssen wir unten im Editorfenster den Tab Text anklicken.
Den bisherigen XML-Code der activity_main.xml Datei ersetzen wir nun vollständig mit folgendem Code:
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:background="@color/colorDivider">
<Button
android:id="@+id/button_activity_main"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="@dimen/default_margin"
android:textSize="@dimen/default_font_size"
android:text="@string/text_button_activity_main" />
<ListView
android:id="@+id/listview_activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginEnd="@dimen/default_margin"
android:layout_marginStart="@dimen/default_margin"
android:divider="@color/colorDivider"
android:dividerHeight="@dimen/default_margin" />
</LinearLayout>
Mit dem oberen XML-Code definieren wir das UI-Layout für unser Start-Activity. Die visuelle Struktur der Activity besteht aus einem LinearLayout-Element, einem Button–Element und dem neu eingefügten ListView-Element. Der ListView ist an die Stelle des, in der vorherigen Lektion erstellen, Zeilenlayouts gerückt. Das LinearLayout-Element ist das Wurzelelement des XML-Layouts und nimmt in sich die beiden anderen UI-Elemente auf.
In den Zeilen 16 – 23 definieren wir das ListView-Element. Damit wir später vom Quellcode aus auf den ListView zugreifen können, weisen wir ihm die Ressourcen-ID listview_activity_main zu. Mit den nachfolgenden vier Attributen definieren wir die Breite und Höhe sowie die Seitenabstände des ListViews.
Mit den letzten beiden Attributen legen wir die Farbe und Höhe des ListView-Dividers fest. Durch den Divider werden die einzelnen ListViews-Zeilen voneinander separiert und dadurch die Lesbarkeit der Liste verbessert.
In Android Studio sollte der Inhalt der activity_main.xml Datei nun wie folgt aussehen:
Den nun definierten ListView werden wir als Nächstes mit den Beispieldaten verbinden. Diese Aufgabe lassen wir von einem Adapter übernehmen. Da die Beispieldaten in einem String-Array hinterlegt sind, werden wir für die Verbindung von Daten und ListView einen ArrayAdapter verwenden. Diesen werden wir im nächsten Abschnitt erstellen.
4. Den ListView über einen ArrayAdapter mit den Beispieldaten verbinden
Wir haben nun ein ListView-Element in das Layout der Start-Activity integriert, auf das wir zur Laufzeit über seine Ressourcen-ID zugreifen können. Weiterhin haben wir einige Zitate als Beispieldaten in einem String-Array als App Ressource angelegt, die wir von dem ListView ausgeben lassen können.
Somit sind alle Voraussetzungen erfüllt, um den ListView mit den Daten zu verbinden. Alles was wir dafür jetzt noch benötigen ist ein passender Adapter. Da die Beispieldaten in einem String-Array hinterlegt sind, ist ein ArrayAdapter die dafür ideale Wahl.
Wir werden nun einen solchen ArrayAdapter erstellen und ihn mit dem eben definierten ListView verbinden. Dazu werden wir einige Änderungen an der MainActivity.java Klassendatei vornehmen, welche momentan noch aus sehr wenigen Zeilen Quellcode besteht:
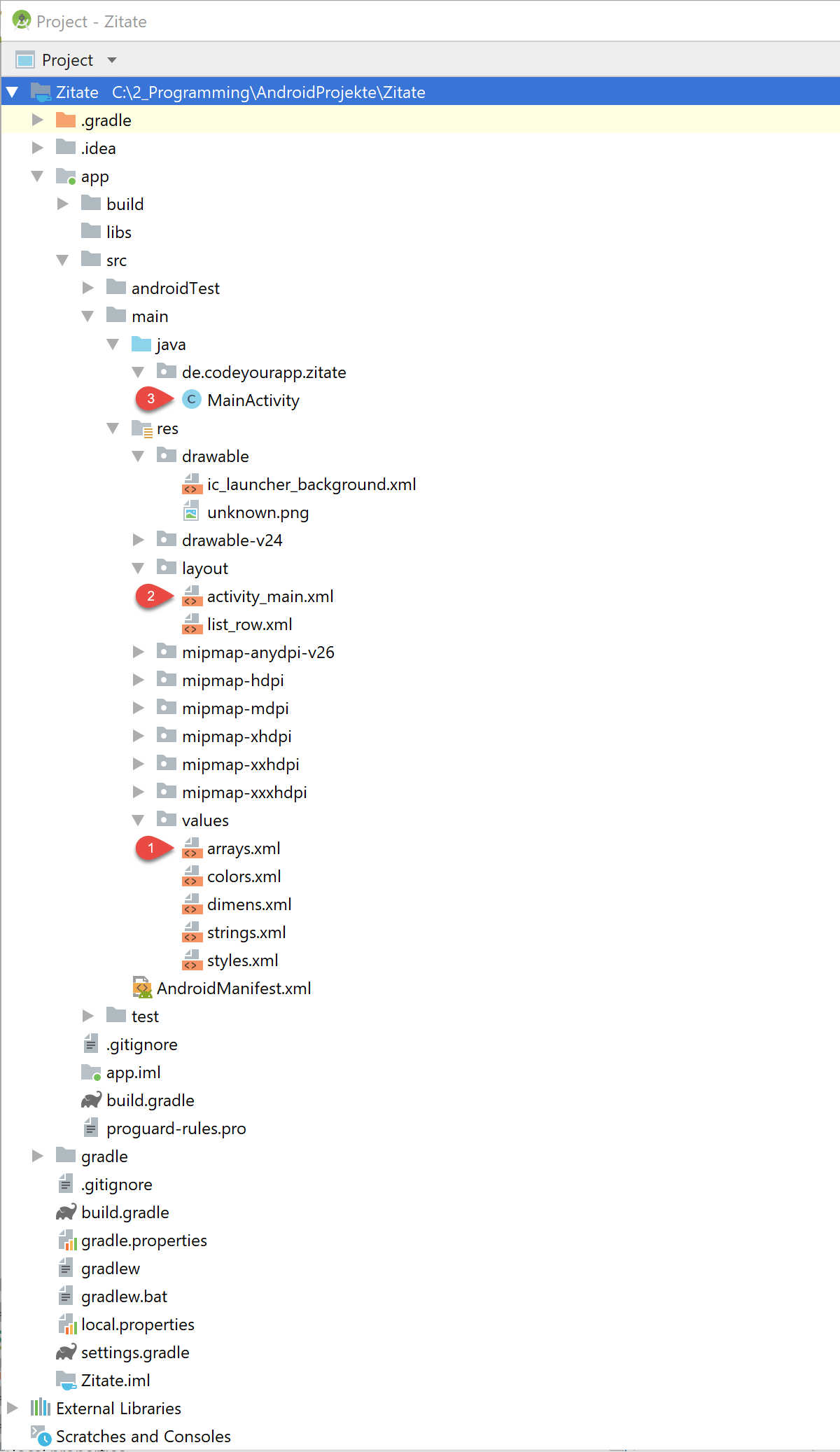
Um die notwendigen Änderungen durchzuführen, öffnen wir die Klassendatei MainActivity.java im Editor von Android Studio. Dazu klicken wir doppelt auf ihren Dateinamen im Project Tool Window. Die Klassendatei befindet sich im Package-Ordner de.codeyourapp.zitate unseres Projekts.
In die MainActivity-Klasse werden wir nun etwa 20 Code-Zeilen einfügen. Damit dies möglichst ohne Tippfehler erfolgt, ist es am besten den bisherigen Quellcode der Klasse vollständig zu löschen und an dessen Stellen den folgenden Quelltext einzufügen:
An dieser Stelle endet der freie Inhalt dieser Lektion. Wir hoffen, sie hat dir bis hierher gefallen! Du kannst sie im geschützten Bereich von ProgrammierenLernenHQ fortsetzen, in welchem sich alle Lektionen unserer Android Online-Kurse befinden.
Unsere Android Kurse bestehen aus insgesamt 43 großen Lektionen und sind unterteilt in 13 frei zugängliche und 30 Premium-Lektionen. Die Premium-Lektionen befinden sich in dem geschützten Bereich und sind nur für Käufer unseres Android Online-Kurs Gesamtpaket zugänglich.
 An dieser Stelle endet der freie Inhalt dieser Lektion. Wir hoffen, sie hat dir bis hierher gefallen! Du kannst sie durch Kauf unseres Android Online-Kurs Gesamtpakets freischalten.
An dieser Stelle endet der freie Inhalt dieser Lektion. Wir hoffen, sie hat dir bis hierher gefallen! Du kannst sie durch Kauf unseres Android Online-Kurs Gesamtpakets freischalten.
In unserem Android Online-Kurs Gesamtpaket befinden sich 43 große Lektionen, in denen wir dir schrittweise zeigen, wie voll funktionstüchtige Android Apps programmiert werden.
Diese Lektion ist Teil unseres Android Gesamtpakets. Insgesamt sind unsere Online-Kurse unterteilt in 13 frei zugängliche und 30 Premium-Lektionen.
Die Premium-Lektionen befinden sich in dem geschützten Bereich und sind nur für Käufer des Android Online-Kurs Gesamtpakets zugänglich.
Welche Inhalte befinden sich im Android Online-Kurs Gesamtpaket?
Wir hoffen, Dich bald als neuen Kursteilnehmer unserer Android Online-Kurse begrüßen zu dürfen!
Einmal kaufen und dadurch zeitlich unbegrenzten Zugriff auf alle Inhalte unseres Android Online-Kurs Gesamtpakets erhalten.











Comments 78
Toller Kurs
Hallo,
ich bin neu dabei und hab einige Vorkenntnisse in C# aber nicht Java.
Deshalb ist es etwas schwierig für mich die Fehler auszubessern.
Ich hab bei mir ein Problem das bei mir steht :
ListView aktienlisteListView = (ListView) rootView.findViewById(R.id.listview_aktienliste);
Das Listview ist hierbei bei mir grau und ich denke es ist noch nicht richtig eingebunden, ich hab lange den Fehler gesucht aber leider habe ich ihn nicht gefunden
Ich würde mich auf jede Hilfe freuen danke schonmal! ^^
Author
Hallo Khan,
ist bei dir die ListView Klasse per Import-Anweisung in die MainActivityFragment Klasse eingebunden worden?
Viele Grüße, Chris
Hallo Zusammen,
zuerst: Großes Lob an Chris, eine Klasse Seite zum Lernen von Android-App Entwicklung. Auch dein Udemy Kurs kann ich jeden nur ans Herz legen.
Leider ist bei mir auf ein Fehler beim Ausführen der App im Emulator aufgetreten. Fehlermeldung:
FATAL EXCEPTION: main Process: de.programmierenlernenhq.aktiehq.app, PID: 4233 . . java.lang.RuntimeException: Unable to start activity ComponentInfo{de.programmierenlernenhq.aktiehq.app/de.programmierenlernenhq.aktiehq.app.MainActivity}: android.view.InflateException: Binary XML file line #3: Binary XML file line #3: Error inflating class fragment Caused by: android.view.InflateException: Binary XML file line #3: Binary XML file line #3: Error inflating class fragment Caused by: android.view.InflateException: Binary XML file line #3: Error inflating class fragment Caused by: java.lang.NullPointerException: Attempt to invoke virtual method 'void android.widget.ListView.setAdapter(android.widget.ListAdapter)' on a null object reference at de.programmierenlernenhq.aktiehq.app.MainActivityFragment.onCreateView(MainActivityFragment.java:48) at android.support.v4.app.Fragment.performCreateView(Fragment.java:2346) . .ich kann hier leider nur vermuten, dass die Fehlermeldung „NullPointerException….“ liegt jedoch habe ich nach aktuellen Wissensstand keine Erfahrung bezüglich der Behebung. Weiß jemand Rat?
Beste Grüße an alle,
Erik
Author
Hallo Erik,
bei Deinem Projekt liegt ein Fehler in einer XML-Layout Datei vor. Wenn du möchtest, kannst Du mir deine Projektdateien (den ganzen Android Studio Projektordner, aber OHNE die build-Unterordner) als ZIP per E-Mail zusenden. Die E-Mail Adresse kannst Du im Impressum finden. Ich schaue dann mal, ob ich herausfinden kann in welcher Datei der Fehler ist.
Viele Grüße, Chris
Hallo Chris,
konnte nach Abgleich der bisherigen Tutorial-Schritte mittlerweile den Schreib-Fehler in der „list_item_aktienliste.xml“ wie von dir vermutet lokalisieren. Meine E-Mail hat natürlich keine Relevanz mehr .
Nochmals Vielen Dank für den Hinweis und deine angebotene Hilfe. Alle Daumen nach Oben.
Beste Grüße,
Erik
Author
Hallo Erik,
danke für’s Lob!
Ja, kleine Schreibfehler in den XML-Dateien können große Probleme in Android verursachen. Leider kann Android Studio da nicht exakt auf den Fehler hinweisen.
Viele Grüße, Chris
Hallo,
ich habe nun dieses Tutorial umgesetzt. Nun möchte ich diese Liste aber in ein bestehendes Programm implementieren. Wie mache ich das? Mit einer neuen ListView() ja eigentlich nicht, weil wir ja eine gemacht haben. „MainActivityFragment maf = new MainActivityFragment();“ so vielleicht? Aber ich habe keine Ahnung wie ich diese Liste in einer anderen Klasse erscheinen lassen soll oder in einer XML Datei deklarieren.
Vielen Dank im Vorraus
Danylo
Hallo Chris,
Ein tolles Tutorial zur Android-App Programmierung.
Leider habe ich für den aktuellen Stand einen Fehler.
Dir App lässt sich nicht starten. Es wird die Meldung: „AktieHQ wird wiederholt beendet“ angezeigt.
Welche Ursache könnt dafür verantwortlich sein?
Beste Grüße,
Markus
Hallo,
bisher hat alles in deinem Tutorial geklappt, aber jetzt gibt es ein Problem. Wenn ich in der MainActivityFragment.java die Java Packages (import java.util.ArrayList, usw.) importiere kommt ‚unused import statement‘.
Die anfrage kannst du ignorieren, hat sich gerade erledigt
Author
Hallo Harald,
gut wenn Du es lösen konntest 🙂
Viel Spaß und Erfolg noch mit dem Tutorial,
Chris
Bin auch in den Fehler gelaufen, dass nur eine leere Activity angezeigt wurde. Der Fehler lag bei mir in der Datei „fragment_main.xml“
Ich hatte noch das Layout drin, was das Android Studio erzeugt hat, nämlich
android.support.constraint.ConstraintLayout
Mit dem FrameLayout (wie oben auch beschrieben) läuft es.
Hey
Auch dir erstmals Danke für das Erstellen des richtig guten Tutorials – genau so etwas habe ich gesucht!
Ich habe deine Anleitung Schritt für Schritt befolgt, allerdings will es mir in der App die Liste nicht anzeigen. Die App läuft ohne Probleme, Fehlermeldungen gibt es im Android Studio auch keine.
Lediglich das ‚(listView) rootView.findViewById(R.id.listview_aktienliste)‘; wird bei mir rot unterstrichen angezeigt – aber erst, wenn ich das Wort ‚listview_aktienliste‘ eingefügt habe.
Kann mir echt keinen Reim darauf bilden, kannst du mir helfen?
Liebe Grüsse, MrHarrison
Hallo,
meine App funktioniert im Hochformat einwandfrei. Sobald ich mein Handy allerdings rotiere, beendet sich die App und es wird „Leider wurde AktieHQ beendet.“ ausgegeben.
Wo liegt hier der Fehler bei mir oder habe ich eine Kleinigkeit vergessen?
Vielen Dank für die Hilfe.
LG Lukas
Author
Hallo Lukas,
ohne Quellcode ist die Fehlerursache schwer zu lokalisieren. Wenn du möchtest, kannst Du mir deine Projektdateien (den ganzen Android Studio Projektordner, aber OHNE die build-Unterordner) als ZIP per E-Mail zusenden. Die E-Mail Adresse kannst Du im Impressum finden. Ich schaue dann mal, ob ich etwas herausfinden kann.
Viele Grüße, Chris
Update: Der Fehler konnte behoben werden. Die Ursache waren zwei alternative Layout-Ordner (layout-port, layout-land) die sich in das Android Studio Projekt von Lukas eingeschlichen hatten. Nachdem diese beiden Ordner gelöscht wurden, funktionierte die App wie erwartet.
Hallo zusammen,
zuerst mal ein dickes Lob zu den Tutorials :-0
Habe Die Anleitungen Schritt für Schritt durchgemacht, allerdings habe ich den Teil der übertragung auf das Smartphone ausgelassen und wollte bis hier hin, das Programm im Emulator laufen lassen. Leider erhalte ich die Meldung Unfortunately, AktieHQ has stopped. Bekomme unmengen von Fehlermedlungen im Android Monitor:
02-23 16:41:19.785 8766-8766/de.programmierenlernenhq.aktiehq.app E/AndroidRuntime: FATAL EXCEPTION: main Process: de.programmierenlernenhq.aktiehq.app, PID: 8766 java.lang.RuntimeException: Unable to start activity ComponentInfo{de.programmierenlernenhq.aktiehq.app/de.programmierenlernenhq.aktiehq.app.MainActivity}: android.view.InflateException: Binary XML file line #3: Binary XML file line #3: Error inflating class fragment at android.app.ActivityThread.performLaunchActivity(ActivityThread.java:2416) at android.app.ActivityThread.handleLaunchActivity(ActivityThread.java:2476) at android.app.ActivityThread.-wrap11(ActivityThread.java) at android.app.ActivityThread$H.handleMessage(ActivityThread.java:1344) at android.os.Handler.dispatchMessage(Handler.java:102) at android.os.Looper.loop(Looper.java:148)Weiß jemand weiter?
grüße Ilona
Author
Hallo Ilona,
es sieht nach einem Tippfehler in einer XML-Datei aus.
Wenn du möchtest, kannst Du mir deine Projektdateien (den ganzen Android Studio Projektordner, aber OHNE die build-Unterordner) als ZIP per E-Mail zusenden. Die E-Mail Adresse kannst Du im Impressum finden. Ich schaue dann mal, ob ich etwas herausfinden kann.
Viele Grüße, Chris
Vielen Dank für das sehr ausführliche und gut beschriebene Tutorial. Werde mich jetzt zur nächsten Lektion begeben und hoffen, dass ich auch dieses verstehe 🙂
Author
Hallo Michael,
vielen Dank für’s Lob und viel Spaß mit dem Tutorial!
Viele Grüße, Chris
Hallo zusammen,
bin schon seit einigen Tagen am verzweifeln, was dies anbelangt… Ich habe zwar inzwischen die meisten Fehler bei mir behoben (hoffe ich jedenfalls), dennoch bekomme ich es nicht hin, in die onCreateView Methode von der verlinkten Java-Klasse des Fragments zu kommen…
Author
Hallo Wolkenfarmer,
wird in Android Studio eine Fehlermeldung ausgegeben?
Viele Grüße, Chris
Hi Chris,
habe bisher sehr viel Freude an deinem Tutorial. Ist wirklich Klasse.
Funktioniert bisher auch alles einwandfrei sowohl auf dem Emulator, als auch auf meinem Handy.
Nun habe ich allerdings eine Frage/Problem(?):
Ich habe jetzt die App nach dem einfügen aller Code Blöcke auf dem Emulator gestartet. Sie startet auch ohne Probleme, allerdings wird mir mein Hello World Text nicht mehr angezeigt. (Und ich so Waaaaaaaaas? :D)
Hab schon gedacht ich hätte die Zeile vllt. ausversehen rausgelöscht (Dummheit ist menschlich), aber nee, die Zeile steht immer noch da wie ne eins.
Verstehe nun nicht woran das liegen kann. In den Schritten davor war die Meldung sowohl auf Emu, als auch auf meinem Handy da.
Auch wenn hier schon länger nichts mehr gefragt bzw. geschrieben wurde, hoffe ich du kannst dich erbarmen und mir einen Hinweis geben 😉
Danke schon mal 😉
Author
Hallo Stefan,
momentan kann ich mich aus Zeitgründen leider kaum den Kommentaren widmen, daher kommt meine Antwort so spät 🙁
Wenn du möchtest, kannst Du mir deine Projektdateien (den ganzen Android Studio Projektordner, aber OHNE die build-Unterordner) als ZIP per E-Mail zusenden. Die E-Mail Adresse kannst Du im Impressum finden. Ich schaue dann mal, ob ich etwas herausfinden kann.
Viele Grüße, Chris
Irgendwie funktioniert es bei mir nicht. Es zeigt an dass R nicht definiert sei und noch weitere Fehler bei Main Aktivity Fragment. was soll das bedeuten?
Author
Hallo Kathi,
wenn die Ressourcenvariable R nicht aufgelöst werden kann, dann liegt das meist an einem Tippfehler in einer Ressourcendatei (also den .xml Dateien). Um den Lesern zu helfen, habe ich mir früher den Quellcode der Leser angesehen. Das würde ich auch jetzt noch gerne tun, aber im Moment fehlt mir dazu leider die Zeit. Sorry 🙁
Viele Grüße, Chris
Hallo zusammen,
wenn ich auf ausführen klicke bekomme ich keine Fehlermeldung, er öffnet die App, aber die Liste ist nicht zusehen, man sieht einfach nur den weißen Background, hat jemand eine Idee was falsch gelaufen sein könnte?
MFG
Hugo
Author
Hallo Hugo,
das Problen kann man am besten im Quellcode finden. Wenn du möchtest, kannst Du mir deine
MainActivityFragment.javaKlassendatei per E-Mail zusenden. Die E-Mail Adresse kannst Du im Impressum finden. Ich schaue dann mal, ob ich etwas herausfinden kann.Viele Grüße, Chris
Danke für das tolle Tutorial, leider wird es je länger es geht, immer ungenauer und somit schwerer zu verstehen. Ein paar zusätzliche Anmerkungen, oder etwas veränderter Text würde hier wunder wirken. Ein Beispiel:
Teil 4 Punkt 3: „Erzeugen der Beispieldaten (mock data)“
Bisher:
„Dieses Problem können wir lösen, indem wir einfach Beispieldaten (mock data) von Hand anlegen.
Da unser ListView-Objekt später einmal eine Liste von Aktien und relevante Daten anzeigen soll, erzeugen wir einen String-Array mit Beispieldaten, der echte Finanzdaten nachbilden soll.
Wir legen das Array aktienlisteArray vom Typ String wie folgt an:“
Neu:
„Dieses Problem können wir lösen, indem wir einfach Beispieldaten (mock data) von Hand anlegen.
Da unser ListView-Objekt später einmal eine Liste von Aktien und relevante Daten anzeigen soll, erzeugen wir einen String-Array mit Beispieldaten, der echte Finanzdaten nachbilden soll.
Dazu öffnen wir die Klasse MainActivityFragment.Java und legen das Array aktienlisteArray vom Typ String innerhalb unserer public View mit folgendem Inhalt an:“
Ich musste mir den Text mehrmals durchlesen um herauszufinden das die MainActivityFragment.Java hierfür geöffnet werden muss und keine neue Datei erstellt werden sollte.
Ich werde mal alle schwierigen Stellen aufzuschreiben, was das Problem war und wie es evtl gelöst werden kann. Falls es jemanden interessiert, kann er die Datei unter diesen Link einsehen:
https://drive.google.com/open?id=1hzwP0CkAWNnIGIOwiyfCUU60K6cuDajSbs75cioEzQE
Lg Stormy
Author
Hallo Stormy,
danke für deinen nützlichen Hinweis! Ich habe mir dein verlinktes Dokument angesehen. Es ist jetzt schon sehr umfangreich und bestimmt hilfreich für den ein oder anderen Leser. Wenn du möchtest, kann ich es auf der Tutorial Hauptseite verlinken.
Viele Grüße, Chris
Ich würde mich sehr darüber freuen wenn du die Datei verlinkst.
Wenn du mir deine Mailaddresse gibst (am besten gmail) dann kann ich dir auch Schreibrechte einräumen
Lg Stormy
Bitte vorherigen Kommentar löschen.
Weiß nicht wie sich diese NULL eingeschlichen hat. 😀
Aber eins möchte ich noch hinzufügen.
(Außer ich habe auch das übersehen).
In deinem Tutorial steht nichts drin, dass man den alten „return“ mit dem neuen „return rootView“ ersetzen muss.
Author
Hallo Waldemar,
das mit dem Ersetzen der return-Anweisung steht kurz vor der entsprechenden Abbildung. Ist nur ein kleiner Satz und kann daher sehr leicht überlesen werden. Ich musste selbst danach suchen. Hier der Wortlaut: „Den Quellcode fügen wir für die return-Anweisung am Ende der onCreateView-Methode ein.“
Viele Grüße, Chris
Ich bekomme folgende Meldung:
--------- beginning of crash 08-14 22:17:24.900 2565-2565/de.programmierenlernenhq.aktiehq.app E/AndroidRuntime: FATAL EXCEPTION: main Process: de.programmierenlernenhq.aktiehq.app, PID: 2565 android.view.InflateException: Binary XML file line #2: Binary XML file line #2: Error inflating class TestView at android.view.LayoutInflater.inflate(LayoutInflater.java:539) at android.view.LayoutInflater.inflate(LayoutInflater.java:423) ... at com.android.internal.os.ZygoteInit.main(ZygoteInit.java:616) Caused by: android.view.InflateException: Binary XML file line #2: Error inflating class TestView at android.view.LayoutInflater.createViewFromTag(LayoutInflater.java:776) at android.view.LayoutInflater.createViewFromTag(LayoutInflater.java:704) ... at com.android.internal.os.ZygoteInit.main(ZygoteInit.java:616) Caused by: java.lang.ClassNotFoundException: Didn't find class "android.view.TestView"Author
Hallo Jonas,
es scheint ein Tippfehler in einer der XML-Layout Dateien zu sein. Schick mir doch die drei XML-Dateien aus dem
layoutOrdner. Ich werde dann mal schauen, ob ich den Fehler finde. Meine E-Mail Adresse findest Du im Impressum.Viele Grüße, Chris
Habe den fehler gefunden ich hatte ein Leerzeichen zu wenig
Ich hatte:
Richtig ist:
Also mir fehlte ein leerzeichen vor dem <List View
Er hat die 3 android.. dinger dann nicht als untergruppe gesehen.
Danke für Deine Mühe. Eine wirklich gute und verständliche Einführung !!!
Author
Hallo Joni,
danke für Dein Lob!
Viele Grüße, Chris
Hallo!
Das Tutorial finde ich sehr hilfreich und verständlich!
Allerdings habe ich eine Frage zum type-cast, nämlich öffnet sich das Programm auf meinem Handy und
stürzt dann mit der Meldung „Muss leider beendet werden“ ab.
In Android Studio 2.1.2 erhalte ich die Meldung „Unexpected Cast to ListView“ bei folgendem CodeFragment:
ListView aktienlisteListView = (ListView) rootView.findViewById(R.id.listview_aktienliste);
Nun meine Frage, worin liegt der Fehler?
Ich bedanke mich im voraus für die Antwort!
Grüße
Author
Hallo Peter,
hmmm, schwer zu sagen ohne den gesamten Quellcode.
Wenn Du möchtest, kannst Du mir Deine Projektdateien (den ganzen Android Studio Projektordner) als ZIP per E-Mail zusenden. Die E-Mail Adresse kannst Du im Impressum finden. Ich schaue dann mal, ob ich den Fehler finden kann.
Viele Grüße, Chris
Hallo Chris,
erstmal vielen Dank für dieses Tutorial, ist echt sehr ausführlich und hilfreich!
Ich habe eine Frage zu Punkt 3 (Mock Data):
Wo genau müssen wir denn den Array und die ArrayList anlegen?
Grüße
Author
Hallo Janos,
das geschieht alles in Punkt 3. Wie im Bild dort dargestellt (blaue Markierung 2 und 3).
Der String-Array
aktienlisteArraywird in der Methode onCreateView() der MainActivityFragment-Klasse angelegt. Direkt danach wird das ArrayList-ObjektaktienListemit der folgenden Anweisung erstellt:Dabei wird der
aktienListeder String-Array im Konstruktor übergeben.Ich hoffe meine Erklärungen helfen Dir weiter.
Viele Grüße, Chris
Hallo,
danke für die schnelle Antwort.
Bei mir kam eine Fehlermeldung bzgl. der ArrayList, das Problem ist aber jetzt behoben.
Wahrscheinlich hatte ich einfach einen Schritt vergessen.
Grüße
Hey Chris,
soweit ist das Tutorial super einfach nachzumachen und es funktioniert auch dementsprechend.
Aber ich bin hier ohne Vorkenntnisse und einfach nur alles abschreiben lehrt mich ja nichts über dieses Thema, ich hätte mir mehr Erklärungen zu den einzelnen Schritten und Zeilen gewünscht.
Vielleicht habe ich ja auch einfach irgendwas überlesen.
Grüße Julian
Author
Hallo Julian,
danke für Dein Feedback. Ich werde es für weitere Tutorials berücksichtigen. Vom Abtippen allein lernt man leider nicht programmieren, aber es hilft dabei einen Einstieg zu finden und dann selbständiger weiter zu lernen.
In den weiteren Teilen des Android Tutorials wird deutlich mehr erklärt. Besonders in Teil 15 über den Activity Lifecycle von Android.
Viele Grüße, Chris
Hallo,
so langsam fängt es an zu „kribbeln“, auch diese App läuft problemlos im Emulator und auf meinem Samsung GALAXY GT-S6310N.
Viele Grüße
Manfred
Soweit funktioniert es zwar, aber ich kann noch nichts mit der Liste machen.
Scrollen funktioniert. Aber was ist mit „rotierbar“ gemeint.
Ich kann also scrollen und alle Einträge sehen. Aber wenn ich einen Eintrag
anklicke passiert nichts. Wie kann man also auf einen gewünschten Eintrag zugreifen?
Author
Hallo Rolf,
das wird alles der Android App in den weiteren Teilen des Android Tutorials hinzugefügt. In Teil 10 behandeln wir Activities und Intents und fügen dem ListView einen OnItemClickListener hinzu, mit dessen Hilfe wir auf Klicks reagieren können.
Viele Grüße, Chris
Hallo,
danke für das tolle Tutorial.
Trotzdem habe ich noch ein Frage, kann man neben den Texten noch unterschiedliche Bilder anzeigen lassen ?
Mit freundlichem Gruß
Mario
Author
Hallo Mario,
Danke für Dein Lob!
Das Anzeigen von Bildern neben den Texten ist möglich, indem man einen Custom Adapter für den ListView erstellt. Der Quellcode wird dadurch aber etwas komplexer.
Hier wird schön, leider aber etwas kurz, beschrieben, wie man so etwas in Android macht:
http://www.vogella.com/tutorials/AndroidListView/article.html
Ich hoffe, der obere Link hilft Dir bei deinem Android Projekt weiter!
Viele Grüße, Chris
Hey cooles tutorial erstmal, aaaaber ich habe ein Problem ich Will meine Liste so dastehen haben :
Bla bla 1. 12
Bia blablub 2. 12
Wie bekomme ich es einfach hin das die „12“ am ende der Zeile steht ohne Leertaste benutzen zu müssen haha da die Wörter links mal mehr oder weniger Zeichen haben muss ich immer wieder mal mehr oder weniger Leerzeichen setzten Beispiel
Bla bla1. 12
Bla blubbb. 12
Blub 12
Ich hoffe es ist verständlich was ich meine haha
Author
Hallo Florian,
danke für das Lob!
In einem TextView ist es nicht möglich den Text gleichzeitig links und rechts anzuordnen. Wer das möchte, wird wohl mit 2 TextViews nebeneinander arbeiten müssen. Dann ist es aber komplizierter die Liste auszugeben.
In folgendem Tutorial wird schön gezeigt, wie so etwas gemacht wird (dort sind die TextViews untereinander):
http://www.survivingwithandroid.com/2012/10/android-listview-custom-adapter-and.html
Ich hoffe der Link hilft dir bei deinem Projekt weiter.
Viele Grüße, Chris
Hey,
beim Ausführen habe ich nur den grauen Bildschirm und ich bekomme nach einer Weile die Meldung „AktieHQ angehalten“. Hier wäre noch die zugehörige Fehlermeldung. Ich habe jetzt wirklich nach einer Lösung gesucht aber bin leider zu keinem Ergebnis gekommen.
Grüße
Author
Hi Christoph,
ich habe die zugehörige Fehlermeldung gelöscht, da sie riesig war. Wenn du möchtest, kannst du mir deine Projektdateien per E-Mail zusenden. Ich werde dann mal drüber schauen, vielleicht kann ich den Fehler finden. Die E-Mail Adresse kannst du im Impressum nachschauen.
Viele Grüße, Chris
Hey Chris,
vielen Dank für deine Hilfe. Es war ja wirklich ein ärgerlicher Fehler.
Fehleranalyse ist bei jeder Programmiersprache sehr wichtig, jedoch lernt man dies mit der Zeit.
Grüße
Hallo!
tolles tutorial.
aber bei mir funtioniert etwas mit der Ressourcen-Variable R nicht, das „R“ wird als Fehler angezeigt.
hab ich da igentetwas übersehen.
Danke,
fion
Author
Hallo Fion,
Danke für dein Feedback!
Mit deiner Ressourcen-Variable R scheint etwas nicht zu stimmen. Die wird von Android Studio generiert und sollte automatisch gefunden werden.
Ich hatte dieses Problem noch nicht, aber es gibt eine Menge Lösungsvorschläge bei Google Suche und StackOverflow.
Der folgende Link führt zur Google Suchanfrage: android studio r cannot be resolved to a variable
Ich hoffe da ist eine Lösung für dein Problem dabei. Vielleicht kennt auch ein Leser eine mögliche Lösung für das Problem.
Viele Grüße, Chris
Hallo!
Zuerst ein Lob für dieses tolle Tutorial.
Ich bin bis zum letzen Punkt (Teil 4) ohne Probleme gekommen, aber jetzt hänge ich bei Punkt
6.1 Starten der App im Android Emulator fest.
Nach Run ‚app‘ erhalte ich eine Fehlermeldung in der Klasse: MainActivityFragment
error: cannot find symbol variable list_item_aktienliste_textview
auch ist der Eintrag:
R.id.list_item_aktienliste_textview, // ID des TextViewsrot markiert.
In der list_item_aktienliste.xml ist folgendes enthalten:
android:id=“@+id/list_item_aktienliste_textview“>
Vielleicht kann mir jemand einen Tip geben, wo der Fehler liegt.
Danke,
Jürgen
Author
Hallo Jürgen,
dein, im Kommentar beschriebener, Quelltext sieht eigentlich korrekt aus. Wenn du möchtest, kannst du mir die beiden Quelltexte (MainActivityFragment.java und list_item_aktienliste.xml) per E-Mail zuschicken und ich schaue mal drüber. Die E-Mail findest du im Impressum.
Viele Grüße, Chris
So wie es aussieht habe ich den gleichen/ähnlichen Fehler.
list_item_aktienliste_textview
in Abschnitt 4 wird rot markiert (cannot resolve symbol)
Was kann ich tun?
PS: Von mir ebenfalls ein Danke für deine Arbeit
MfG
Pingback: Android Tutorial: Das SwipeRefreshLayout in Android
Hallo,
vielen Dank für das tolle Tutorial!
Nach den oben genannten Schritten kommen bei die folgenden Fehlermeldungen.
Error:(74, 13) error: cannot find symbol class List
Error:(74, 50) error: cannot find symbol class ArrayList
Error:(74, 68) error: cannot find symbol variable Arrays
Error:(76, 13) error: cannot find symbol class ArrayAdapter
Error:(77, 25) error: cannot find symbol class ArrayAdapter
Error:(87, 13) error: cannot find symbol class ListView
Error:(87, 44) error: cannot find symbol class ListView
Könnt ihr mir sagen was bei mir schief gelaufen ist?
VG
Schlarf
Nun klappt es. Habe die fehlenden Komponenten noch importiert.
Author
Hi Schlarf,
vielen Dank für das Lob 🙂
Schön, dass es jetzt funktioniert. Ich habe die Import-Anweisungen in dem Tutorial vergessen. Das werde ich bei der nächsten Überarbeitung berücksichtigen.
Viele Grüße, Chris
Hey,
und was sind die fehlenden Komponenten?
Bei mir kommen die gleichen Fehlermeldungen wie bei Schlarf.
Des Weiteren habe ich seit der Projekterstellung nicht nur die MainActivity-Klasse sondern auch noch die MainActivityFragment-Klasse.
Ist das normal?
Ich denke, wenn ich die fehlenden Komponenten habe klappt es dann auch
LG Daniel
Author
Hi Daniel,
die fehlenden Import-Anweisungen sind:
Seit Android Studio 1 wird das Projekt automatisch mit der MainActivity-Klasse und der MainActivityFragment-Klasse erstellt. Ich habe das Tutorial damals mit Android Studio 0.8 erstellt, da war das noch anders. In den nächsten Wochen werde ich das überarbeitete Android Tutorial veröffentlichen, dann mit den beiden Klassen MainActivity und MainActivityFragment.
Viel Erfolg mit der App!
Hi Chris,
habe die Import-Dateien gerade eben gefunden 😀
Ah okay gut klingt logisch 🙂
Vielen Dank für die schnelle Antwort
LG Daniel
Hallo,
in oncreate() der Activity übergibst du ja die activity_main.xml als View daher wird das Fragment garnicht geöffnet sondern die main.xml. Wie öffent man es nun ?
ansonsten sehr schöne Anleitung, ich kriege es nur nicht hin die listview anzuzeigen, er lädt bei mir immer die activity_main.xml beim start was mir auch logisch erscheint. Habe ich irgendwo was wichtiges übersehen ?
Author
Hallo Dennis,
in der Methode onCreate() der Activity fügen wir das Fragment in die Activity ein mit:
setContentView(R.layout.activity_main); if (savedInstanceState == null) { getSupportFragmentManager().beginTransaction() .add(R.id.container, new PlaceholderFragment()) .commit(); }In der Methode onCreateView() des Fragments füllen wir den Bildschirm mit dem vorgegebenen Layout (fragment_main), das auch den ListView enthält:
Bei den beiden Methoden muss man auf den Namen gut aufpassen. Die Methode der Activity heißt onCreate(), die Methode des Fragments heißt onCreateView().
Wird dir der ListView mittlerweile angezeigt?
Viele Grüße, Chris
Hallo erst mal,
finde dein Tutorial super verständlich.
Habe aber noch eine Frage:
Wo genau definiert man die Fragment Id, die du dann via R.id.container aufrufst?
Danke
Gelöst!
Einmal als Fragment-Import folgendes genutzt:
import android.support.v4.app.Fragment;
Und die ID in activity-xml gesetzt!
Hallo Alice,
ich bin leider noch ein Anfänger und mir ist leider noch nicht so klar, wie du den Teil mit „die ID in activity-xml gesetzt!“ meinst
wo genau muss ich die Variable „container“ initialisieren und mit welcher ID genau
Author
Hallo Alice,
danke für das Lob!
Schön, dass du das Problem lösen konntest.
Viele Grüße, Chris
Pingback: Android Tutorial: Options Menu und Action Bar in Android
Pingback: Android Tutorial: Refactoring und Logging in Android Studio
Pingback: Android Tutorial: Eigene Android App installieren