Wichtiger Hinweis: Für diese Lektion haben wir eine neuere Version veröffentlicht. Diese Lektion wird nicht mehr aktuell gehalten. Wenn ihr unser großes Android Apps Programmieren Tutorial absolvieren möchten, müsst ihr zur neuen Version dieser Lektion wechseln.
Hier geht es zur neuen Lektion: Neues Android Studio Projekt erstellen
In dieser Lektion werden wir unser erstes Android Studio Projekt erstellen. Dieses Projekt werden wir für den gesamten Kurs verwenden und sollte daher exakt nach den in dieser Lektion genannten Vorgaben erstellt werden. Das Projekt werden wir mit Hilfe des Create New Project-Wizards (Assistent) erstellen.
Nachdem das Android Projekt erstellt wurde, werden wir die Projektstruktur ausführlich besprechen. Dabei lernen wir die wichtigsten Dateien und Ordner des Projekts näher kennen und erlangen so ein besseres Verständnis für den grundlegenden Aufbau unseres Android Studio Projekts.
Anschließend werden wir mit dem Programmieren an unserer Android App beginnen. Als Erstes erstellen wir die Start-Activity unserer Anwendung. Sie wird den Hauptbildschirm unsere App repräsentieren und daher den Namen MainActivity tragen. Was eine Activity ist, werden wir ausführlich besprechen.
Am Ende dieser Lektion werden wir unsere Android App im Emulator ausführen lassen. Die App kann dabei nicht direkt in dem Emulator laufen, sondern benötigt ein virtuelles Gerät auf dem sie ausgeführt wird. Wir werden ein solches AVD in dieser Lektion einrichten und anschließend im Emulator ausführen.
Da diese Lektion sehr umfangreich ist, haben wir die in vier große Abschnitte unterteilt:
1. Das Projekt unserer Android App in Android Studio erstellen
Wir werden nun unser erstes Android Studio Projekt erstellen. Dieses Projekt werden wir für den gesamten Kurs verwenden und sollte daher exakt nach den in dieser Lektion genannten Vorgaben erstellt werden. Das Projekt werden wir mit Hilfe des Create New Project-Wizards (Assistent) von Android Studio erstellen, der uns durch die verschiedenen Einstellungsdialoge führt.
Nachdem das Android Projekt erstellt wurde, lassen wir die obere Toolbar der IDE anzeigen und legen fest, wie Android Studio die Struktur unseres Projekts darstellen soll. Dazu werden wir die Darstellungsweise des Project Tool Windows ändern. Und zwar werden wir die Ansicht von Android-View auf Project-View umstellen. In dieser Ansicht wird die tatsächliche Dateistruktur des Projekts angezeigt, mit allen Dateien und Ordnern. So erhalten wir ein besseres Gefühl für den Aufbau des Projektordners.
Am Ende dieser Lektion werden wir das Hauptfenster von Android Studio besprechen. Dabei gehen wir auf die wichtigsten Elemente der Benutzeroberfläche ein und stellen häufig genutzte Funktionen von Android Studio vor.
1.1 Ein neues Projekt in Android Studio erstellen
In diesem Abschnitt werden wir unser erstes Android Studio Projekt erstellen. Dazu starten wir Android Studio und warten bis sich der Willkommensbildschirm geöffnet hat.
Wir werden den Create New Project-Wizard für das Erstellen unseres Android Projekts nutzen. Der Wizard besteht aus mehreren Hilfsdialogen, die uns durch den Erstellungsprozess unseres Projekts führen. Das Erstellen des Projekts besteht aus vier Arbeitsschritten und dauert nur wenige Minuten.
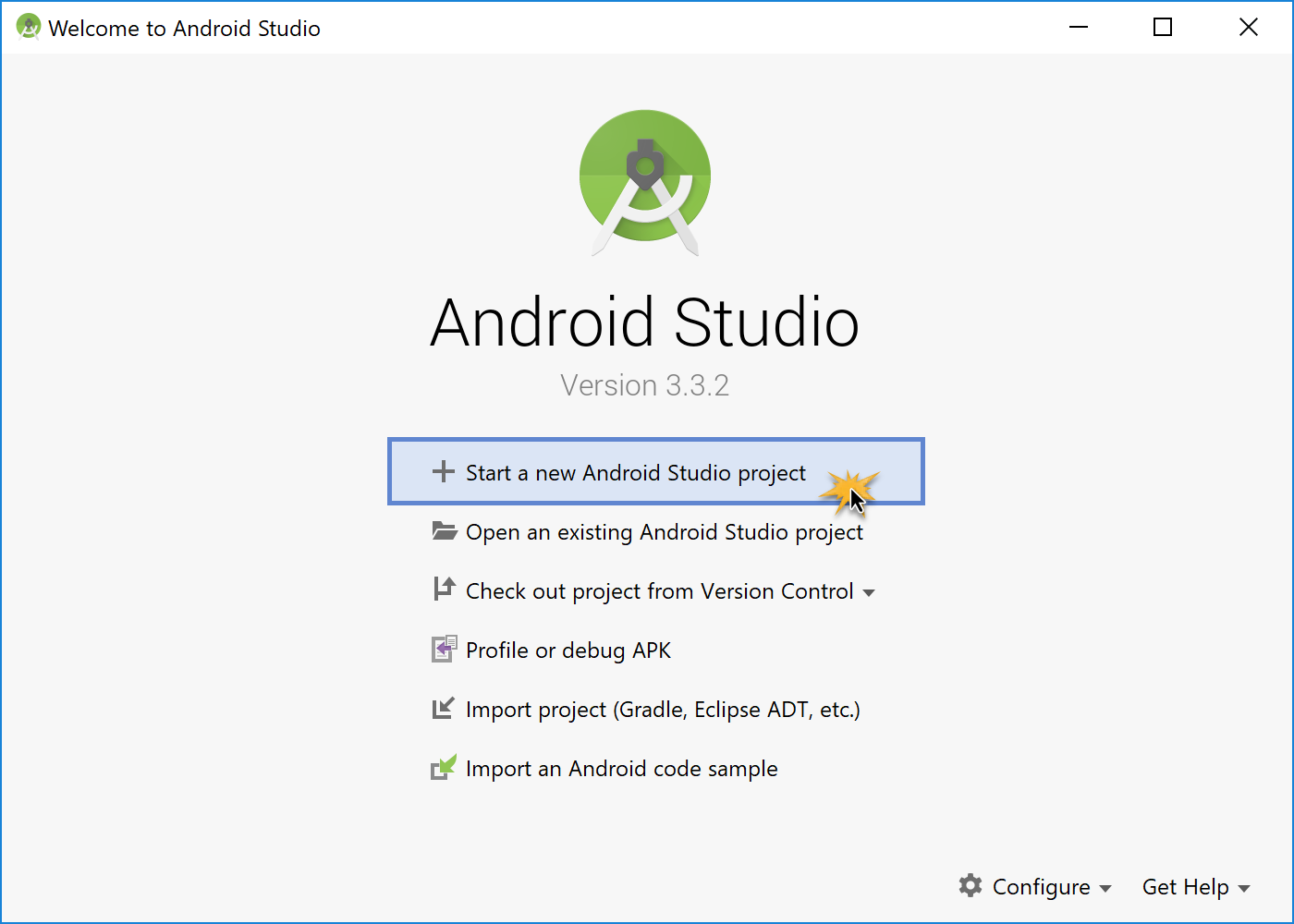
Über den Willkommensbildschirm von Android Studio starten wir den Create New Project-Wizard:
In dem Willkommensbildschirm von Android Studio können wir bestehende Projekte öffnen, fremde Projekte importieren und neue Projekte erstellen. Wir möchten ein neues Projekt erstellen und klicken daher auf den Start a new Android Studio project Eintrag.
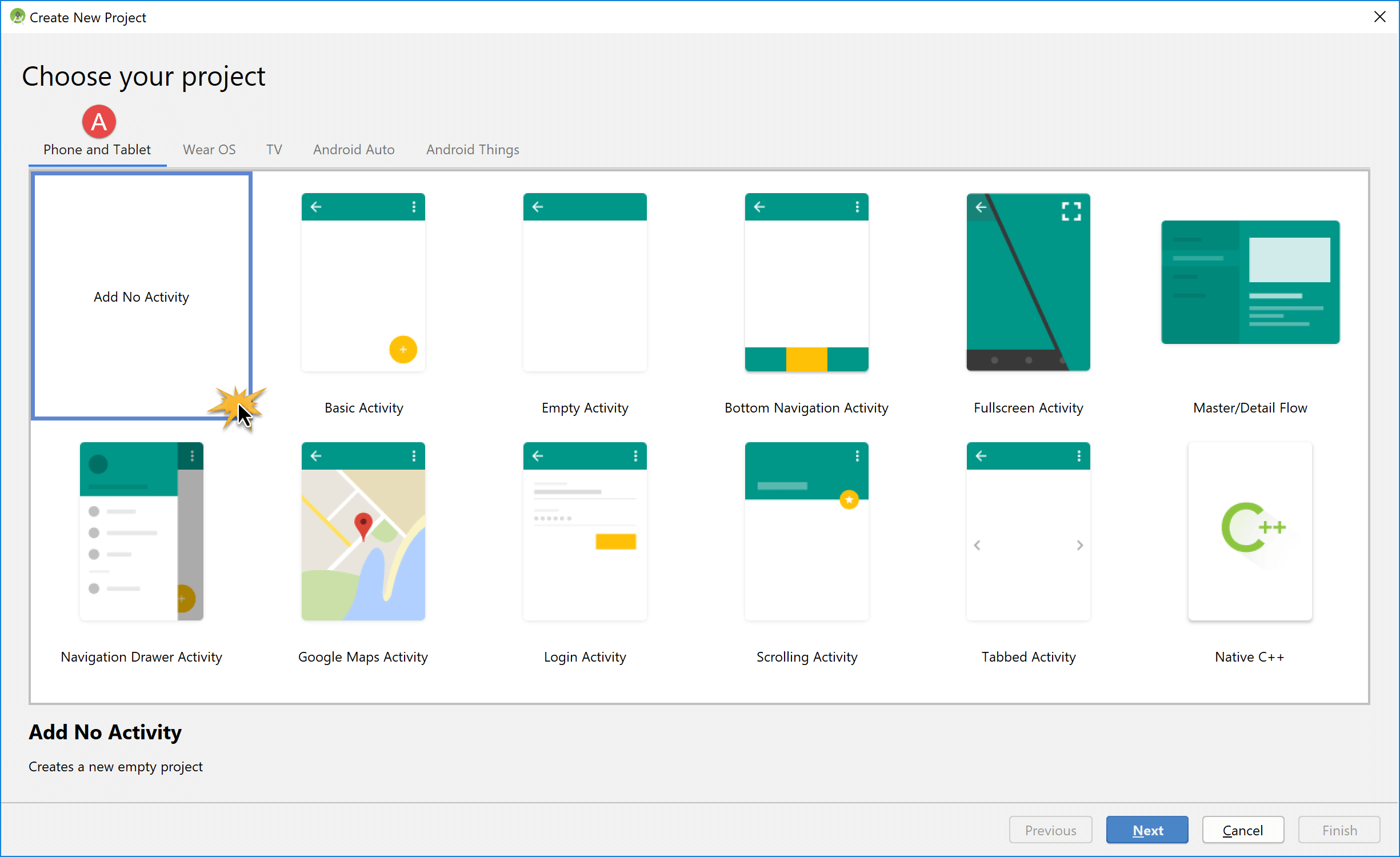
Es öffnet sich nun der Create New Project-Dialog, der uns durch die Erstellung eines neuen Android Projekts führt und mit dessen Hilfe wir die grundlegenden Einstellungen für unser Projekt vornehmen können. Er besteht aus den beiden Unterdialogen, Choose your project und Configure your project.
In den Choose your project-Dialog nehmen wir nun die folgenden Einstellungen vor:
- Wir wählen den Phone and Tablet-Tab (Markierung A) aus.
- Anschließend wählen wir die erste Option Add No Activity aus.
Den Choose your project-Dialog bestätigen wir mit einem Klick auf den Next Button.
Hinweis: Da wir unsere App von Grund auf selbst programmieren wollen und dafür nur das Minimalgerüst benötigen, haben wir die erste Option Add No Activity ausgewählt, wodurch ein Android Projekt ohne Activity angelegt wird.
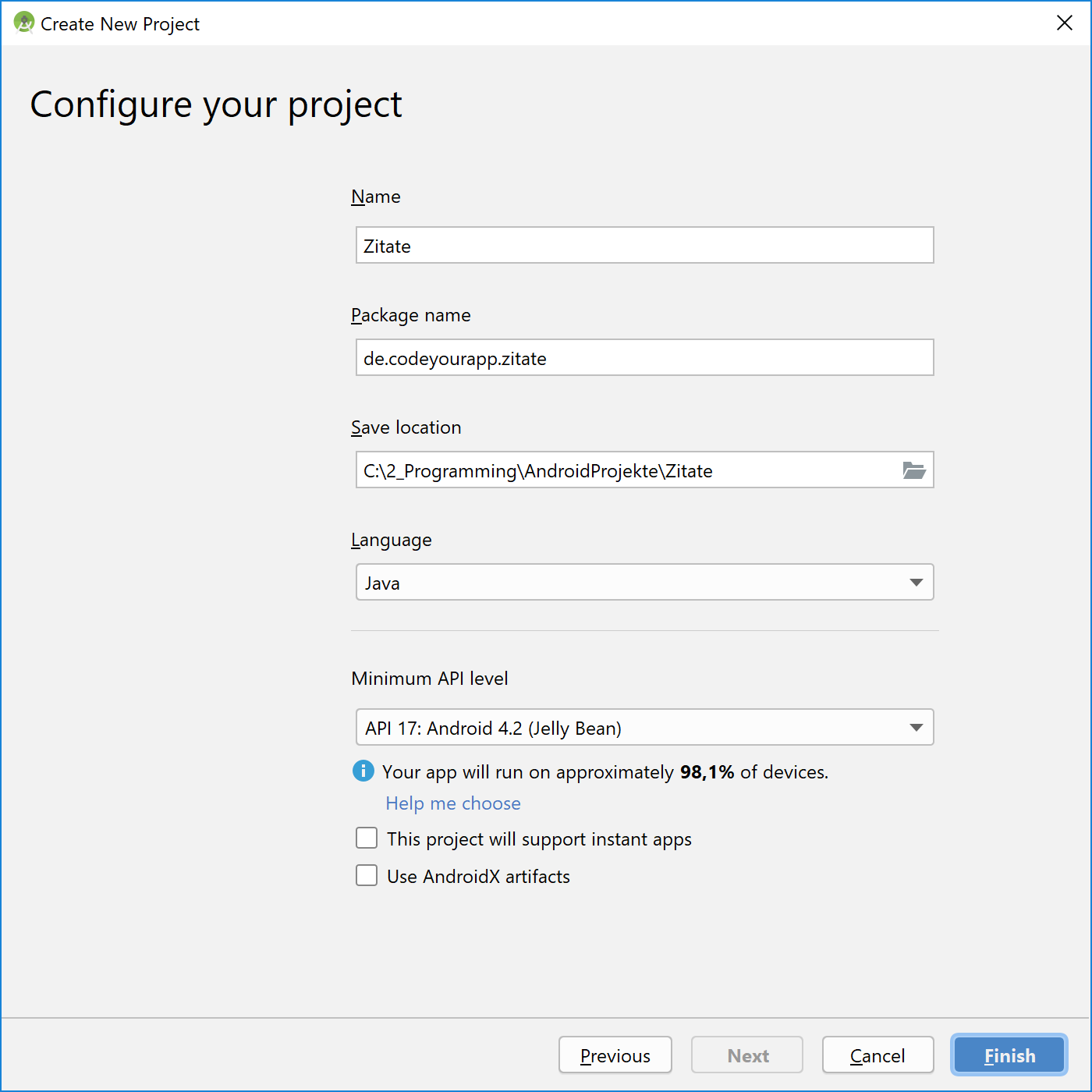
Als Nächstes öffnet sich der Configure your project-Dialog:
In dem Configure your project-Dialog nehmen wir nun die folgenden Einstellungen vor:
- In das Feld Name tragen wir Zitate ein.
- Als Package name tragen wir de.codeyourapp.zitate ein.
- Mit Save location legen wir fest, wo sich der Projektordner auf der Festplatte befinden soll. In diesem Ordner werden alle Projektdateien abgelegt. Er kann frei gewählt werden.
- Als Language wählen wir Java aus.
- Für den Minimum API level wählen wir API 17: Android 4.2 (Jelly Bean) aus.
- Die beiden Kästchen This project will support instant apps und Use AndroidX artifacts lassen wir deaktiviert.
Hinweis: Mit den vorgenommenen Einstellungen geben wir vor, dass unsere Android App für Smartphones und Tablets entwickelt werden soll. Zudem legen wir die minimale Android API Version fest, die von unserer Anwendung noch unterstützt wird. Dies bedeutet, dass mindestens Android API 17 (Android 4.2) auf dem mobilen Gerät installiert sein muss, damit unsere App darauf installiert und ausgeführt werden kann.
Nachdem wir die oben aufgeführten Einstellungen vorgenommen haben, bestätigen wir den Configure your project-Dialog mit einem Klick auf den Finish Button.
Das Android Studio Projekt wird nun von der Entwicklungsumgebung nach unseren Vorgaben generiert. Dieser Vorgang nimmt einige Zeit in Anspruch und sollte auf keinen Fall unterbrochen werden. Manchmal werden kurze Meldungen eingeblendet, die uns über den aktuellen Fortschritt informieren.
Hinweis: Für das Erstellen des Android Projekts ist eine Internetverbindung zwingend erforderlich, da während der Projekterstellung mehrere Gradle-Dateien automatisch von Android Studio aus dem Internet heruntergeladen werden. Der Erstellungsprozess kann daher über mehr als 15 Minuten andauern.
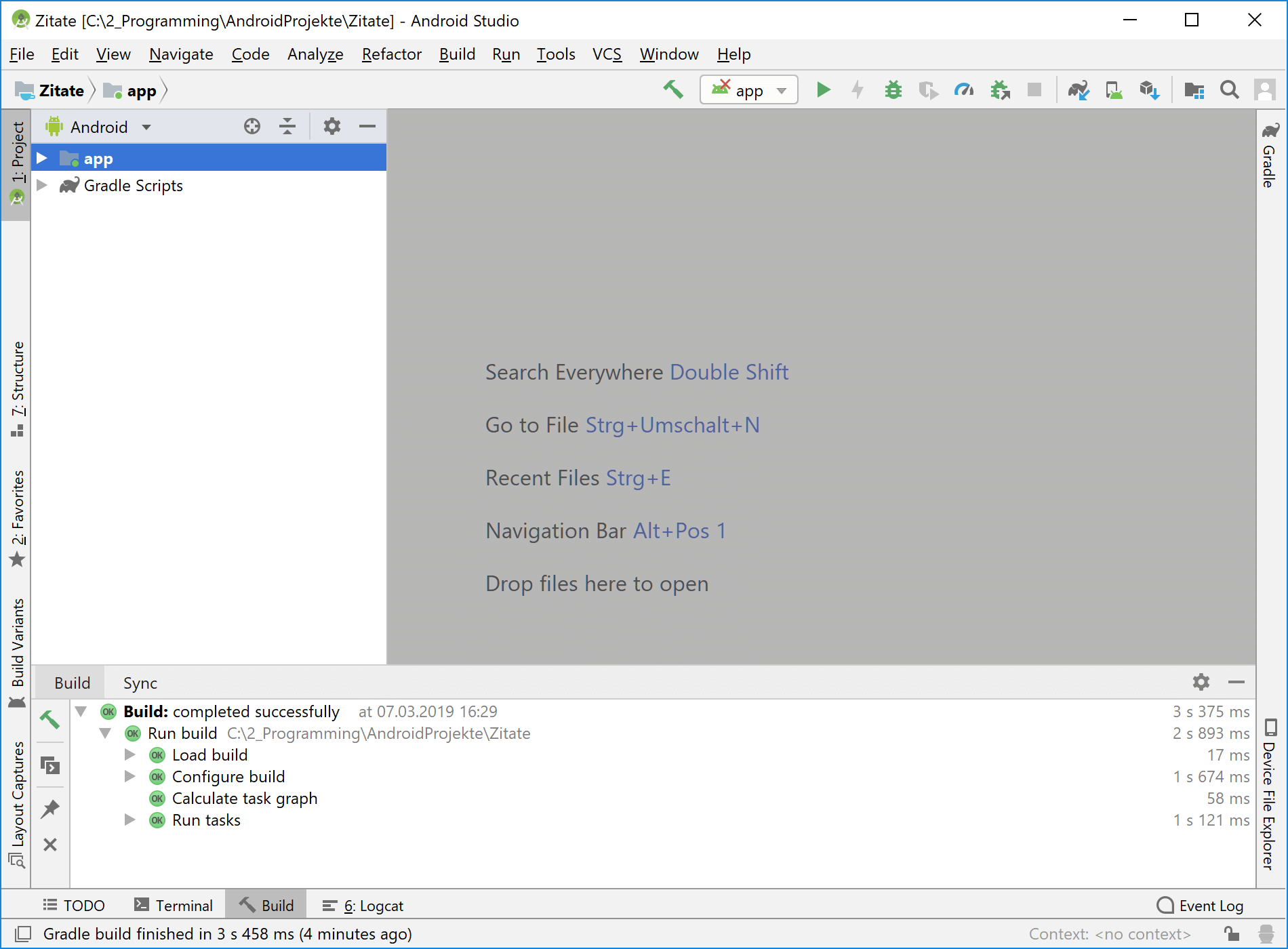
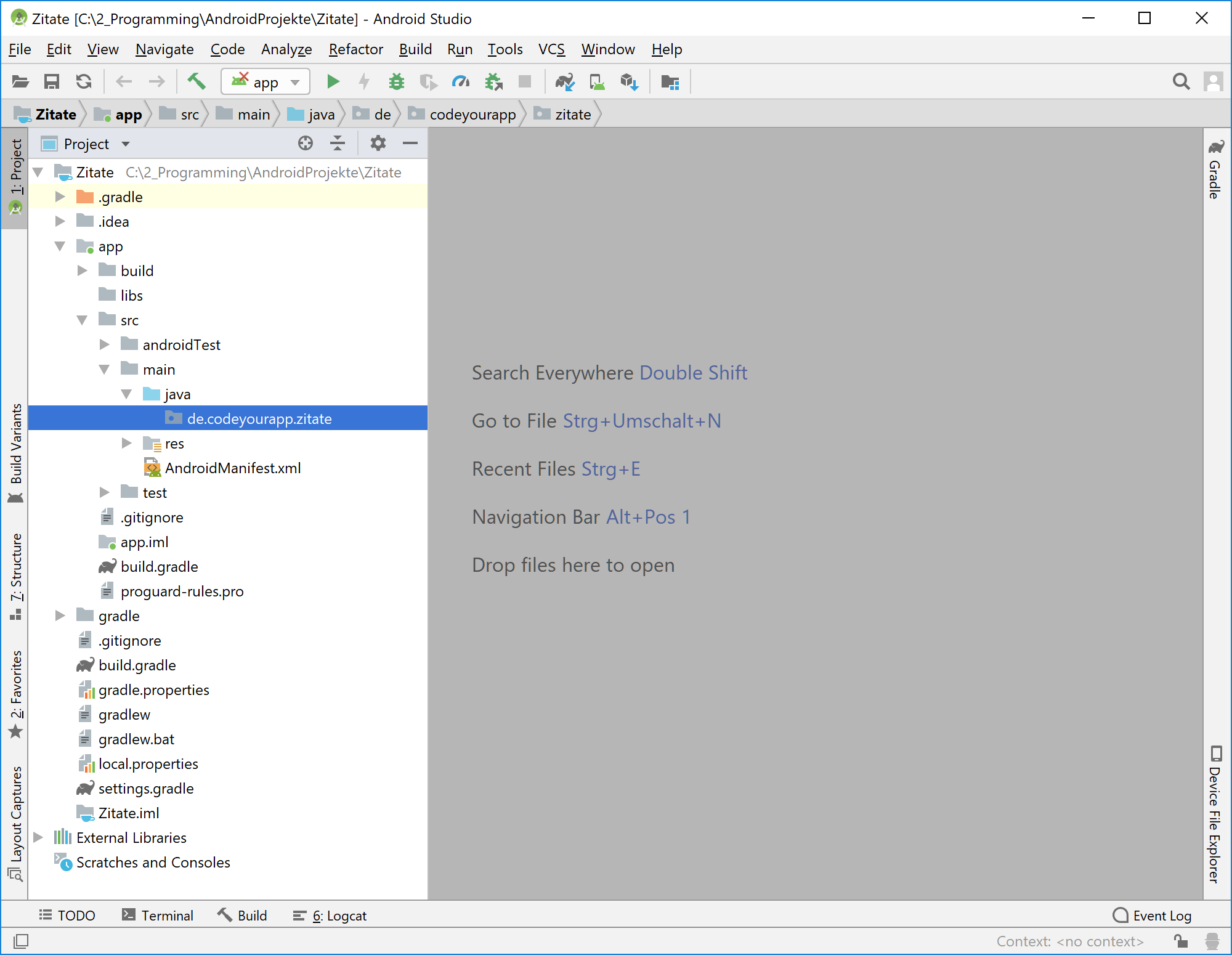
Nach einigen Minuten sollte unser Android Studio Projekt erfolgreich erstellt und bereits in Android Studio geöffnet sein. Wir sollten dann folgenden Bildschirm angezeigt bekommen:
Unser Android Projekt ist nun erstellt und wir können mit dem Entwickeln unserer Android App beginnen.
1.2 Die Main Toolbar einblenden lassen und zur Project-Ansicht von Android Studio wechseln
Bevor wir mit dem Programmieren unserer App starten, werden wir noch zwei Einstellungen an der Benutzeroberfläche von Android Studio vornehmen.
Zum einen lassen wir die sehr nützliche Main Toolbar direkt unter der oberen Menüleiste von Android Studio anzeigen und zum anderen legen wir fest, auf welche Art Android Studio die Struktur unseres Projekts darstellen soll. Dazu werden wir die Darstellungsweise des Project Tool Windows ändern. Mit der eingestellten Ansicht werden wir im ganzen Kurs weiter arbeiten. Sie bietet die größte Übersicht über die Dateien und Ordner unseres Android Studio Projekts.
1.2.1 Einblenden der Main Toolbar von Android Studio
Beginnen werden wir nun mit dem Anzeigen der Main Toolbar von Android Studio. Dazu führen wir die folgenden Schritte aus:
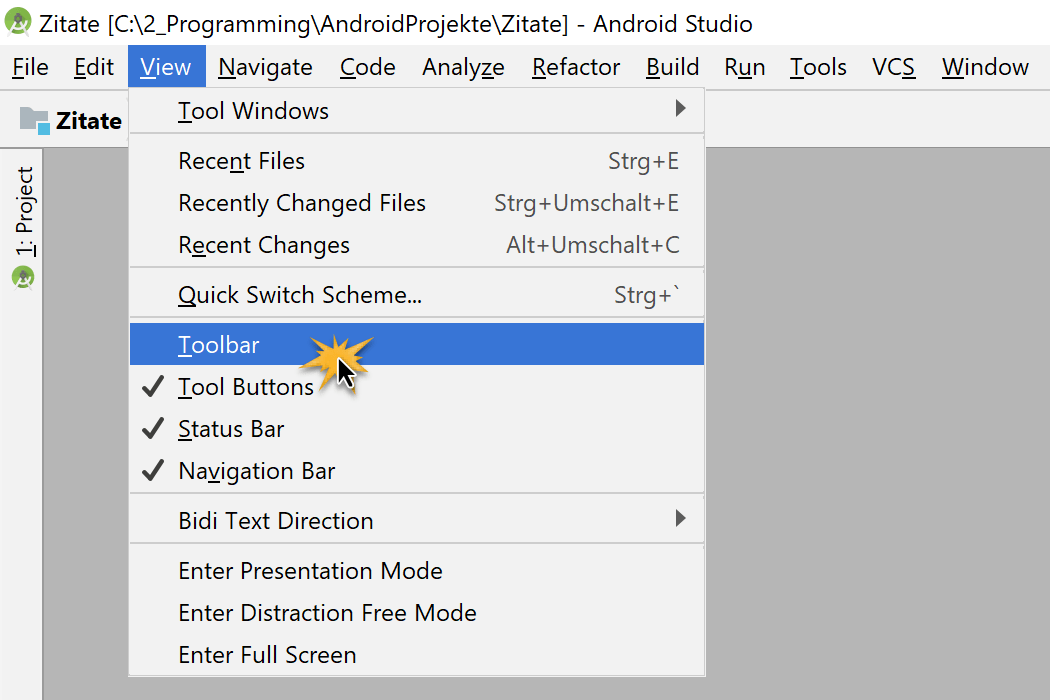
- Wir klicken auf den Menüeintrag View in der oberen Menüleiste von Android Studio.
- Anschließend klicken wir auf den Toolbar Eintrag, um die Main Toolbar einzublenden.
Die Main Toolbar von Android Studio wird nun direkt unter der oberen Menüleiste angezeigt. Über sie können wir viele wichtige Funktionen der Android Entwicklungsumgebung direkt erreichen.
1.2.2 Zur Project-Ansicht von Android Studio wechseln
Als Nächstes werden wir die Darstellungsweise des Project Tool Windows ändern. Android Studio verfügt über mehrere Tool Windows, von denen jedes eine ganz bestimmte Aufgabe erfüllt. Das Project Tool Window ist für das Darstellen der Projektdateien zuständig.
Auf welche Art die Projektdateien dargestellt werden, kann mit Hilfe verschiedener Ansichten vorgegeben werden. Standardmäßig ist die Android-Ansicht eingestellt, die zwar die wichtigsten Projektdateien anzeigt, aber nicht die tatsächliche Dateistruktur des Projekts wiedergibt.
Möchte man die tatsächliche Dateistruktur des Projekts, mit allen Dateien und Ordnern, angezeigt bekommen, muss die Project-Ansicht verwendet werden. Diese bietet die beste Übersicht und wir erhalten ein besseres Gefühl für den Aufbau des Projektordners.
Wir werden nun die Ansicht des Project Tool Windows von Android-View auf Project-View umstellen. Dazu lassen wir zuerst das Project Tool Window, falls es noch nicht sichtbar ist, mit den folgenden Schritten aufklappen:
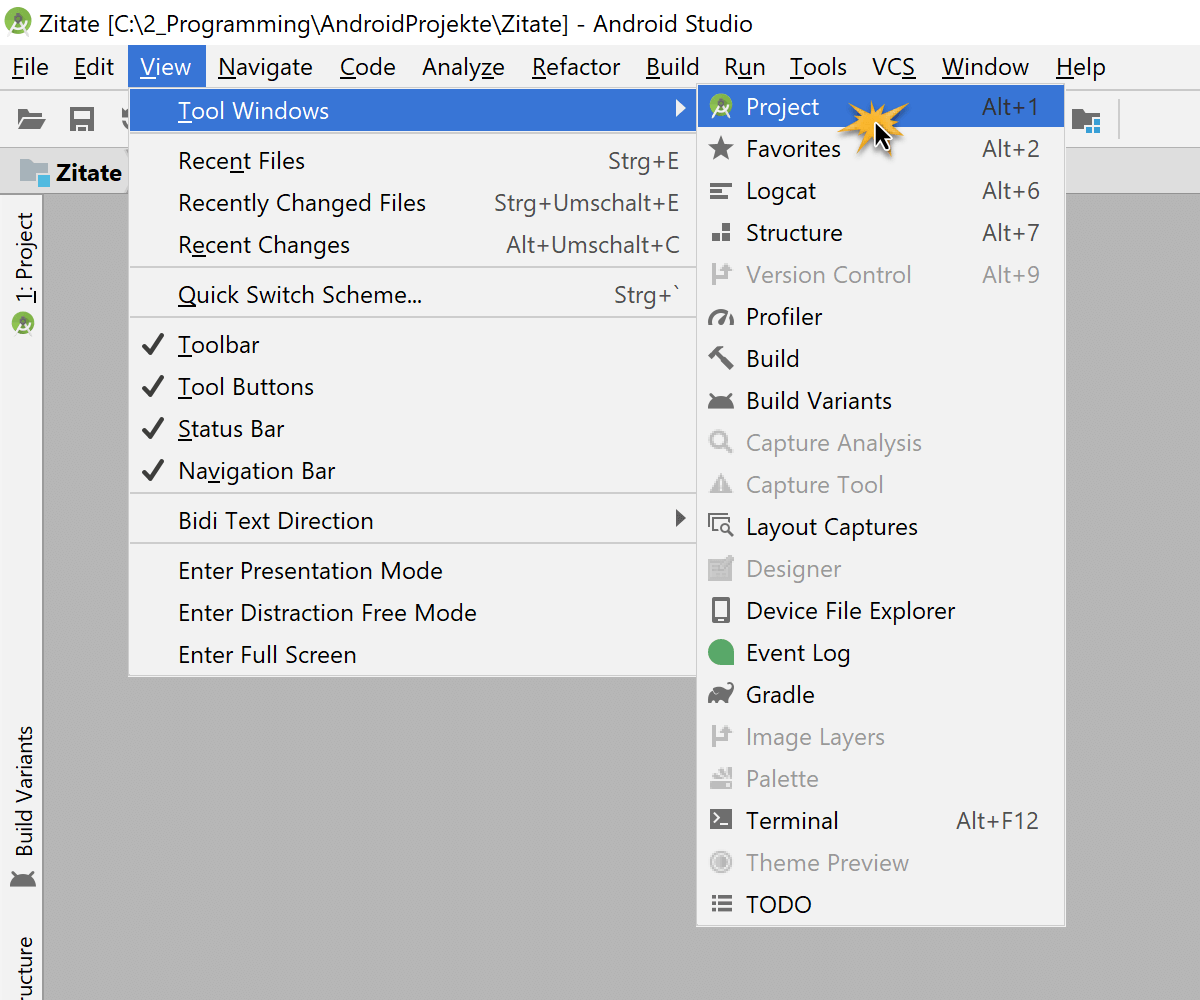
- Mit der Maus auf den Menüeintrag View in der oberen Menüleiste klicken.
- Anschließend auf Tool Windows klicken.
- Und schließlich auf Project klicken, um die Project-Ansicht zu öffnen.
Dadurch klappt das Project Tool Window am linken Rand auf. Standardmäßig ist in diesem die Android-Ansicht ausgewählt. Diese Ansicht spiegelt nicht die tatsächliche Dateistruktur des Projekts auf der Festplatte wider. Sie ist für eine schnelle Navigation zwischen den wichtigsten Projektdateien optimiert. Daher werden in ihr einige selten benutzte Dateien auch nicht angezeigt.
Für diesen Kurs möchten wir aber eine Darstellung verwenden, in der die tatsächliche Projektstruktur angezeigt wird. Daher wechseln wir nun von der Android-Ansicht zu der Project-Ansicht. In letzterer werden alle Dateien und Ordner exakt so dargestellt, wie sie auch auf der Festplatte im Projektordner abgelegt sind.
-
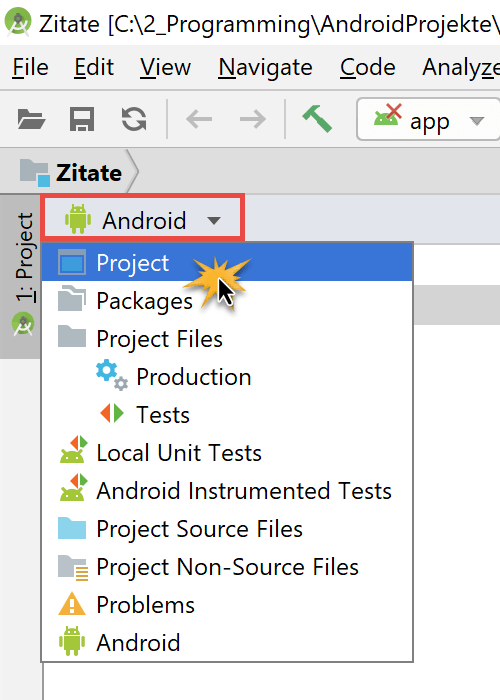
Wir klicken dazu mit der linken Maustaste auf das Drop-Down Menü mit der Bezeichnung Android im oberen Bereich des aufgeklappten Project Tool Windows.
Das Menü öffnet sich und mehrere Einträge werden sichtbar. Jeder dieser Einträge steht für eine ganz bestimmte Projektansicht, durch die festgelegt wird, auf welche Art die Projektressourcen dem Benutzer angezeigt werden.
-
Wir klicken auf den ersten Eintrag mit der Bezeichnung Project und stellen damit die Darstellung der Projektstruktur auf die Project-Ansicht um.
In dieser Ansicht wird die reale Projektstruktur abgebildet, exakt so wie die Dateien und Ordner in dem Projektordner auf der Festplatte abgelegt sind. Dies hat den großen Vorteil, dass man so ein besseres Gefühl für den Projektordner erhält.
Als Nächstes klappen wir die zu Beginn des Android Kurses wichtigsten Ordner unseres Projekts auf. Dazu klicken wir in dem Project Tool Window entweder mit einem Doppelklick auf Zitate, den Namen unserer Android App, oder mit einem normalen Klick auf das Dreieck-Symbol vor dem Projektnamen.
Anschließend klappen wir auf die gleiche Weise die Ordner app > src > main > java auf.
Als Ergebnis sehen wir die, in der unteren Abbildung dargestellte, Ordnerstruktur:
Von nun an werden wir mit dieser Ansicht in Android Studio arbeiten. So können wir am besten überblicken, welche Dateien und Ordner im Laufe dieses Kurses hinzugefügt werden und wohin. Denn nur die Project-Ansicht bildet die tatsächliche Dateistruktur unseres Android Studio Projekts ab.
1.3 Die Benutzeroberfläche von Android Studio
Im letzten Abschnitt dieser Lektion möchten wir uns mit den wichtigsten Elementen der Benutzeroberfläche von Android Studio beschäftigen. Und zwar mit dem Hauptfenster der Entwicklungsumgebung, in welchem wir auch die meiste Zeit in diesem Kurs verbringen werden.
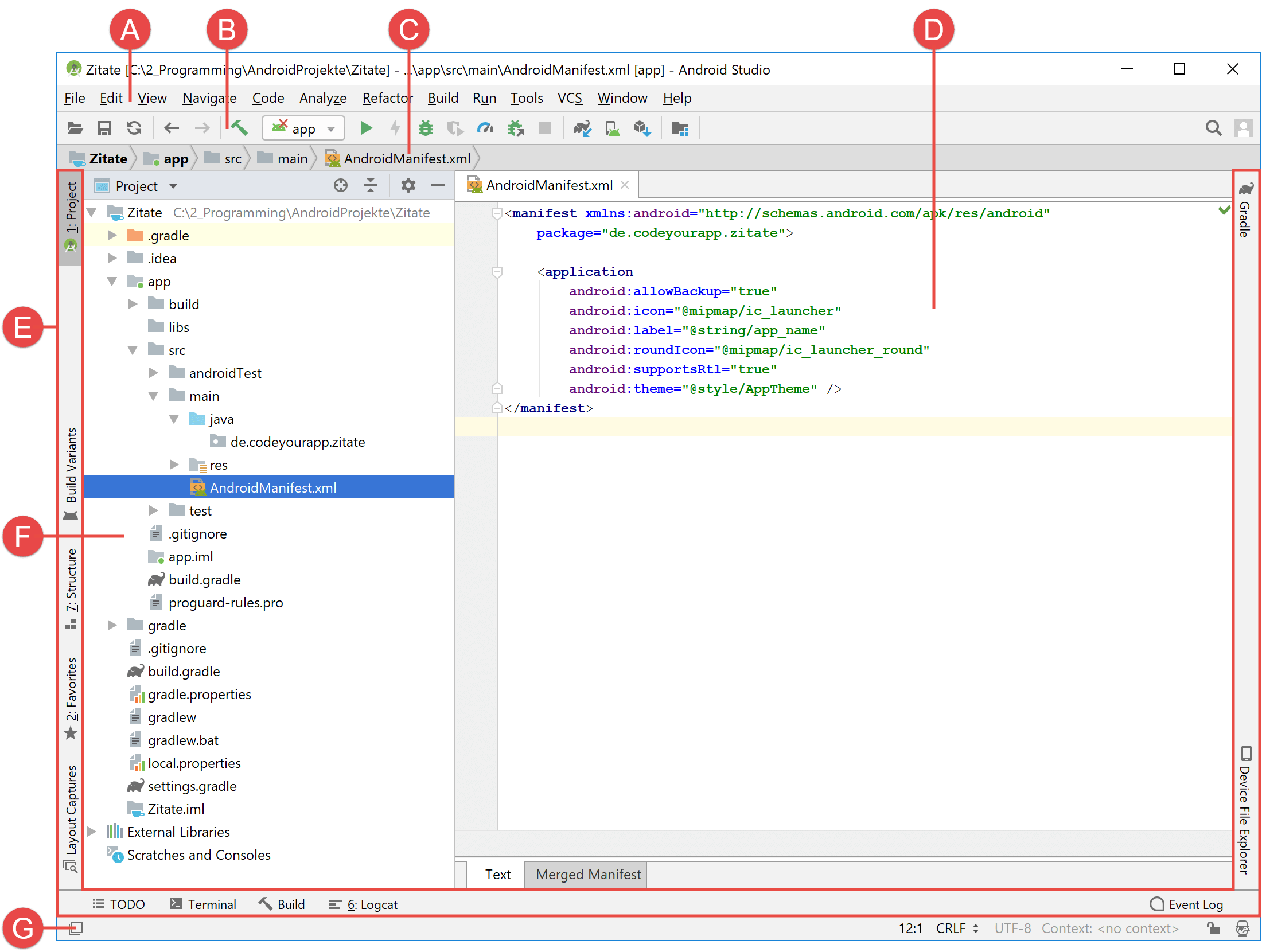
In der oberen Abbildung ist das Hauptfenster von Android Studio dargestellt. Es ist in mehrere logische Bereiche unterteilt, um Programmierer beim Entwickeln von mobilen Anwendungen optimal zu unterstützen. Wir haben jeden dieser Bereiche mit einer roten Markierung versehen:
-
Die Menüleiste – Direkt unter der Titelzeile befindet sich die Menüleiste von Android Studio. Über sie lassen sich die grundlegenden Programmfunktionen erreichen. Besonders wichtig sind die Menüelemente Build, Run und Tools.
-
Die Toolbar-Leiste – Über die Toolbar lassen sich häufig genutzte Aktionen direkt ausführen, bspw. das Ausführen der Anwendung und das Starten wichtiger Android Tools (AVD Manager, SDK Manager). Grundsätzlich lassen sich alle Aktionen der Toolbar auch über die Menüleiste erreichen.
-
Die Navigationsleiste – Die Navigationsleiste bietet eine sehr kompakte Darstellung der tatsächlichen Dateistruktur des Android Studio Projekts. Mit ihrer Hilfe kann schnell durch den Projektordner navigiert werden. Dabei kann direkt in Ordner gesprungen werden. Auch Dateien lassen sich auf diese Weise direkt öffnen.
-
Das Editorfenster – Der Quelltext der eigenen App wird im Editorfenster erstellt und modifiziert. Je nach gerade vorliegendem Dateityp kann sich das Aussehen des Editors ändern. Wird bspw. eine Layout-Datei bearbeitet, stellt der Editor neben dem Quelltext auch eine Layout-Ansicht dar.
-
Die Tool Window-Leiste – Diese Leiste umfasst das gesamte Fenster der Entwicklungsumgebung (in der Abbildung ist sie nur links, unten und rechts aktiviert). Sie enthält Buttons, die jeweils ein bestimmtes Tool Window auf- bzw. wieder zuklappen lassen. Die Position der einzelnen Buttons gibt Auskunft darüber, auf welche Art sich das entsprechende Tool Window aufklappen wird.
-
Die Tool Windows – Für den Entwicklungsprozess mit Android Studio sind die Tool Windows von sehr großer Bedeutung. Durch sie erhält man Zugang zu speziellen Werkzeugen, wie Logcat oder Debug für das Überwachen und Debugging der App. Die Tool Windows können über die Tool Window-Leiste auf- und zugeklappt werden.
-
Die Statusleiste – Aktuelle Statusinformationen über das Projekt und die Entwicklungsumgebung selbst werden auf der Statusleiste angezeigt. Außerdem werden Warnungen und sonstige Meldungen auf ihr ausgegeben. Mit einem Klick auf das Window-Symbol links in der Statusleiste kann zudem die gesamte Tool Window-Leiste ausgeblendet werden.
Das Hauptfenster kann natürlich auch an die eigenen Bedürfnisse angepasst werden. Die Toolbar und Tool Windows können verschoben oder versteckt werden. Auf diese Weise kann zusätzlicher Platz auf dem Bildschirm geschaffen werden. Auf viele Funktionen von Android Studio kann auch über spezielle Tastenkombinationen zugegriffen werden.
Ein besonders nützliches Feature von Android Studio ist die Search Everywhere Suchfunktion. Sie ermöglicht das Durchsuchen des gesamten Quellcodes, Datenbanken, Aktionen und Elementen der Benutzeroberfläche. Die Suchfunktion wird durch zweifaches Drücken der Umschalttaste oder durch Klicken des Lupen-Symbols in der rechten oberen Ecke des Hauptfensters gestartet.
2. Die Struktur des erstellten Android Studio Projekts im Detail
Da unsere Android Projekt nun vollständig erstellt wurde, ist nun der richtige Moment gekommen, um die Struktur von Android Studio Projekten am Beispiel unseres Projekts ausführlich zu besprechen.
Dabei lernen wir die wichtigsten Dateien und Ordner des Projekts näher kennen und erlangen so ein besseres Verständnis für den grundlegenden Aufbau unseres Android Studio Projekts.
Besonderes Augenmerk legen wir dabei auf das Package, den Ressourcenordner, die App Manifest-Datei und den Android Build-Prozess mit seinen Gradle-Dateien.
Diese Projektelemente sind von essentieller Bedeutung für unsere Android App. Sie werden uns daher im Laufe des Kurses noch öfters begegnen.
2.1 Die wichtigsten Ordner und Dateien des Android Projekts
Das neu erstellte Android Projekt besitzt bereits eine Vielzahl an automatisch angelegten Ordnern und Dateien. Einige dieser Ordner bzw. Dateien sind zu Projektbeginn von sehr großer Bedeutung, wie bspw. die AndroidManifest.xml Datei oder die verschiedenen build.gradle Dateien.
Wir werden nun auf die zu Projektbeginn wichtigsten Dateien und Ordner kurz eingehen. Im Verlauf des Kurses werden wir sie dann noch ausführlicher kennenlernen und Änderungen an ihnen vornehmen.
-
Der Projektpfad – Ganz oben in der Liste im Project-View wird uns der Name unseres Projekts angezeigt. Auch der Pfad zu dem Projektordner mit allen Projektdateien wird an dieser Stelle mit angegeben.
-
Das Package – In dem Package Ordner werden wir unsere selbst erstellten Java Klassendateien ablegen. Im Moment ist der Ordner aber noch leer. Ein Package (Paket) enthält eine oder mehrere Klassen, die sich einen Geltungsbereich (Namespace) für Klassen teilen. Klassennamen müssen nur innerhalb eines Packages eindeutig sein. Dies vermeidet mögliche Namenskonflikte zwischen gleichnamigen Klassen verschiedener Bibliotheken.
-
Der Ressourcenordner – In dem res-Verzeichnis werden alle Ressourcen abgelegt die selbst keinen Programmcode enthalten. Solche Ressourcen sind bspw. XML Layouts, Strings für die Benutzeroberfläche und Bilder (Bitmap Images). Sie werden in ihnen entsprechenden Unterverzeichnissen aufgeteilt.
-
Das App Manifest – Jede Android Anwendung muss eine
AndroidManifest.xmlDatei (mit exakt diesem Namen) in ihrem Wurzelverzeichnis besitzen. Die Manifest-Datei stellt essentielle Informationen über die eigene Anwendung dem Android System zur Verfügung, welche das System benötigt, bevor es die App ausführen kann. -
Die Gradle Datei – Mit der
build.gradleDatei auf der Modul-Ebene (hier die app-Ebene) wird vorgegeben wie das jeweilige Modul (in unserem Fall die App) zusammengebaut werden soll. Über sie werden die Build Settings konfiguriert, wie compileSdkVersion, minSdkVersion und targetSdkVersion. Auch der eindeutige Name des Moduls (applicationId) wird hier festgelegt.
Die oben angesprochenen Dateien und Ordner sind für die Entwicklung der eigenen Android App essentiell. Natürlich sind die anderen hier nicht besprochenen Dateien und Ordner auch wichtig für das Projekt. Zu Beginn jedoch von eher untergeordneter Bedeutung, daher können sie in den meisten Fällen auch so belassen werden.
2.2 Der Package-Ordner unseres Android Studio Projekts
In dem Verlauf des Kurses werden wir mehrere Java Klassendateien erstellen, die unsere Anwendung implementieren und die Programmlogik enthalten. Alle Klassendateien werden dabei einem eindeutigen Package (Paket) zugeordnet, dessen Namen wir in der vorherigen Lektion beim Erstellen des neuen Android Studio Projekts bereits festgelegt haben.
Der Package-Name wird nach folgender Vorgehensweise vergeben: Er beginnt mit der Top Level Domain der eigenen Organisation (de), gefolgt von der Organisationsdomain (codeyourapp). Anschließend können weitere Subdomains folgen. Am Ende kommt dann der eigentliche Name des Packages (hier ist es zitate). Die einzelnen Elemente sind durch jeweils einen Punkt . voneinander abgetrennt. Alles zusammen ergibt dann den eindeutigen Package-Namen. Hierbei entspricht jeder Teil des mehrstufigen Paketnamens einem gleichnamigen Unterverzeichnis auf der Festplatte.
Der eindeutige Name unseres Package lautet somit: de.codeyourapp.zitate
In diesem Package-Ordner werden alle von uns erstellten Java Klassendateien abgelegt. Im Moment ist dieser Ordner noch leer. Dies wird sich aber in der nächsten Lektion ändern.
Warum ist es notwendig ein Package zu verwenden? In einem Package abgelegte Klassen teilen sich einen gemeinsamen Geltungsbereich (Namespace). Daraus folgt, dass die gewählten Klassennamen nur innerhalb eines Packages eindeutig sein müssen. Dadurch werden mögliche Namenskonflikte zwischen gleichnamigen Klassen verschiedener Bibliotheken effektiv vermieden. Wir können somit die Namen unserer eigenen Klassen frei wählen, ohne dabei Konflikte mit anderen verwendeten Klassen befürchten zu müssen. Außerdem können mit Hilfe von Packages Klassen mit ähnlichen Funktionen oder der gleichen Kategorie effektiv organisiert werden. Dies ist besonders bei großen Projekten zwingend erfordlich.
2.3 Der Ressourcenordner unseres Android Studio Projekts
Mit Hilfe des Ressourcenordners res/ ist es möglich Anwendungsressourcen, wie Bilder, Strings und Layout-Dateien, vom eigentlichen Programmcode zu trennen. Auf diese Weise können Ressourcendateien und Quellcode unabhängig voneinander verwaltet werden. Was für größere Android Apps auch notwendig ist.
Besonders nützlich ist dieses Vorgehen bei mehrsprachigen Anwendungen. Mittels verschiedener String-Dateien kann dann abhängig von der auf dem Android System verwendeten Sprache entschieden werden, welche Strings auf der Benutzeroberfläche angezeigt werden sollen. Außerdem können auf diese Weise zur Laufzeit verschiedene Benutzeroberflächen-Layouts abhängig von der Bildschirmgröße und -orientierung zugewiesen werden.
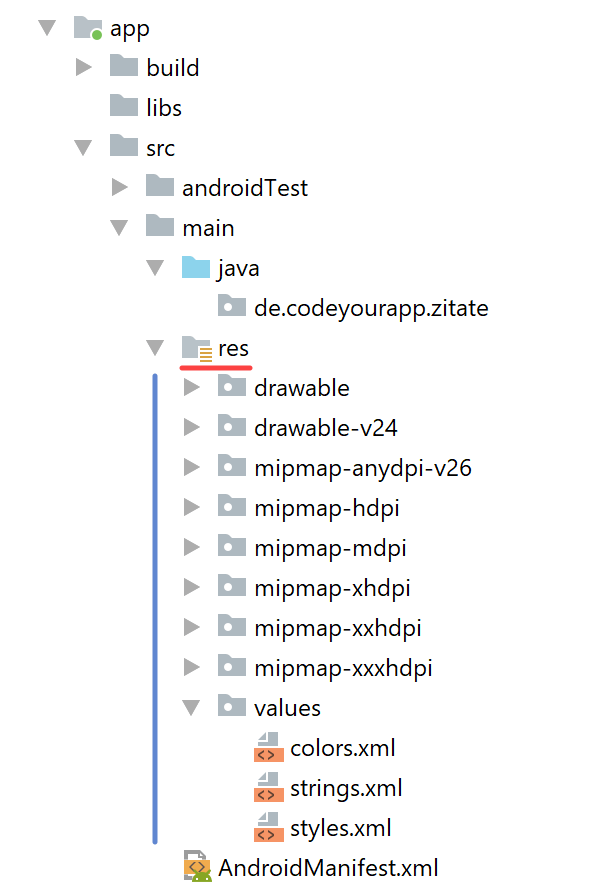
Unser gerade erstelltes Android Studio Projekt besitzt zu Beginn die folgenden Unterverzeichnisse:
-
drawable – Hier werden Bilddateien abgelegt die auf den Bildschirm gezeichnet werden können. Dies können bspw. Bitmap Dateien, wie .png, .jpg und .gif, sein. Es können aber auch komplexere Grafiken verwendet werden, wie Nine-Patches-Dateien (in der Größe veränderbare Bitmaps).
-
mipmap-hdpi – In diesen Ordnern wird das Launcher Icon abgelegt. Es sind fünf verschiedene mipmap-Ordner automatisch angelegt worden. Jeder enthält das Standard Launcher Icon. Die Icons unterscheiden sich nur in ihrer Auflösung. Die Bezeichnung dpi steht für dots per inch, also die Dichte der Bildpunkte pro Zoll. Die Bezeichnung hdpi (high dpi) deutet auf eine hohe Pixeldichte hin.
-
values – XML Dateien die einfache Werte, wie Strings, Integer- oder Farbwerte, enthalten, werden in dem values-Ordner abgelegt. Häufig werden die folgenden Ressourcendateien verwendet: arrays.xml, colors.xml, dimens.xml, strings.xml und styles.xml. In jeder dieser Dateien können mehrere Ressourcen angelegt werden. So können bspw. in der strings.xml Datei mehrere String-Ressourcen mit dem <string>-Tag angelegt werden.
Im Kursverlauf werden wir weitere Unterverzeichnisse in dem res-Ordner anlegen. In dem layout-Ordner werden unsere XML Layoutdateien abgelegt, über die das Layout der Benutzeroberfläche definiert wird. Den menu-Ordner verwenden wir für XML Menüdateien, welche die Menüs (Options Menu oder Context Menu) unserer App definieren. In dem xml-Ordner werden wir Konfigurationsdateien ablegen, mit deren Hilfe Einstellungsdialoge realisiert werden.
Diese drei genannten Unterverzeichnisse existieren momentan noch nicht. Wir werden sie später im Kurs ausführlicher besprechen, wenn sie erstellt werden. Alle besprochenen Ordner müssen exakt die angegebenen Namen tragen. Dies wird so vom Android System zwingend vorausgesetzt.
Sind die Anwendungsressourcen auf diese Weise ausgelagert worden, kann auf sie mit Hilfe von Ressourcen-IDs zugegriffen werden. Diese IDs werden automatisch von Android Studio generiert und befinden sich in der R-Klasse des Projekts. Wie wir die Ressourcen in unserer Anwendung verwenden, werden wir in den nächsten Lektionen kennenlernen.
2.4 Das App Manifest unseres Android Studio Projekts
Die App Manifest Datei stellt essentielle Informationen über die erstellte Anwendung an das Android System bereit. Da diese Informationen für das Ausführen des Quellcodes erforderlich sind, muss jede Android App mindestens eine AndroidManifest.xml Datei besitzen.
Zu den Hauptaufgaben der Manifest Datei zählen:
-
Bekanntgabe des Package-Namen – In dem App Manifest wird der vollständige Name des Packages angegeben. Der Package-Name dient als eindeutige Kennung der Anwendung.
-
Beschreibung der App-Komponenten – Im Manifest müssen alle Komponenten der Anwendung beschrieben werden. Typischerweise sind das die Activities, Services, Broadcast Receivers und Content Providers, aus welchen sich die App zusammensetzt. Dabei werden auch die Java Klassen genannt, welche die jeweiligen Komponenten implementieren. Weiterhin werden die Fähigkeiten der Komponenten genannt, wie bpsw. die Intent-Nachrichten, die sie verarbeiten können.
-
Deklarieren der benötigten Berechtigungen – Auch die erforderlichen Berechtigungen, über welche die App verfügen muss, wird in der Manifest Datei bekannt gegeben. Eine sehr oft benötigte Berechtigung ist die android.permission.INTERNET, die es Anwendungen erlaubt Network Sockets zu öffnen und diese somit Zugriff auf das Internet erhalten.
In unserem Android Studio Projekt ist die AndroidManifest.xml Datei bereits automatisch beim Anlegen des Projekts erstellt worden. Sie enthält momentan nur die grundlegenden Angaben über unsere Android App. Später werden wir Änderungen an ihr vornehmen, um die zusätzlich erstellten App Komponenten unserer Anwendung bekannt zu geben.
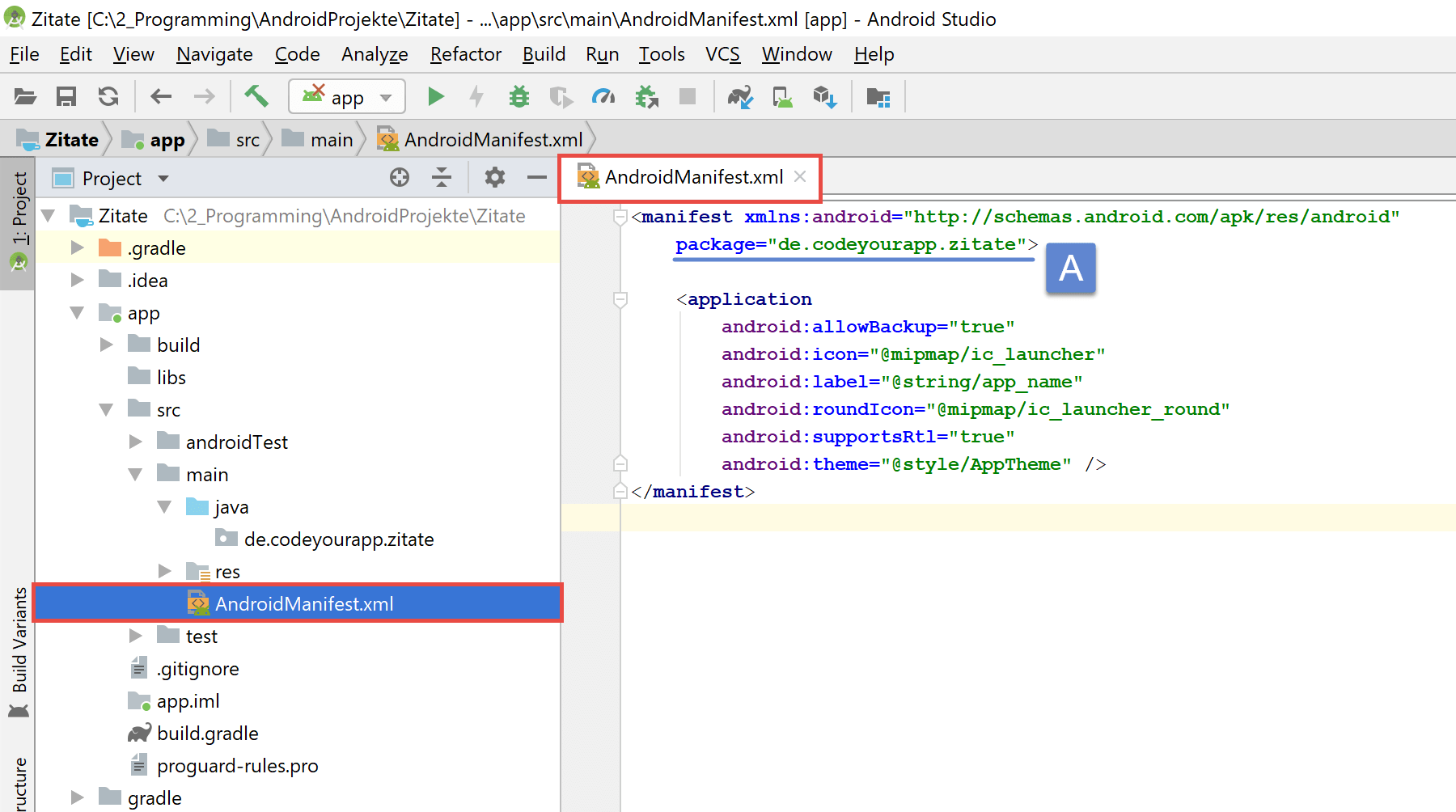
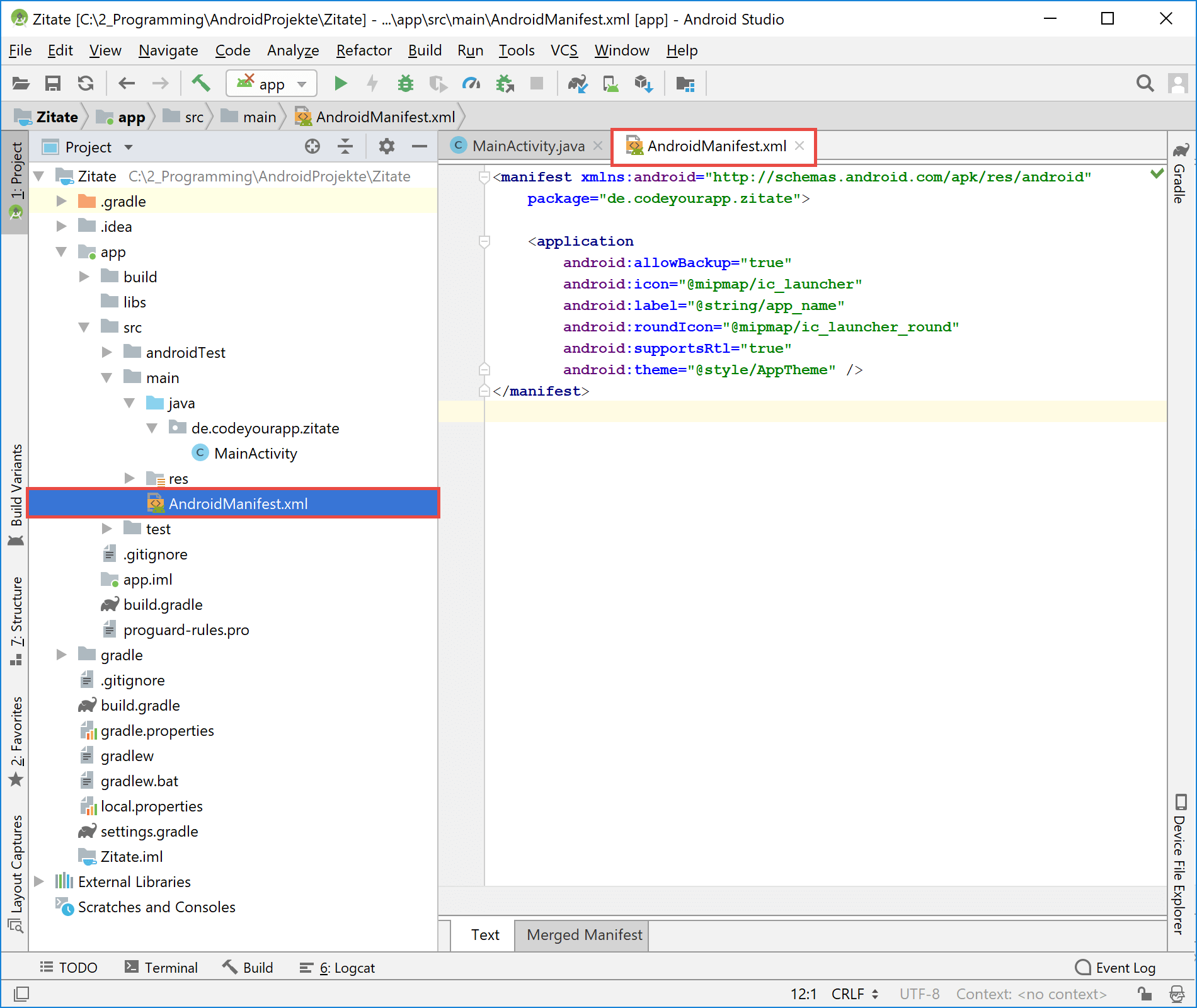
In der unteren Abbildung ist die AndroidManifest.xml Datei zu Projektstart zu sehen:
Wie anhand der oberen Abbildung zu erkennen ist, befindet sich die App Manifest Datei in dem app/src/main/ Ordner unseres Android Studio Projekts. Ihren Inhalt können wir auf der rechten Seite der Abbildung im Editorfenster betrachten.
Der Android Namespace und das package-Element
Jede Manifest-Datei besitzt ein <manifest> Element als Wurzelelement, für welches ein XML-Namespace und das Java-Package der Anwendung angegeben werden müssen. Der Namespace wird mit dem Attribut xmlns:android standardmäßig auf „http://schemas.android.com/apk/res/android“ gesetzt. Das Attribut package bekommt den Package-Namen der App, in unserem Fall de.codeyourapp.zitate (Markierung A), zugewiesen.
Das xmlns-Attribut mit dem Präfix android (xmlns:android) definiert hierbei den android-Namensraum und sollte daher immer den folgenden URI-Wert „http://schemas.android.com/apk/res/android“ erhalten. Auf diese Weise können XML-Elemente mit android:Elementname in den android-Namensraum gesetzt werden und somit Namenskonflikte bei Elementen und Attributen verhindert werden.
Der Wert des package-Attributs dient als eindeutige Anwendungskennung (unique identifier for the application). Außerdem wird er als Standard-Prozessname der Anwendung (default name for the application process) verwendet.
Hinweis: Sobald die eigene App veröffentlicht wird, kann der Package-Name nicht mehr geändert werden. Der Package-Name definiert die Identität der App. Wird er geändert, so wird die Anwendung als eine neue App betrachtet und vorherige Nutzer können nicht auf die neue Version aktualisieren.
Das application-Element beschreibt die Komponenten der App
In dem manifest-Element ist das application-Element eingebettet. Diese beiden Elemente müssen in jeder Manifest-Datei vorhanden sein. Das application-Element muss dabei das letzte Element innerhalb des manifest-Elements sein. Alle anderen Elemente (außer activity-alias) können in einer beliebigen Reihenfolge innerhalb des manifest-Elements auftreten.
Das application-Element beschreibt die Anwendung. Es enthält Unterelemente, welche die Komponenten der Anwendung beschreiben, und Attribute, welche sich auf die gesamte App auswirken. Zu Projektbeginn enthält unsere Android App noch keine Komponenten. Daher besitzt das application-Element auch noch keine Kinderelemente, sondern nur einige Attribute mit denen bspw. der App-Name und das Launcher Icon gesetzt werden.
2.5 Die Gradle Dateien unseres Android Studio Projekts
In Android Studio ist ein komplexes Build System integriert, welches den Quellcode und die Ressourcen der erstellten Anwendung kompiliert und anschließend in eine APK-Datei (Android Application Package), die auf Android Geräten ausgeführt werden kann, packt.
Für diesen Erstellungsprozess verwendet das Android Build System das Build-Management-Tool Gradle, welches über das Android Plugin for Gradle in Android Studio eingebunden ist. Das Gradle-Tool automatisiert und verwaltet den Erstellungsprozess mit Hilfe von build.gradle Dateien.
In dem Wurzelverzeichnis unseres Android Studio Projekts befindet sich die oberste build.gradle Datei. Sie gibt die Build-Anweisungen für das gesamte Projekt vor, ist aber in unserem Fall von nur geringer Bedeutung. Viel wichtiger sind hingegen die Gradle-Dateien auf Modulebene.
Jedes Anwendungsmodul verfügt dabei über eine eigene build.gradle Datei, die den Build-Prozess für das jeweilige Modul vorgibt. Unser Projekt besteht nur aus einem einzigen Modul, dem app-Modul, und besitzt demzufolge auch nur eine Gradle-Datei auf Modulebene.
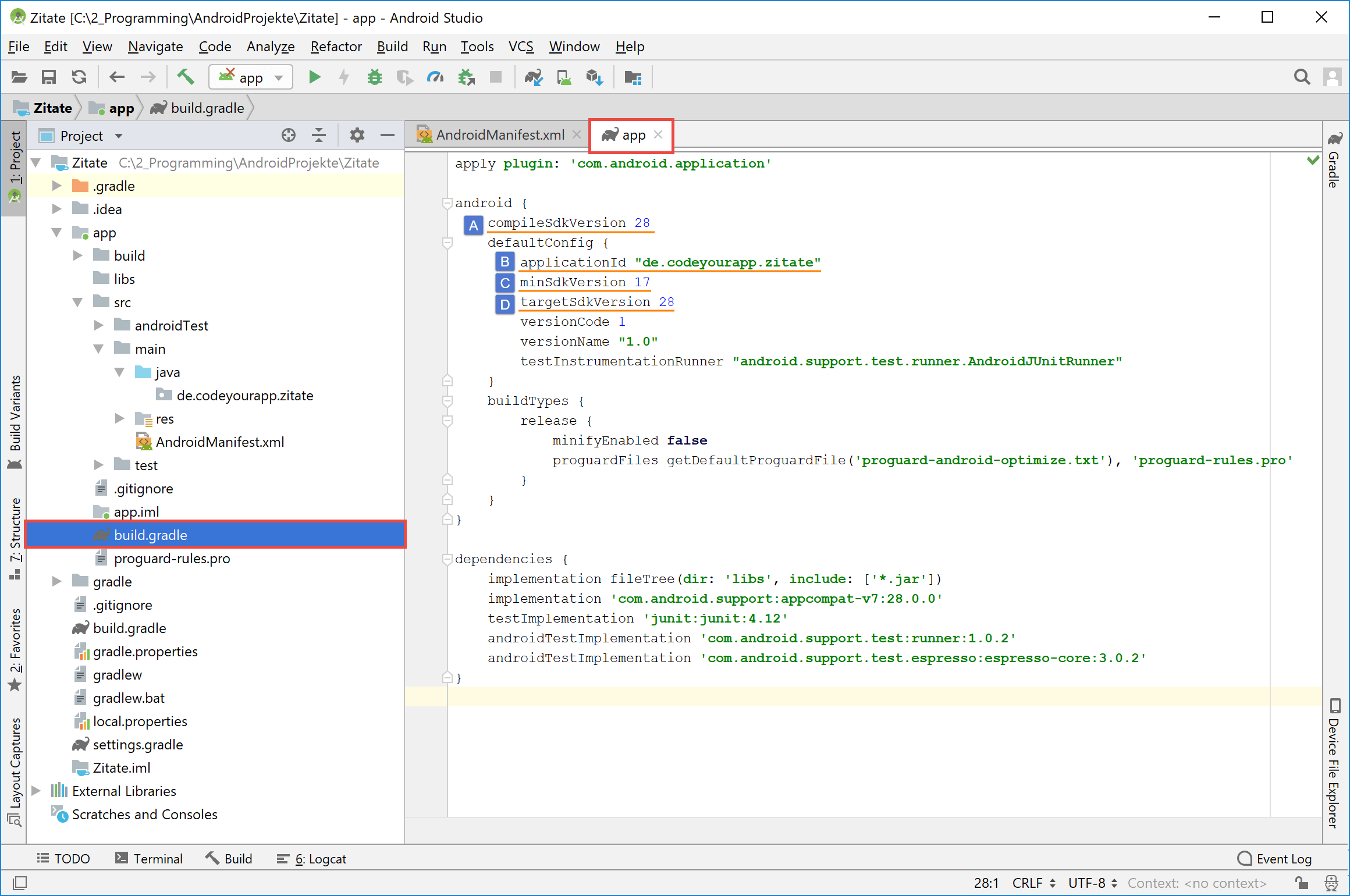
In der unteren Abbildung ist die build.gradle Datei des app-Moduls unseres Android Projekts dargestellt. Sie ist bereits im Editorfenster im app-Tab geöffnet:
Zu Projektbeginn sind die in der oberen Abbildung markierten Angaben besonders wichtig:
-
compileSdkVersion – Mit der compileSdkVersion wird der Android API Level vorgegeben, den Gradle zum Kompilieren der App verwenden soll. Die App kann dann alle API Funktionen des angegebenen API Levels und denen darunter nutzen. Der angegebene Wert muss dem der Support Library entsprechen.
-
applicationId – Die applicationId ist die eindeutige Kennung des Packages beim Veröffentlichen. Zwar kann die ID frei gewählt werden, sie sollte jedoch ähnlich oder gleich dem verwendeten Package-Namen sein, um Namenskonflikte mit anderen Entwicklerstudios zu vermeiden.
Da sich die applicationId und der Package-Name unterscheiden können, muss im Quellcode darauf geachtet werden, immer auf den Package-Namen zu referenzieren, der mit dem package-Attribut in der
AndroidManifest.xmlDatei definiert wurde. -
minSdkVersion – Die minSdkVersion gibt an, welcher Android API Level mindestens benötigt wird, damit die App ausgeführt werden kann. Sie legt fest auf welchen Android Systemen die App installiert werden kann. Ist für die minSdkVersion kein Wert gesetzt, wird als mindest Android API Level der Wert 1 angenommen. Zur Laufzeit kann es dann auf älteren Android Systemen zu Abstürzen kommen, wenn auf eine API zugegriffen wird, die nicht auf dem Zielsystem vorhanden ist.
Ist die minSdkVersion angegeben, kann Android Studio prüfen, ob im Projekt eine API verwendet wird, die über der minSdkVersion liegt und eine Warnung ausgeben. Der minimale Android API Level sollte daher immer vorgegeben werden und gut überlegt sein.
-
targetSdkVersion – Mit der targetSdkVersion wird das System informiert, für welchen Android API Level die App entwickelt wurde. Die Anwendung läuft dann zwar auch auf älteren Android Versionen, bis zurück zur minSdkVersion, jedoch werden dann mitunter Support-Bibliotheken eingesetzt.
Durch die targetSdkVersion wird auch das Kompatibilitätsverhalten der App vorgegeben. Abhängig von der angegebenen targetSdkVersion wird von der Android Plattform auf dem jeweiligen Android Gerät entschieden, welche Maßnahmen ergriffen werden, um die Kompatibilität der App sicherzustellen.
Wenn eine App auf einer Android Version ausgeführt wird, die neuer als die targetSdkVersion ist, werden verschiedene Kompatibilitätsmechanismen aktiviert. Auf diese Weise wird sichergestellt, dass die App auch auf neueren Android Versionen funktioniert. Jedoch können dann einige visuelle Elemente deplatziert wirken.
Beispiel: Ist für die targetSdkVersion ein Wert niedriger als API Level 14 vorgegeben, kann es auf neueren Android Systemen vorkommen, dass die App mit einem Action Overflow Button dargestellt wird.
Die vier oben besprochenen Build-Anweisungen sind für das Android Projekt von sehr großer Wichtigkeit. Daher haben wir sie auch etwas ausführlicher beschrieben. Für Android Programmier-Anfänger können die oberen Erklärungen noch etwas verwirrend klingen. Mit der Zeit und Erfahrungen in der App-Entwicklung werden die beschriebenen Zusammenhänge klarer werden. Daher ist es ratsam, von Zeit zu Zeit diese Lektion zu wiederholen und die eigenen Kenntnisse über den Android Build-Prozess zu vertiefen.
In der Gradle-Datei auf Modulebene sind noch einige weitere Angaben enthalten. Zum jetzigen Zeitpunkt sind diese jedoch nur von untergeordneter Bedeutung. Daher werden wir erst später im Kurs auf sie eingehen.
Zum besseren Verständnis ist die build.gradle im unteren Code-Block noch einmal beispielhaft aufgeführt worden. Dabei sind ihre wichtigsten Elemente mit ausführlichen Kommentaren versehen worden:
build.gradle
/*
* Als erste Anweisung in der Build Configuration wird das
* Android plugin for Gradle angewandt.
* Dadurch wird der "android" Block verfügbar, durch den
* spezielle Android-Build-Options verfügbar werden.
*/
apply plugin: 'com.android.application'
/*
* Im "android"-Block werden alle Android-spezifischen
* Build Options eingestellt.
*/
android {
/*
* compileSdkVersion gibt den Android API Level vor, den Gradle zum Kompilieren
* der App verwenden soll. Somit kann die App die API Funktionen des angegebenen
* API Levels und denen darunter nutzen.
*
* buildToolsVersion gibt an, welche Version der SDK Build Tools, der Kommandozeilen-
* Werkzeuge und des Compiler von Gradle zum Erstellen der App verwenden soll. Die
* angegebenen Build Tools müssen mit dem SDK Manager geladen werden, falls notwendig.
*/
compileSdkVersion 28
/*
* Der "defaultConfig"-Block umschließt die allgemeinen Einstellungen für alle
* Build Varianten. Durch ihn können einige Attribute der main/AndroidManifest.xml
* dynamisch vom Build System überschrieben werden.
*/
defaultConfig {
/*
* Die applicationId ist die eindeutige Kennung des Packages beim Veröffentlichen.
* Die ID kann frei gewählt werden. Jedoch muss im Quellcode weiterhin auf den
* Package-Namen referenziert werden, der mit dem package-Attribut in der
* AndroidManifest.xml Datei definiert wurde.
*/
applicationId "de.codeyourapp.zitate"
// Gibt den Minimum API Level an, der zum Ausführen der App benötigt wird.
minSdkVersion 17
// Gibt den API Level an, der zum Testen der App verwendet wird.
targetSdkVersion 28
// Gibt die Versionsnummer der Anwendung an.
versionCode 1
// Definiert einen benutzerfreundlichen Versionsnamen für die App.
versionName "1.0"
}
/*
* Mit dem "buildTypes"-Block werden multiple Build Types konfiguriert.
* Standardmäßig werden die beiden Build Types debug und release definiert.
* Der debug Build Type wird nicht explizit angezeigt.
* Der release Build Type nutzt die Proguard Einstellungen als Optimierung.
*/
buildTypes {
/*
* Standardmäßig aktiviert Android Studio für den release Build Type Code
* Shrinking (Code-Reduzierung) und gibt die Proguard Settings Datei vor.
*/
release {
minifyEnabled false // Deaktiviert Code Shrinking für den release Build Type.
proguardFiles getDefaultProguardFile('proguard-android.txt'), 'proguard-rules.pro'
}
}
}
/*
* Der "dependencies"-Block in der Build Configuration Datei auf Modulebene
* gibt nur die Dependencies vor, die für das Modul selbst benötigt werden.
* Dependencies sind Bibliotheken, die von der eigenen App verwendet und
* für das Ausführen der App benötigt werden.
*/
dependencies {
implementation fileTree(dir: 'libs', include: ['*.jar'])
implementation 'com.android.support:appcompat-v7:28.0.0'
testImplementation 'junit:junit:4.12'
androidTestImplementation 'com.android.support.test:runner:1.0.2'
androidTestImplementation 'com.android.support.test.espresso:espresso-core:3.0.2'
}
Wir haben nun ein besseres Verständnis über den Aufbau unseres Android Studio Projekts erlangt. Somit sind wir bereit im nächsten Schritt mit dem Programmieren zu beginnen. Dazu werden wir im nächsten Abschnitt unserem Projekt seine Start-Activity hinzufügen.
3. Die Start-Activity unserer Android App erstellen
In diesem Abschnitt werden wir mit dem Programmieren an unserer Android App beginnen.
Als Erstes erstellen wir die Start-Activity unserer Anwendung. Sie wird den Hauptbildschirm unsere App repräsentieren und daher den Namen MainActivity tragen.
Was eine Activity ist und wozu sie in Android verwendet wird, werden wir zu Beginn dieser Lektion ausführlich besprechen.
Anschließend lassen wir die Start-Activity von Android Studio erzeugen und geben sie in der Schaltzentrale unserer App, dem App Manifest, bekannt.
Dazu müssen wir einige Änderungen an der AndroidManifest.xml Datei vornehmen. Dies ist auch ein guter Zeitpunkt, die Manifest-Datei unseres Projekts besser kennenzulernen. Sie ist eine der wichtigsten Projektdateien und für die Entwicklung von Android Anwendungen von großer Bedeutung.
Am Ende der Lektion kompilieren wir unser Android Studio Projekt und überprüfen auf diese Weise, ob alle Änderungen am Quellcode korrekt durchgeführt wurden.
3.1 Eine Activity in Android Studio erstellen
Android Apps bestehen fast immer aus einer oder mehreren Activities. Jede Activity erfüllt dabei eine ganz bestimmte Aufgabe. So gibt es oft eine MainActivity, die den Hauptbildschirm der App repräsentiert.
Wir werden nun zunächst untersuchen, was genau eine Activity im Android System darstellt. Anschließend werden wir die erste Activity unserer App erstellen lassen und den generierten Quellcode durch unseren eigenen erstzen.
3.1.1 Was ist eine Activity in Android?
Normale PC-Anwendungen bestehen meist aus einem Hauptbildschirm, in dem der Benutzer seine Aktionen durchführen kann. Der Hauptbildschirm wird nur sehr selten verlassen. Android Apps sind anders aufgebaut. Sie bestehen aus einer beliebigen Menge an Bildschirmseiten. Jede dieser Bildschirmseiten führt dabei eine ganz bestimmte Aktivität aus, daher die Bezeichnung Activity.
Vorstellen kann man sich eine Activity am besten als eine Bildschirmseite, deren Aussehen über eine XML-Layout Datei definiert und deren Verhalten durch Java-Quellcode vorgeben wird. Innerhalb der App sollte jede Activity genau für eine exakt formulierte Aufgabe verantwortlich sein.
Um Activities verwenden zu können, müssen diese bekannt gegeben werden. Dies geschieht in dem App Manifest, der AndroidManifest.xml Datei. Dabei können auch zusätzliche Eigenschaften für sie definiert werden, wie bspw. ihre übergeordnete Activity oder Bildschirmorientierung.
Dass eine Android App aus mehreren Activities besteht, hat einen großen Vorteil. Denn jede Activity ist ein in sich geschlossenes Element und nur lose in die gesamte App eingebunden. Und genau daraus ergibt sich der große Nutzen des Activity-Mechanismus. Denn eine Activity kann auch von anderen Apps aufgerufen werden, um genauer zu sein, von App-fremden Acitivities.
Der Aufruf erfolgt über den globalen Aufrufmechanismus von Android mit Hilfe von Intents, auf die wir in einer späteren Lektion ausführlich eingehen werden.
3.1.2 Erstellen der MainActivity unserer App in Android Studio
Nun möchten wir mit dem Programmieren beginnen und die erste Activity unserer Android App erstellen. Sie wird der Hauptbildschirm der App sein. Also der erste Bildschirm der nach dem Starten der App zu sehen sein wird. Zu Beginn wird unsere Activity so einfach wie möglich sein und nur einen kurzen Text auf dem Bildschirm anzeigen. Später werden wir sie immer weiter ausbauen.
Um die Activity anzulegen, muss eine Java Klassendatei in dem Package-Ordner des Projekts erstellt werden. Dafür gibt es zwei Vorgehensweisen: über die obere Menüleiste oder über den Package-Ordner in der Project-Ansicht. Wir werden den zweiten Weg wählen, da er intuitiver und weniger fehleranfällig ist.
Als Erstes muss dafür die Project-Ansicht exakt so wie in Abschnitt 1.2.2 beschrieben aufgeklappt werden. Der Package-Ordner sollte nun wie folgt zu sehen sein:
In diesen Package-Ordner werden wir nun die Klassendatei der Activity anlegen lassen. Dazu nutzen wir den Create New Class-Dialog von Android Studio.
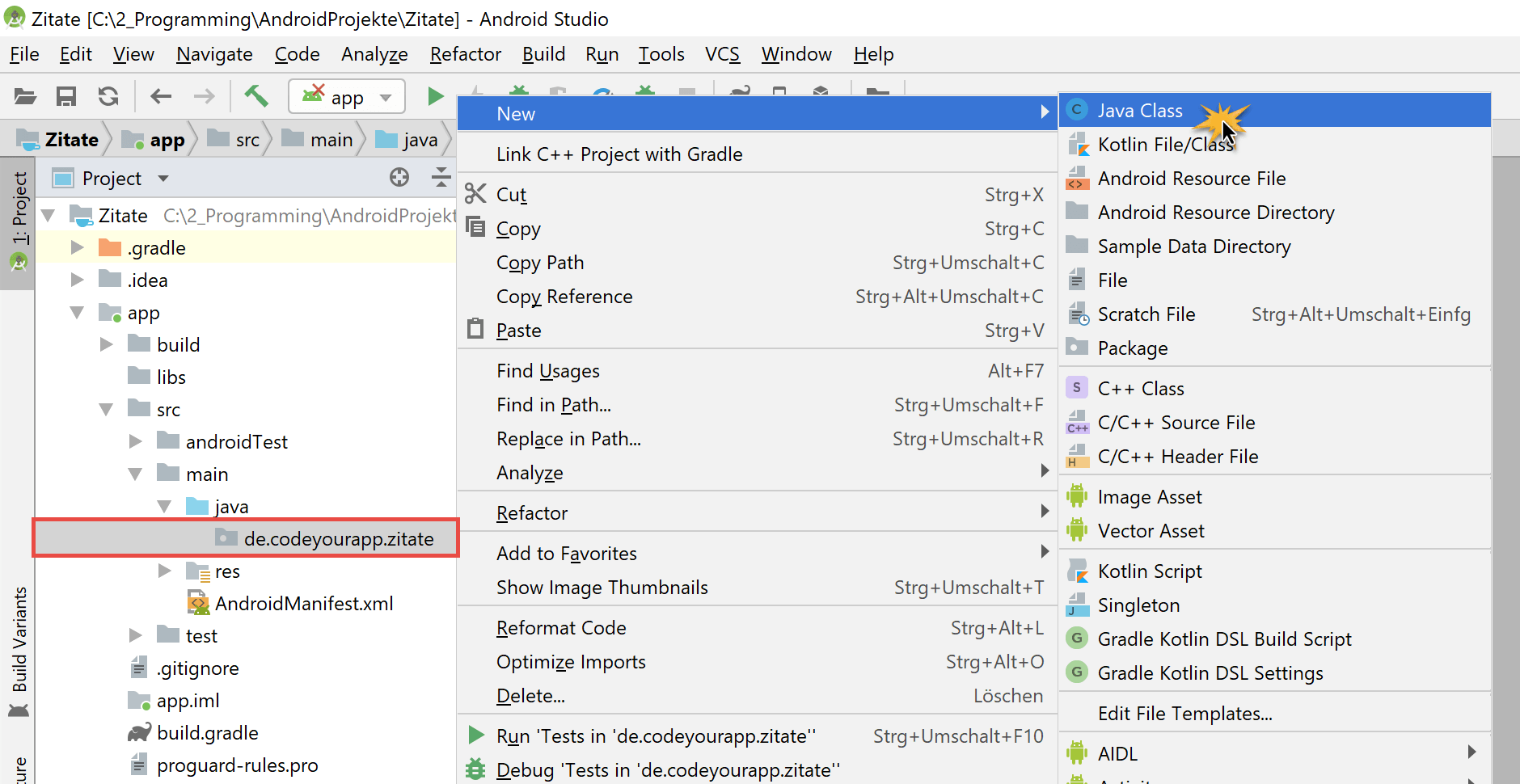
Für das Erstellen der MainActivity.java Klassendatei führen wir die folgenden Schritte aus:
- Mit der rechten Maustaste auf den Package-Ordner de.codeyourapp.zitate klicken.
- Anschließend den Eintrag New des Kontext-Menüs anklicken.
- Danach auf den Eintrag Java Class klicken.
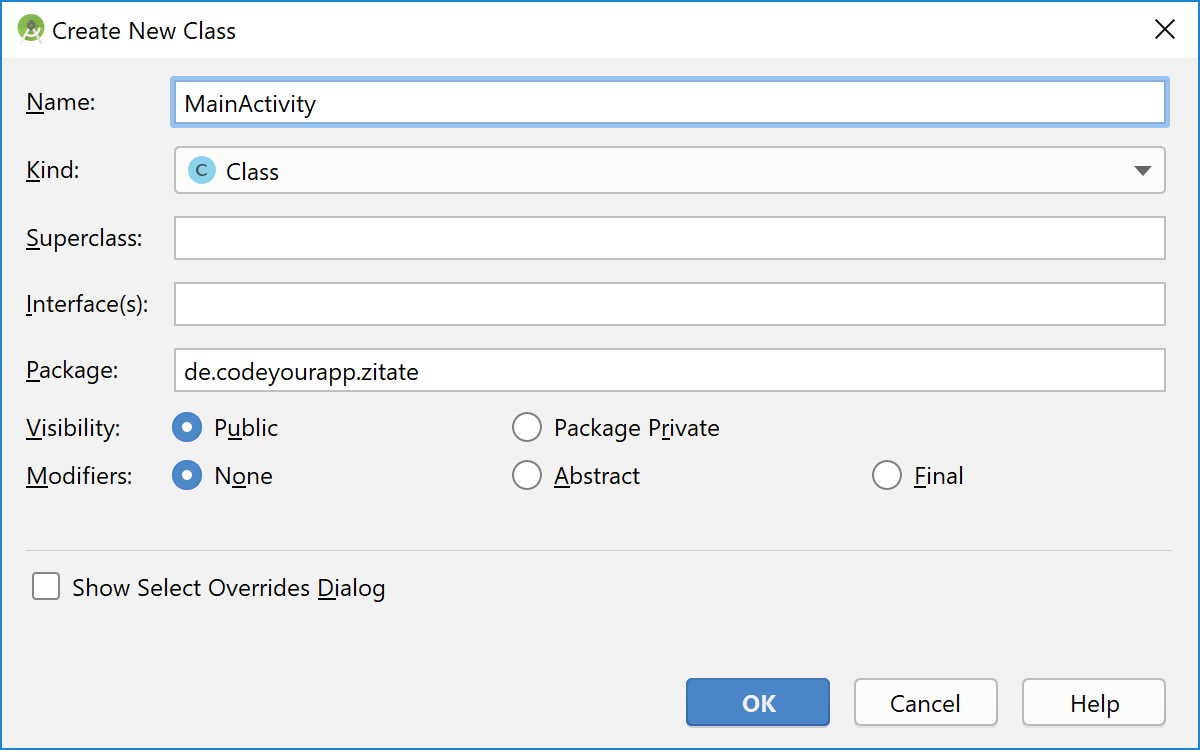
Anschließend öffnet sich der Create New Class-Dialog, der uns bei der Erstellung der neuen Java Klasse unterstützt. Wir müssen nur einige Felder des Dialogs ausfüllen.
In dem Create New Class-Dialog nehmen wir nun die folgenden Einstellungen vor:
- Als Klassennamen tragen wir in das Feld Name MainActivity ein.
- Den Wert für Kind lassen wir auf Class stehen.
- Die Felder Superclass und Interface(s) lassen wir leer.
- Als Package sollte bereits automatisch unser Package-Ordner de.codeyourapp.zitate eingetragen sein.
- Alle anderen Einstellungen übernehmen wir unverändert.
- Den Dialog bestätigen wir mit einem Klick auf den OK Button.
Android Studio legt nun automatisch die neue Java Klasse an. Dabei wird auch der minimale Quellcode für das Klassengerüst erzeugt. Diesen benötigen wir aber nicht und werden ihn daher vollständig durch unseren eigenen Code ersetzen.
Dazu öffnen wir die Klassendatei MainActivity.java im Editorfenster von Android Studio mit einem Doppelklick auf den entsprechenden Eintrag in der linken Project-Ansicht.
Anschließend ersetzen wir den gesamten Quelltext mit folgendem Code:
MainActivity.java
package de.codeyourapp.zitate;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
TextView welcomeMessageTV = new TextView(this);
welcomeMessageTV.setText("Hello CodeYourApp World!");
setContentView(welcomeMessageTV);
}
}
Unsere Activity ist momentan noch so einfach wie möglich aufgebaut, damit der Quellcode leichter nachvollzogen werden kann. Momentan gibt unsere Activity nur einen kurzen Text auf dem Bildschirm aus. Mehr kann sie noch nicht.
In Zeile 1 definieren wir zu welchem Package die MainActivity-Klasse gehört. An dieser Stelle muss der Package-Name verwendet werden, der auch in dem Project-View angezeigt wird.
In den Zeilen 3 bis 5 befinden sich die Import-Anweisungen. Durch sie werden die drei Klassen AppCompatActivity, Bundle und TextView eingebunden. Auf diese Weise ist es möglich, auf sie mit ihren einfachen Namen (z.B. Bundle) zuzugreifen, anstelle den vollqualifizierten Namen (z.B. android.os.Bundle) verwenden zu müssen.
In den Zeilen 7 bis 17 wird die Klasse MainActivity definiert. Als Super-Klasse wurde die Klasse AppCompatActivity gewählt, welche indirekt von der Klasse Activity abgeleitet ist. Somit besitzt unsere MainActivity-Klasse alle Eigenschaften der Activity-Klasse und zusätzliche Kompatibilitätsmechanismen der AppCompatActivity-Klasse, wodurch unsere App auch zu älteren Android Versionen kompatibel bleibt.
Die onCreate() Methode der MainActivity-Klasse
Unsere Klasse besitzt genau eine Methode, die onCreate() Methode, bei der es sich um eine sogenannte Callback-Methode handelt. Sie wird von dem Android System aufgerufen, wenn die Activity erstellt wird.
Daher muss jede Activity in Android mindestens diese Callback-Methode implementieren. In ihr muss die grundlegende Initialisierung der Activity erfolgen, wie bspw. Membervariablen instanziieren, Elemente der Benutzeroberfläche laden oder Hintergrund-Threads initialisieren. Zudem kann in ihr der vorherige Zustand der Activity mit Hilfe des savedInstanceState Objekts wiederhergestellt werden.
Da die onCreate() Methode für unsere MainActivity-Klasse so bedeutsam ist, werden wir sie uns nun genauer ansehen:
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
TextView welcomeMessageTV = new TextView(this);
welcomeMessageTV.setText("Hello CodeYourApp World!");
setContentView(welcomeMessageTV);
}
Die Methode besitzt den formalen Parameter savedInstanceState, der vom Typ Bundle ist. Bei Methodenaufruf wird über ihn der vorherige Zustand der Activity übergeben. Wir werden den Parameter in späteren Lektionen nutzen, um den Zustand der Activity wiederherzustellen. Momentan benötigen wir ihn jedoch noch nicht.
In Zeile 2 wird die Implementation der onCreate() Methode der Super-Klasse aufgerufen. Sie führt die grundlegende Initialisierung der Activity durch. Würde der Aufruf nicht erfolgen, wäre unsere App nicht lauffähig und eine Exception, die SuperNotCalledException, würde geworfen werden.
In den Zeilen 4 bis 6 erzeugen wir ein TextView-Objekt und legen den Text Hello CodeYourApp World! als dessen Inhalt fest. Dieses View-Objekt nutzen wir als Argument bei dem Aufruf der setContentView() Methode. wodurch es zum Inhalt der Activity wird. Das View-Objekt wird dabei direkt in die View-Hierarchie der Activity eingefügt.
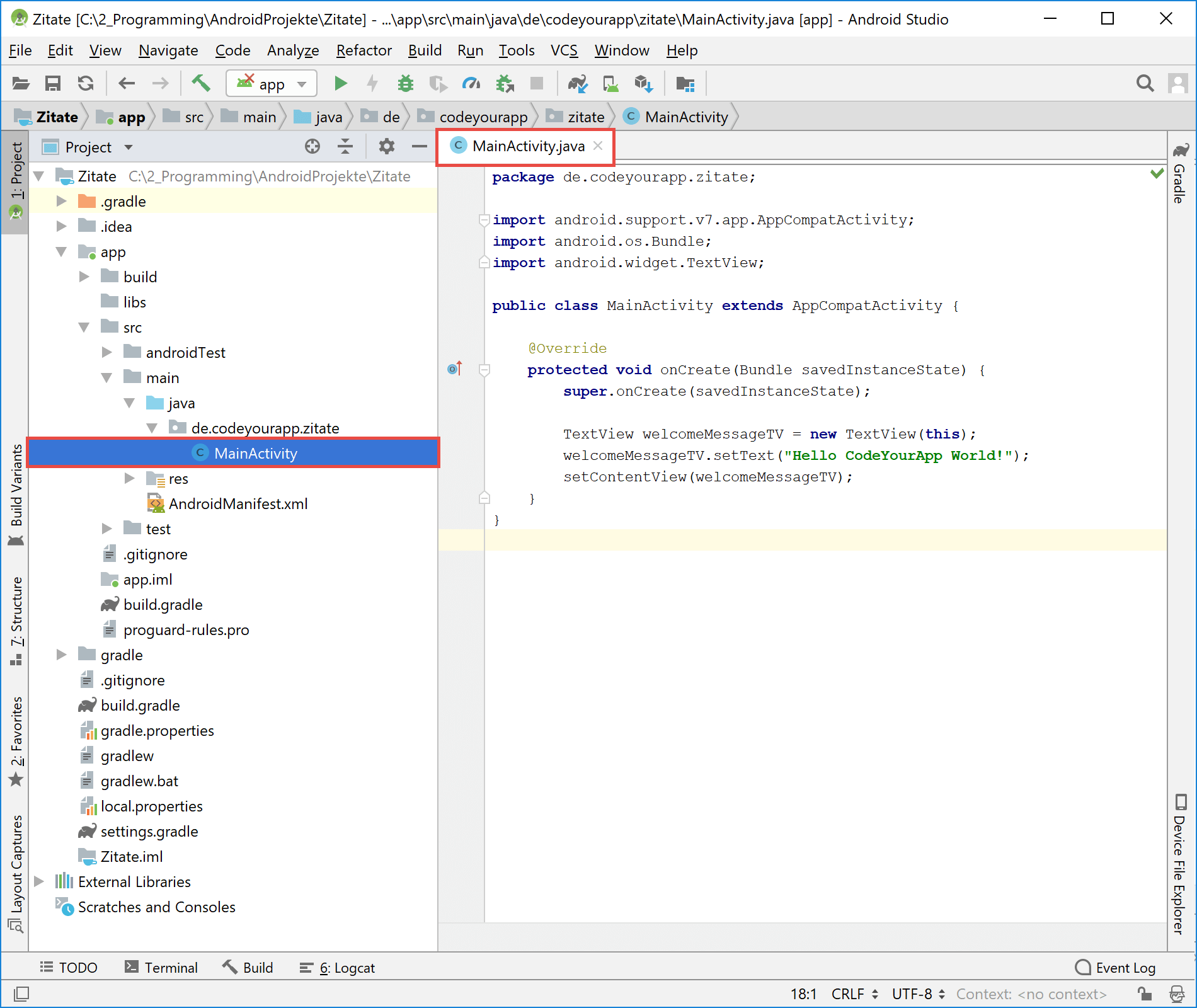
In Android Studio sollte die Klassendatei MainActivity.java nun wie folgt aussehen:
Jetzt haben wir die Basis für unsere Android App gelegt. Wir haben die MainActivity erstellt und somit den Hauptbildschirm unserer mobilen Anwendung angelegt.
Zum Starten unserer Android App ist aber noch ein weiterer wichtiger Schritt notwendig. Und zwar muss die MainActivity in der Schaltzentrale unserer Anwendung, dem App Manifest, bekannt gegeben werden. Dies werden wir im nächsten Abschnitt vornehmen.
3.2 Bekanntgabe der erstellten Activity im App Manifest
Bevor wir unsere App im Emulator oder auf einem Android Gerät ausführen können, müssen wir eine Activity bekannt geben, die zum Start der Anwendung ausgeführt werden soll. Die Bekanntgabe der Start-Activity erfolgt in der AndroidManifest.xml Datei. Sie ist die Schaltzentrale jeder Android App.
Wir öffnen nun die AndroidManifest.xml Datei im Editorfenster von Android Studio durch einen Doppelklick auf die entsprechende Datei in der Project-Ansicht. Sie befindet sich in dem app/src/main/ Ordner unseres Android Studio Projekts:
Auch bei euch sollte die Manifest-Datei wie in der oberen Abbildung aussehen. Direkt nach Projektbeginn enthält sie nur ein <application> Element, das die Basiseigenschaften unserer Anwendung definiert.
Activities werden mit Hilfe eines <activity> Elements in der Manifest-Datei bekannt gegeben. Alle Activities der App müssen durch ein <activity> Element repräsentiert sein. Wird eine Activity nicht auf diese Art bekannt gegeben, wird sie vom Android System nicht gesehen und kann niemals ausgeführt werden.
Momentan sind in dem App Manifest unseres Android Projekts keine Activities angegeben. Das werden wir als Nächstes ändern und unsere eben erstellte MainActivity-Klasse für die Anwendung bekannt geben. Die Bekanntgabe der Activity muss innerhalb des <application> Elements erfolgen.
Wir werden nun unsere Activity bekannt geben, indem wir auf unsere Start-Activity innerhalb des <application> Elements verweisen.
Dazu ersetzten wir in der AndroidManifest.xml Datei das gesamte <application> Element mit dem im unteren Quellcode markierten Code-Block:
AndroidManifest.xml
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="de.codeyourapp.zitate">
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/AppTheme">
<activity
android:name=".MainActivity"
android:launchMode="singleTop">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
Das <application> Element besteht nun aus einem öffnenden und einem schließenden Tag und enthält in seinem Inneren ein <activity> Element. Dies muss auch bei euch unbedingt so sein.
In den Zeilen 12 bis 19 legen wir den Haupt-Einstiegspunkt unserer Anwendung fest. Also die Activity, die geöffnet werden soll, wenn der Benutzer die App über das Launcher-Symbol startet.
-
Das <activity> Element – Das <activity> Element besitzt die Attribute android:name und android:launchMode. Dem android:name Attribut muss der Name der Klasse zugewiesen werden, welche die Activity implementiert. Dabei sollte der vollqualifizierende Klassenname (de.codeyourapp.zitate.MainActivity) verwendet werden. Ist in dem <manifest> Element das package Attribut gesetzt, kann auch die Kurzschreibweise (.MainActivity) genutzt werden. Dabei wird der Klassenname an den Package-Namen angehängt.
Das Attribut android:launchMode gibt vor, wie eine Activity in einem Task gestartet werden soll, zum Beispiel ob eine weitere Instanz der Activity erzeugt oder eine bereits vorhandene Activity fortgesetzt werden soll. In Android sind vier verschiedene launch modes definiert: standard, singleTop, singleTask und singleInstance. Wir setzen das Attribut android:launchMode auf den Wert singleTop, wodurch stets die bereits vorhandene Instanz der MainActivity fortgesetzt werden wird.
Wichtiger Hinweis: Das <activity> Element muss innerhalb des <application> Elements eingefügt werden. Also zwischen dem öffnenden und schließenden <application> Tags.
-
Das <intent-filter> Element – In dem <activity> Element befindet sich ein <intent-filter> Element. Über Intents werden Activities gestartet. Mit <intent-filter> Elementen wird vorgegeben auf welche Arten von Intents die Activity antworten kann. Das Android System weiß dadurch genau, wann die jeweilige Activity gestartet werden kann bzw. soll. Die <intent-filter> werden über <action>, <category> und <data> Elemente definiert.
-
Das <action> Element – Dem <action> Element weisen wir mit android.intent.action.MAIN die Konstante ACTION_MAIN zu. Somit signalisieren wir dem Android System, dass die MainActivity der Haupt-Einstiegspunkt unserer App ist.
-
Das <category> Element – Dem <category> Element weisen wir mit android.intent.category.LAUNCHER die Konstante CATEGORY_LAUNCHER zu und geben damit an, dass der Activity-Icon in den App Launcher des Android Systems platziert werden soll. Wurde für das <activity> Element kein Icon vorgegeben, wird er Icon des <application> Elements verwenden. Dies ist bei uns der Fall.
Beide Elemente, <action> und <category>, müssen zusammen verwendet werden, damit der Activity-Icon tatsächlich in dem App Launcher von Android erscheint.
-
Hinweis: Solltet Ihr einen anderen Package-Namen verwendet haben, dann muss Zeile 2 entsprechend angepasst werden. Anstelle von “de.codeyourapp.zitate” müsst ihr dann den von euch verwendeten Package-Namen einsetzen.
Die AndroidManifest.xml Datei sollte in Android Studio nun wie folgt aussehen:
In der oberen Abbildung ist die AndroidManifest.xml Datei dargestellt. Es wurde das von Android Studio generierte <application> Element durch unser selbst definiertes <application> Element ersetzt.
Das eingefügte <application> Element (Markierung A) besteht nun aus einem öffnenden und einem schließenden Tag und enthält in seinem Inneren ein <activity> Element, mit welchem die Start-Activity unserer App bekanntgegeben wird.
Die von uns erstellte Activity wurde somit im App Manifest als Start-Activity bekannt gegeben. Sie wird von un an vom Android System über den App Launcher gestartet, sobald der Icon unserer App auf dem Android Gerät gedrückt wird.
Im nächsten Abschnitt werden wir prüfen, ob alle Änderungen korrekt durchgeführt wurden. Dazu werden wir unser Android Projekt kompilieren lassen.
3.3 Das Android Projekt kompilieren (Make Project)
Als letzten Schritt kompilieren wir unser Projekt. Dieser Prozess wird von Android Studio im Hintergrund durchgeführt und umfasst neben dem Kompilieren des Quellcodes noch weitere Arbeitsschritte. Daher trägt der Menüeintrag in Android Studio, über welchen das Kompilieren gestartet wird, auch die Bezeichnung Make Project und nicht Compile Project.
Das Projekt wird dabei auf eine ganz bestimmte Art zusammengebaut. Wie der Zusammenbau zu erfolgen hat, wird durch mehrere kleine Gradle Tasks exakt vorgegeben. Im Moment müssen wir uns um sie aber noch keine Gedanken machen. Wir müssen nur wissen, wie der Make Project Prozess angestoßen wird.
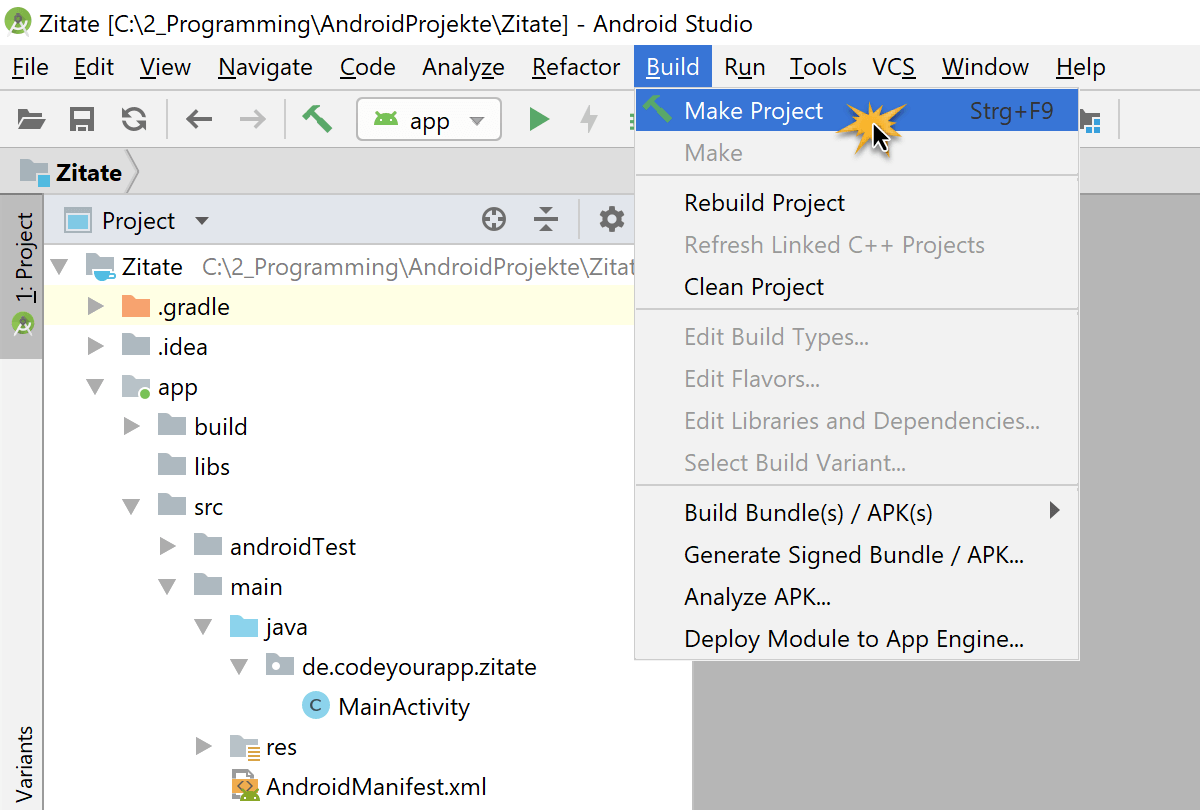
Um unser Projekt zu kompilieren, den Make Project Prozess zu starten, klicken wir in der oberen Menüleiste auf den Eintrag Build und anschließend auf den Befehl Make Project, siehe folgende Abbildung:
Daraufhin wird unser Android Studio Projekt kompiliert und dabei neu erstellt, somit werden unsere in dieser Lektion durchgeführten Änderungen in den neuen Build übernommen.
Bei euch sollte der Make Project Prozess unbedingt fehlerfrei abgeschlossen worden sein. Sobald das Android Build System den Zusammenbau des Projekt erfolgreich beendet hat, werdet ihr darüber in der Statusleiste von Android Studio mit der Meldung „Gradle Build finished …“ informiert.
Hat alles funktioniert? Dann sind wir endlich soweit unsere eigene App das erste Mal auf einem Android Gerät auszuführen. Wie dies geschieht, erfahrt ihr im nächsten Abschnitt.
4. Ausführen der App auf einem AVD im Android Emulator
In diesem Abschnitt werden wir unsere Android App im Emulator ausführen lassen.
Die App kann dabei nicht direkt in dem Emulator laufen, sondern benötigt ein virtuelles Gerät auf dem sie ausgeführt wird. Das virtuelle Gerät wiederum wird im Android Emulator ausgeführt.
Es besteht also eine Kapselung der Art: Android Emulator > Virtuelles Gerät > Android App.
Virtuelle Geräte, auf denen Android Apps ausgeführt werden können, nennt man Android Virtual Devices oder kurz AVDs. Wir werden ein solches AVD in dieser Lektion einrichten und anschließend im Emulator ausführen. Bei der Einrichtung des AVDs werden wir den Android Virtual Device Manager von Android Studio nutzen.
Nachdem wir das AVD eingerichtet haben, werden wir es im Android Emulator starten und unsere eigene App darauf ausführen lassen. Dabei wird die App wie auf einem normalen Android Gerät, bspw. einem Smartphone, installiert und über den App Launcher gestartet.
Hinweis: Um das AVD im Emulator ausführen zu können, muss auf dem Entwicklungssystem der Intel® Hardware Accelerated Execution Manager (HAXM) installiert sein. Dies ist nur möglich, wenn der Entwicklungs-PC über einen Intel Prozessor mit Virtualization Technology VT, VT-x oder vmx verfügt. Falls kein solcher Prozessor verbaut ist, kann ein ARM-basiertes AVD verwendet werden. Jedoch ist dies aufgrund der sehr langsamen Ausführung nicht zu empfehlen. Wie das ARM-basierte virtuelle Gerät zu erstellen ist, erklären wir in der optionalen Lektion: Ausführen der App im Android Emulator ohne Intel HAXM. Sie dient aber ausschließlich Informationszwecken. Sollte Intel HAXM nicht auf dem Entwicklungssystem verfügbar sein, ist es besser die eigene App auf einem physikalischen Android Gerät, wie Tablet oder Smartphone, zu testen, anstelle eines ARM-basierten AVDs im Emulator zu verwenden.
4.1 Der Android Emulator
Mit Hilfe des Android Emulators können virtuelle Android Geräte auf dem Entwicklungs-PC ausgeführt werden. Dies ermöglicht die Nachbildung verschiedener Android Plattformen auf dem Computer. Auf diese Weise können Android Apps ausgiebig getestet werden, ohne dass dafür Hardware-Geräte benötigt werden.
Der Emulator kann Android Smartphones, Tablets, Wears- und TV-Geräte nachbilden. Wir werden den Emulator in diesem Kurs für das Nachbilden von Android Smartphones und Tablets verwenden, auf denen wir dann unsere App zum Testen ausführen werden. Die App wird dabei auf dem virtuellen Android Gerät installiert.
Die Installation kann auf zwei Wege erfolgen: über Android Studio oder indem eine APK-Datei in das Emulatorfenster gezogen wird. Nach dem Installieren verweilt die App auf dem virtuellen Gerät, bis sie wieder deinstalliert oder durch eine neuere Version ersetzt wird.
4.1.1 Funktionen des Android Emulators
Der Android Emulator ist ein sehr mächtiges Entwicklungswerkzeug und verfügt über eine Vielzahl an Funktionen. Bedient wird der Emulator wie ein normales Android Gerät. Jedoch nicht mittels Fingergesten, sondern über Maus- und Tastatureingaben.
Es ist möglich die Bildschirm-Orientierung zu rotieren, Screenshots zu schießen und die Fenstergröße dynamisch zu verändern. Auch in interessante Bildschirmbereiche kann hinein und wieder hinaus gezoomt werden.
Wird die eigene App auf dem Emulator ausgeführt, kann sie:
- die Services der Android Plattform nutzen, um andere Apps aufzurufen
- auf die Netzwerkverbindung zugreifen
- Video und Audio Medien abspielen
- Audio Input aufzeichnen
- Daten empfangen und speichern
- den Nutzer benachrichtigen
- graphische Übergänge wiedergeben
Über diverse Steuerelemente des Emulators können eingehende Telefonanrufe und Textnachrichten an das virtuelle Gerät gesendet werden. Auch die GPS-Position des Geräts kann nach Belieben vorgegeben werden. Weiterhin können Fingerabdruck-Scans, sowie verschiedene Netzwerk- und Batteriezustände simuliert werden.
Als Speicher kann sowohl eine SD Karte als auch ein interner Speicher nachgebildet werden. Wird eine Datei per Drag & Drop in das Emulatorfenster gezogen, speichert der Emulator sie auf dem gerade ausgeführten virtuellen Gerät ab.
4.1.2 Die virtuellen Android Geräte – Android Virtual Devices (AVDs)
Wie bereits erwähnt, werden die Android Apps nicht direkt im Emulator ausgeführt, sondern auf einem virtuellen Gerät. Und zwar auf einem Android Virtual Device, kurz AVD. Ein AVD besteht aus einem Hardware Profile, System Image, Skin und Speicherbereich.
Hinweis: Das verwendete System Image ist von großer Bedeutung. Es enthält Code für den Android Linux Kernel, die nativen Bibliotheken, die Virtuelle Maschine und diverse Android Packages, wie das Android Framework und vorinstallierte Apps. Über das System Images wird festgelegt, welche Android API Version von dem AVD nachgebildet werden soll (z.B. API Level 28 – Android 9.0 Pie).
Jedes AVD funktioniert wir ein eigenständiges Android Gerät. Mit seinem eigenen privatem Speicher für Benutzerdaten, installierte Apps und Einstellungen. Außerdem wird eine SD Karte emuliert. All diese Daten werden in dem AVD-Verzeichnis auf dem Entwicklungs-PC gespeichert.
Mit Hilfe von AVD Konfigurationen lassen sich die virtuellen Geräte anpassen. Sie definieren, was für ein Android Gerät im Emulator nachgebildet werden soll (Phone, Tablet, Wear oder TV) und über welche Funktionen es dabei verfügen wird. Auf diese Weise können sehr viele unterschiedliche virtuelle Geräte konfiguriert werden, die reale Android Geräte nachbilden. Die programmierte App kann dadurch auf den verschiedenen Android Plattformen und Hardware Varianten im Emulator getestet werden, ohne das dazu die entsprechenden realen Android Geräte benötigt werden.
Somit sind AVDs für die Entwicklung von Android Apps von enormer Bedeutung. Auch wir werden unsere eigene App zuerst auf einem virtuellen Gerät im Emulator testen. Da momentan noch keine AVD in Android Studio angelegt worden ist, werden wir dies im nächsten Abschnitt nachholen und unser erstes Android Virtual Device einrichten.
4.2 Ein Android Virtual Device einrichten
Wir werden nun ein Android Virtual Device einrichten und es anschließend im Android Emulator ausführen. Von Android Studio wird uns dafür der Android Virtual Device Manager, kurz AVD Manager, zur Verfügung gestellt. Über den AVD Manager können alle erstellten virtuellen Geräte komfortabel verwaltet werden.
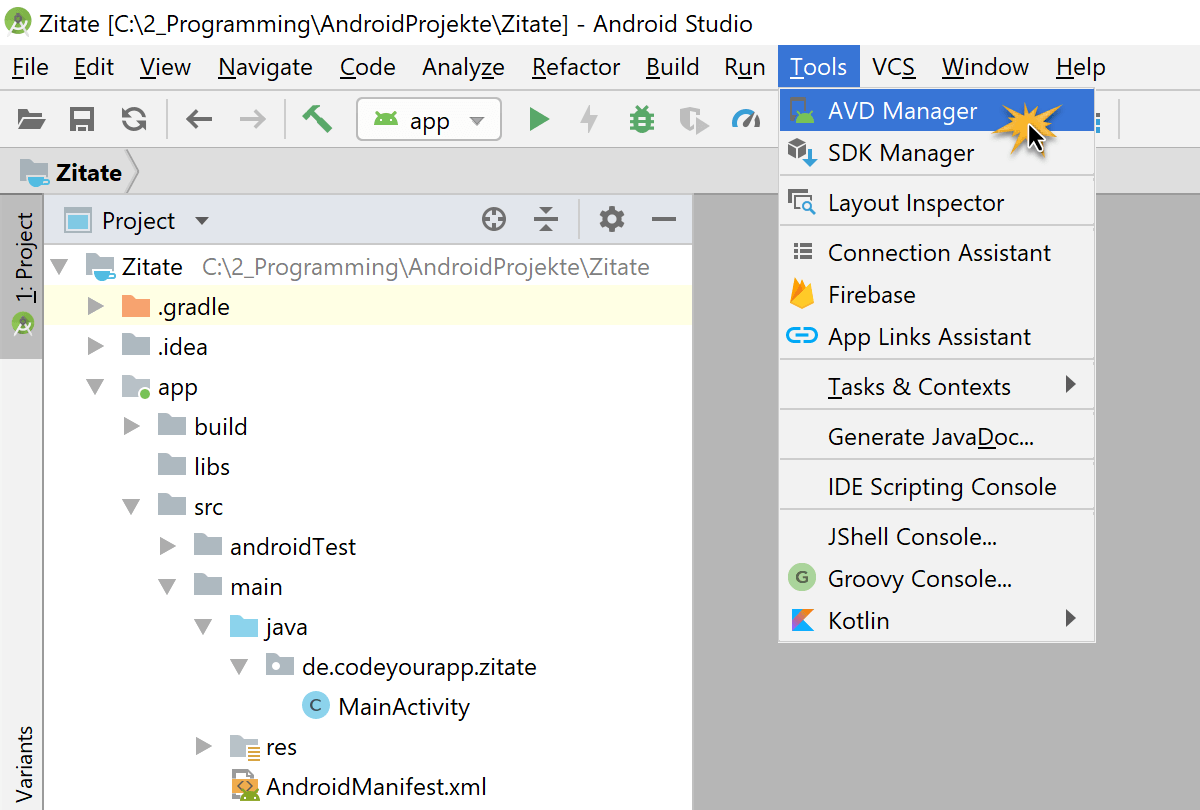
Wir können den AVD Manager auf zwei Arten öffnen. Mit einem Klick auf das AVD Manager-Symbol in der Toolbar-Leiste oder direkt über die obere Menüleiste, indem wir auf Tools > AVD Manager klicken.
Wir starten ihn über den zweiten Weg, siehe folgende Abbildung:
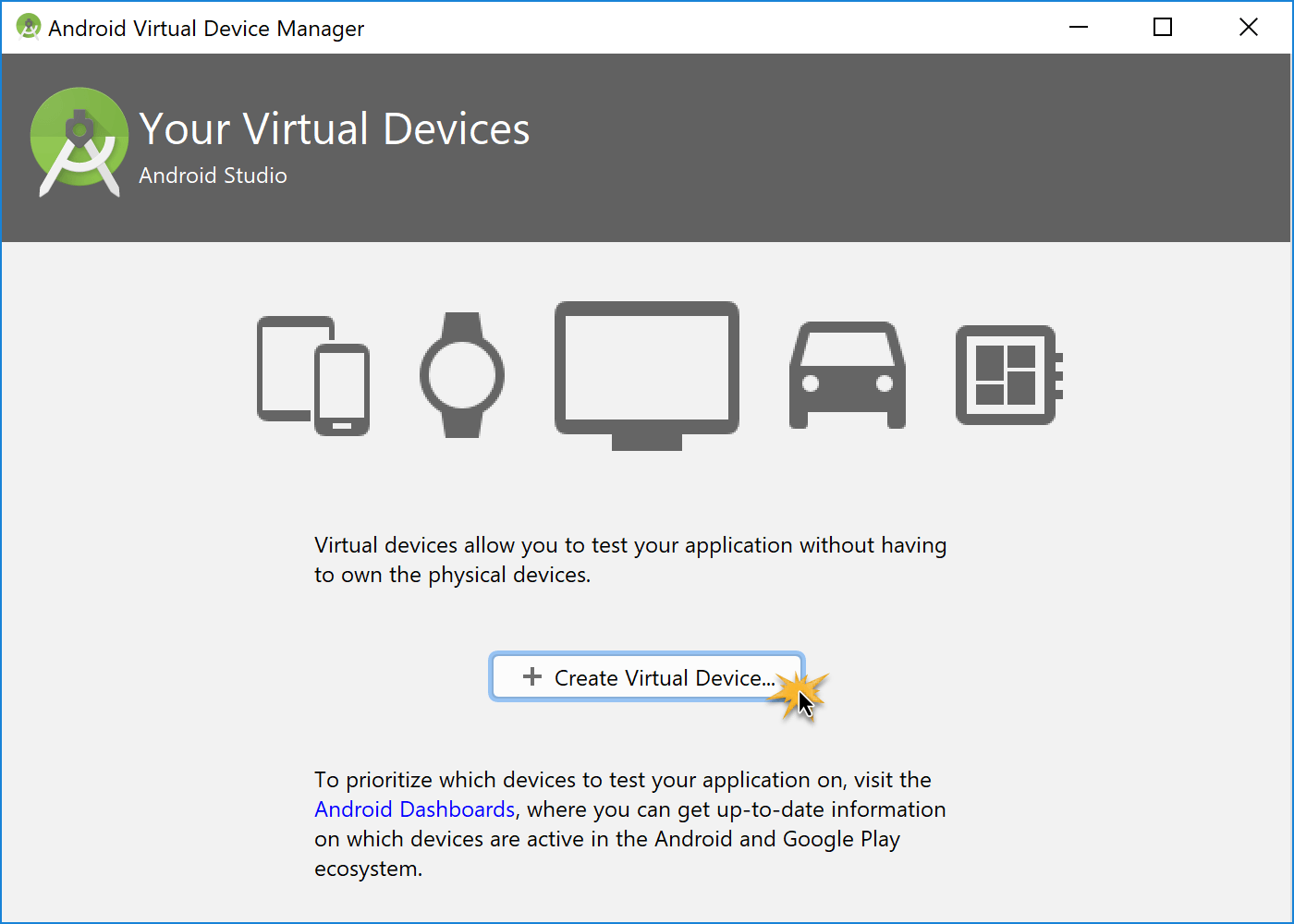
Wird der AVD Manager zum ersten Mal gestartet und ist noch kein AVD angelegt worden, öffnet sich der Your Virtual Devices-Dialog des Managers. Wir haben an dieser Stelle die Möglichkeit unser erstes Android Virtual Device einzurichten.
In der unteren Abbildung ist der Your Virtual Devices-Dialog des AVD Managers dargestellt:
Wir stoßen wir den Einrichtungsprozess unseres virtuellen Android Geräts an, indem wir in dem Your Virtual Devices-Dialog auf den Create Virtual Device… Button klicken.
Es öffnet sich nun der Choose a device definition-Dialog, der uns bei der Auswahl des Hardware-Profils des AVD unterstützt. In diesem Dialog kann man aus einer Vielzahl an vorkonfigurierten Profilen auswählen. Es ist sogar möglich eigene Hardware-Profile zu erstellen und somit ganz spezielle Android Geräte nachbilden.
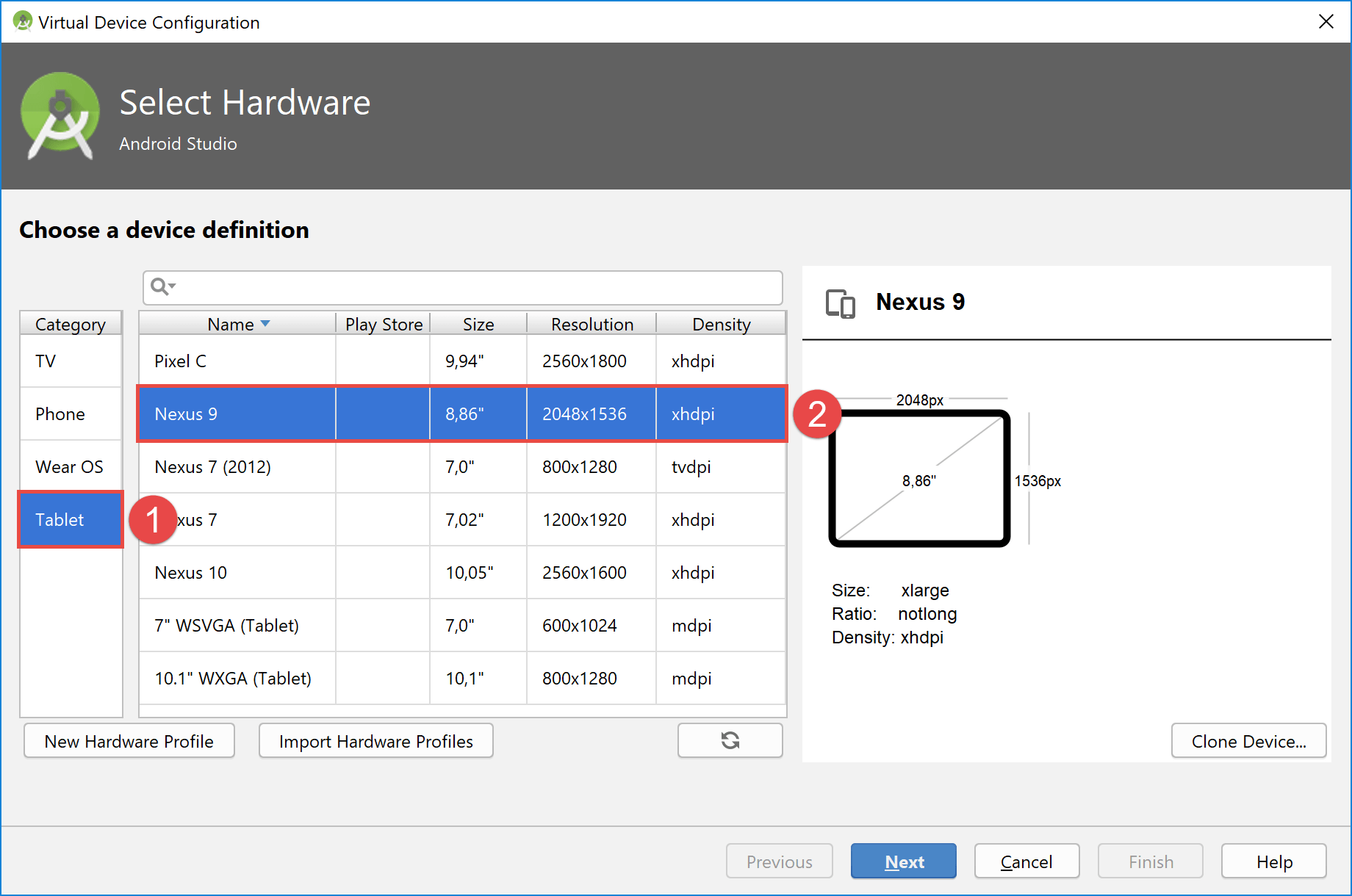
Wir wählen als Device Definition des AVDs, die eines Nexus 9 Tablets aus:
- Dazu wählen wir in der Category-Spalte den Eintrag Tablet aus.
- Anschließend wählen wir in der Tabelle direkt daneben den Eintag Nexus 9 aus.
Nachdem wir die oben aufgeführten Einstellungen vorgenommen habe, bestätigen wir den Choose a device definition-Dialog mit einem Klick auf den Next Button.
Jetzt öffnet sich der Select a system image-Dialog, in dem wir ein System Image für das AVD auswählen müssen. Zu jeder Android API Version existiert mindestens ein System Image. Viele davon sind mittlerweile veraltet, da man sie zum Testen der eigenen App nicht mehr benötigt.
Bei der Entwicklung einer App wird empfohlen sie auf allen API-Versionen zu testen, auf denen sie lauffähig ist. Das bedeutet, begonnen mit der API-Version der minSdkVersion bis hin zu der aktuellsten API-Version. Für jede API-Version muss dafür ein eigenes AVD erstellt werden. Möchte man bspw. die API-Versionen 17 bis 28 unterstützen, müssen dafür 12 AVDs eingerichtet werden.
In diesem Kurs werden wir mit nur einem AVD arbeiten. Da es sich um eine Beispiel-App handelt, ist dieses Vorgehen zu vertreten. Bei einer kommerziellen App sollte deutlich mehr Testaufwand betrieben werden.
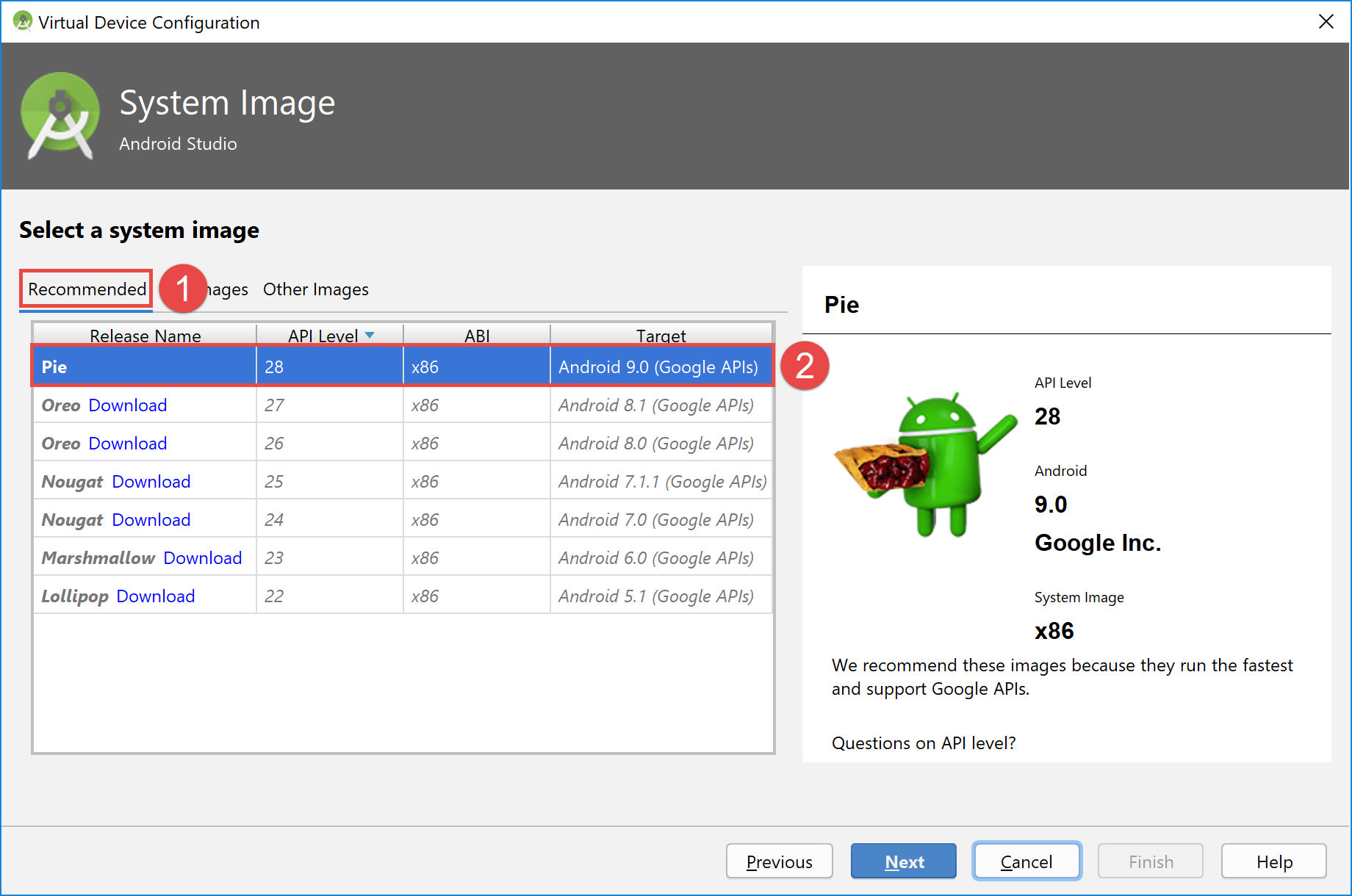
Wir wählen nun für unser AVD als System Image Pie (API Level 28) aus:
- Dazu klicken wir zuerst auf den oberen Reiter Recommended über der Tabelle.
- Anschließend wählen wir das System Image Pie (API Level 28 und ABI x86) aus.
- Mit einem Klick auf den Next Button wechseln wir zum nächsten Dialog.
Das ausgewählte System Image sorgt dafür, dass unser AVD im Android Emulator ein Android 9.0 Gerät nachbilden wird. Dieses System Image verfügt zudem über die Google APIs, wie die Android Google Maps API, wodurch viele Google Dienste bereits auf dem virtuellen Gerät vorinstalliert sind und von unserer App genutzt werden können. Die anderen System Images aus der Liste können heruntergeladen werden, so dass je nach Bedarf ein weiteres AVD mit einer anderen API-Version eingerichtet werden kann. Wir begnügen uns aber an dieser Stelle mit einem AVD.
Hinweis: Das von uns ausgewählte System Image Android Pie (API Level 28 und ABI x86) muss nicht heruntergeladen werden, da wir es in dieser vorherigen Lektion bereits mit Hilfe des SDK Managers auf unserem Entwicklungssystem installiert hatten.
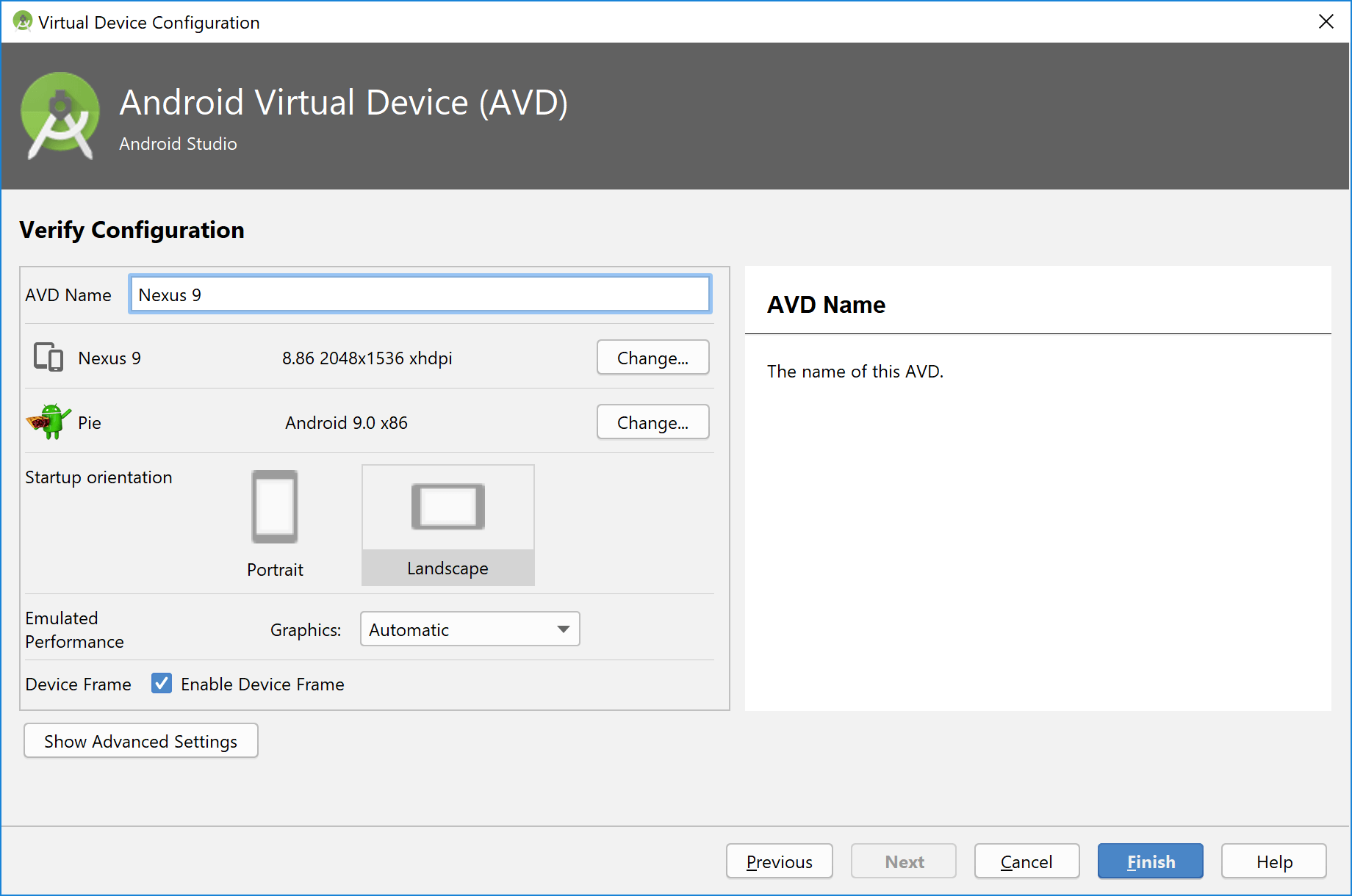
Nach dem Select a system image-Dialog öffnet sich der Verify Configuration-Dialog. In ihm nehmen wir nur eine einzige Änderungen vor:
Als AVD Name tragen wir Nexus 9 ein. Die übrigen Einstellungen übernehmen wir unverändert. Anschließend klicken wir auf den Finish Button und lassen unser AVD mit dem Namen Nexus 9 erstellen.
Nun wird unser Android Virtual Device von dem AVD Manager erstellt. Dieser Vorgang kann einige Momente dauern.
4.3 Das Android Virtual Device im Emulator starten
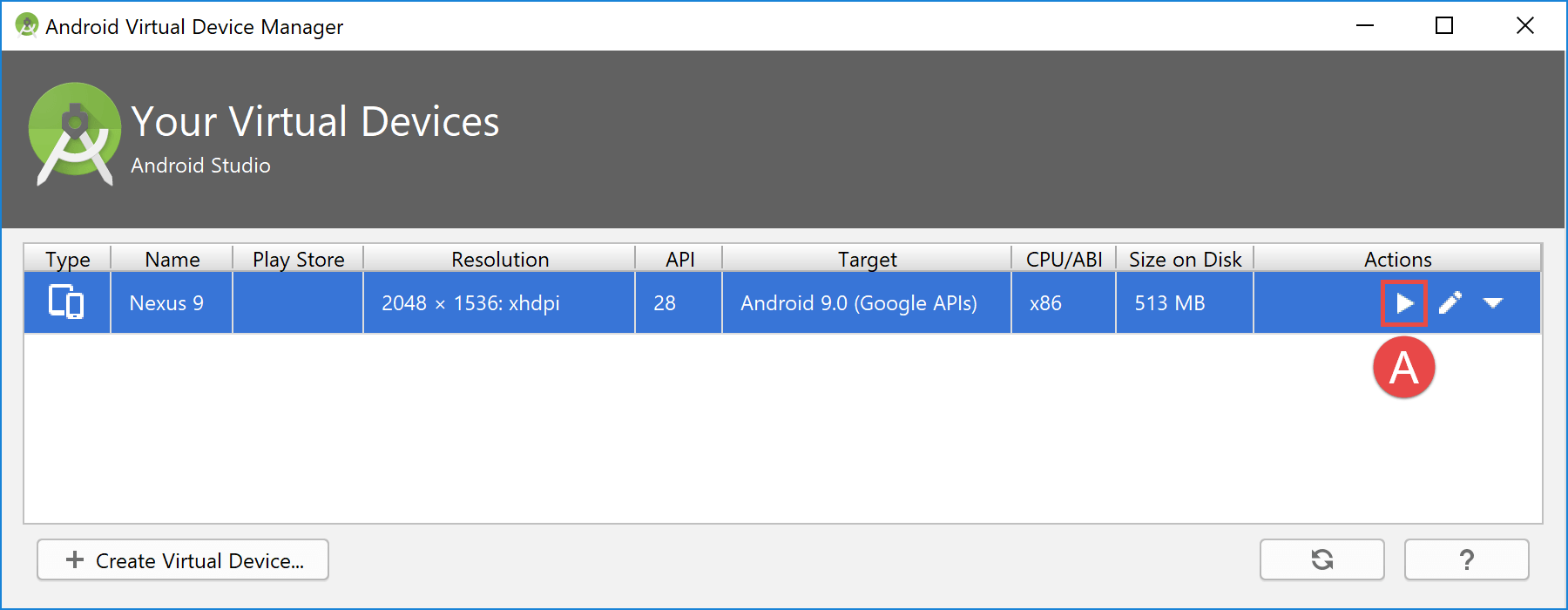
Nachdem das AVD nach unseren Vorstellungen erstellt wurde, möchten wir es nun in dem Android Emulator ausführen. Dazu öffnen wir den AVD Manager über die Menüleiste mit Tools > AVD Manager. Der AVD Manager sollte jetzt auch das eben eingerichtete Android Virtual Device als Eintrag in der Your Virtual Devices-Liste anzeigen.
Zum Starten des eingerichteten AVDs müssen wir nur noch auf das Play-Symbol (Markierung A) in der Actions-Spalte klicken:
Das erstellte AVD wird nun im Emulator gestartet. Der Startvorgang kann manchmal sehr lange dauern. Es ist also etwas Geduld gefragt. Nach 10 Minuten sollte der Vorgang aber abgeschlossen sein. Die Startzeit ist von vielen Faktoren abhängig, daher ist eine genaue Zeitangabe nicht möglich. Außerdem nimmt das erste Starten zusätzliche Zeit in Anspruch. Dies alles solltet ihr berücksichtigen, um nicht vorzeitig den Startprozess abzubrechen.
Hinweis: Manchmal kommt es zu einem Absturz des Android Emulators, bevor das AVD komplett eingerichtet wurde. In einem solchen Fall ist es hilfreich das erstellte AVD noch einmal manuell „kalt“ zu starten (cold boot). Dazu muss im Your Virtual Devices-Dialog des AVD Managers in der hinteren Actions-Spalte auf das Dreieck nach unten geklickt und anschließend die Aktion Cold Boot Now ausgeführt werden. Danach wird das Android Virtual Device komplett neu gestartet und erneut eingerichtet. Auch die Aktion Wipe Data kann zu einer Lösung des Problems führen.
Nachdem das AVD im Emulator gestartet wurde, sehen wir in dem neu erschienenen Emulator-Fenster den Startbildschirm unseres AVDs. Da das virtuelle Gerät zum ersten Mal gestartet wurde, muss noch eine Infomeldungen bestätigt werden. Danach kann das AVD im Emulator ausgiebig erprobt werden.
In der oberen Abbildung ist das Android Virtual Device nach dem ersten Start dargestellt. Wie zu erkennen ist, wird die grafische Benutzeroberfläche noch im Portrait Modus angezeigt.
Diese Fehldarstellung tritt auf, weil das virtuelle Android Gerät nicht in den Landscape Modus wechselt. Dieses Verhalten wurde mit Android 9.0 (Pie) eingeführt und ist der neuen Funktion Rotation Lock geschuldet. Wie der Name schon verrät, handelt es sich bei diesem neuen Feature um eine Sperrfunktion, die gegen ungewollte Bildschirmrotationen schützen soll.
In unserem Fall ist diese Funkion aber unvorteilhaft, denn die Bildschirminhalte des eingerichteten Android Virtual Devices sollen in den Landscape Modus dargestellte werden. Daher müssen wir die neue Funktion deaktivieren, um so eine Neuausrichtung der grafischen Benutzeroberfläche entsprechend der Bildschirmausrichtung zu erzwingen.
In dem unteren Video ist zu sehen, wie die Funktion Rotation Lock deaktiviert wird:
Zuerst muss der Notification Tray mit einer Swipe-Down Geste eingeblendet werden. Dazu klicken wir auf die Status Bar am oberen Bildschirmrand und halten die Maustaste gedrückt. Anschließend ziehen wir mit gehaltener Maustaste den Mauszeiger nach unten bis ungefähr zur Bildschirmmitte.
Nun erscheint das Quick Settings Panel mit dessen Hilfe wir die automatische Bildschirmrotation aktivieren können. Um dies zu tun, klicken wir auf das ausgegraute Auto Rotation-Symbol (zwei gebogene Pfeile, die zusammen ein Rechteck formen und sich dazu an ihren Enden berühren). Nach einem kurzen Moment richtet das Android System die Bildschirminhalte im Landscape Modus neu aus.
4.4 Ausführen der App auf dem AVD im Emulator
Jetzt ist es an der Zeit unsere App im Android Emulator auszuführen. Wichtig ist, dass der Emulator bereits gestartet ist und in einem eigenen Fenster ausgeführt wird (siehe vorheriger Abschnitt).
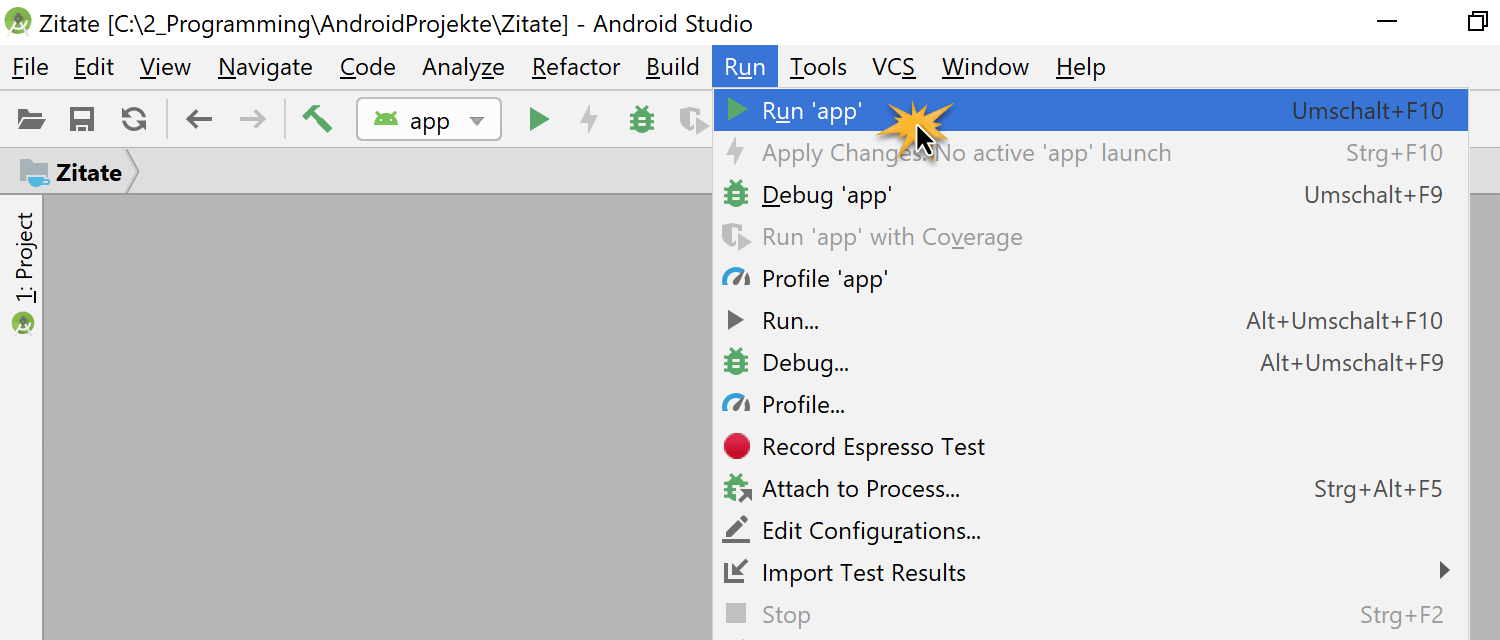
Die eigene App kann auf zwei Arten gestartet werden. Mit einem Klick auf das Run 'app' Symbol in der oberen Toolbar oder über die Menüleiste, indem wir auf Run > Run 'app' klicken.
Wir starten unsere App über den zweiten Weg, siehe folgende Abbildung:
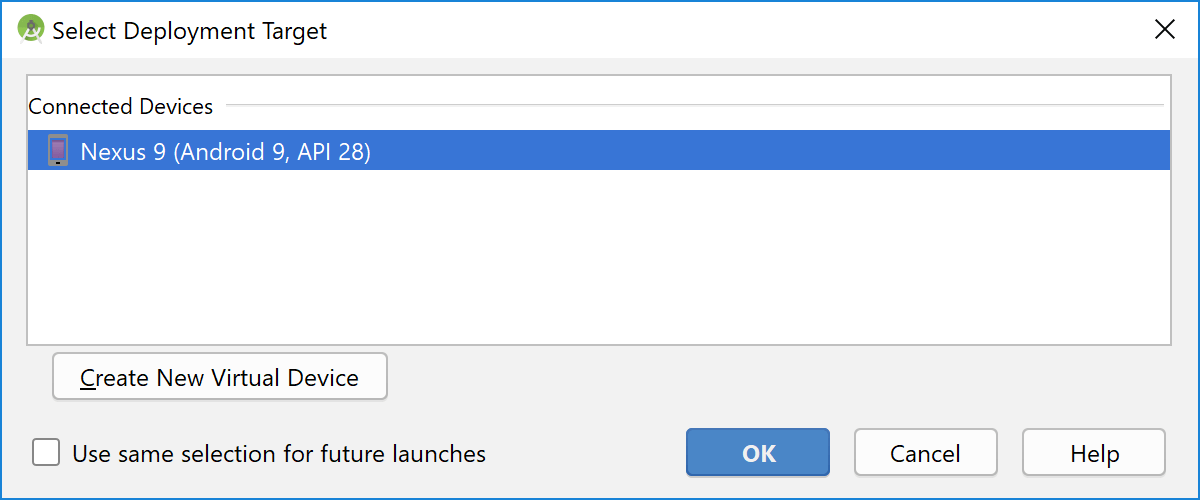
Die App wird nicht direkt gestartet. Es ist noch ein weiterer Zwischenschritt notwendig. Nachdem wir auf den Run 'app' Menüeintrag geklickt haben, öffnet sich der Select Deployment Target-Dialog, in dem wir das Android Virtual Device festlegen, auf dem unsere App ausgeführt werden soll. Dabei können wir aus den verbundenen bzw. verfügbaren virtuellen und physischen Android Geräten auswählen.
Da wir bereits den Android Emulator gestartet haben und in ihm das virtuelle Gerät Nexus 9 ausführen, können wir es unter dem Punkt Connected Devices auswählen. Anschließend klicken wir auf den OK Button.
Nun wird unser Android Projekt im Hintergrund neu erstellt und anschließend die Android App auf unserem erstellten AVD installiert. Diesen Vorgang können wir im Run Tool Window von Android Studio überwachen.
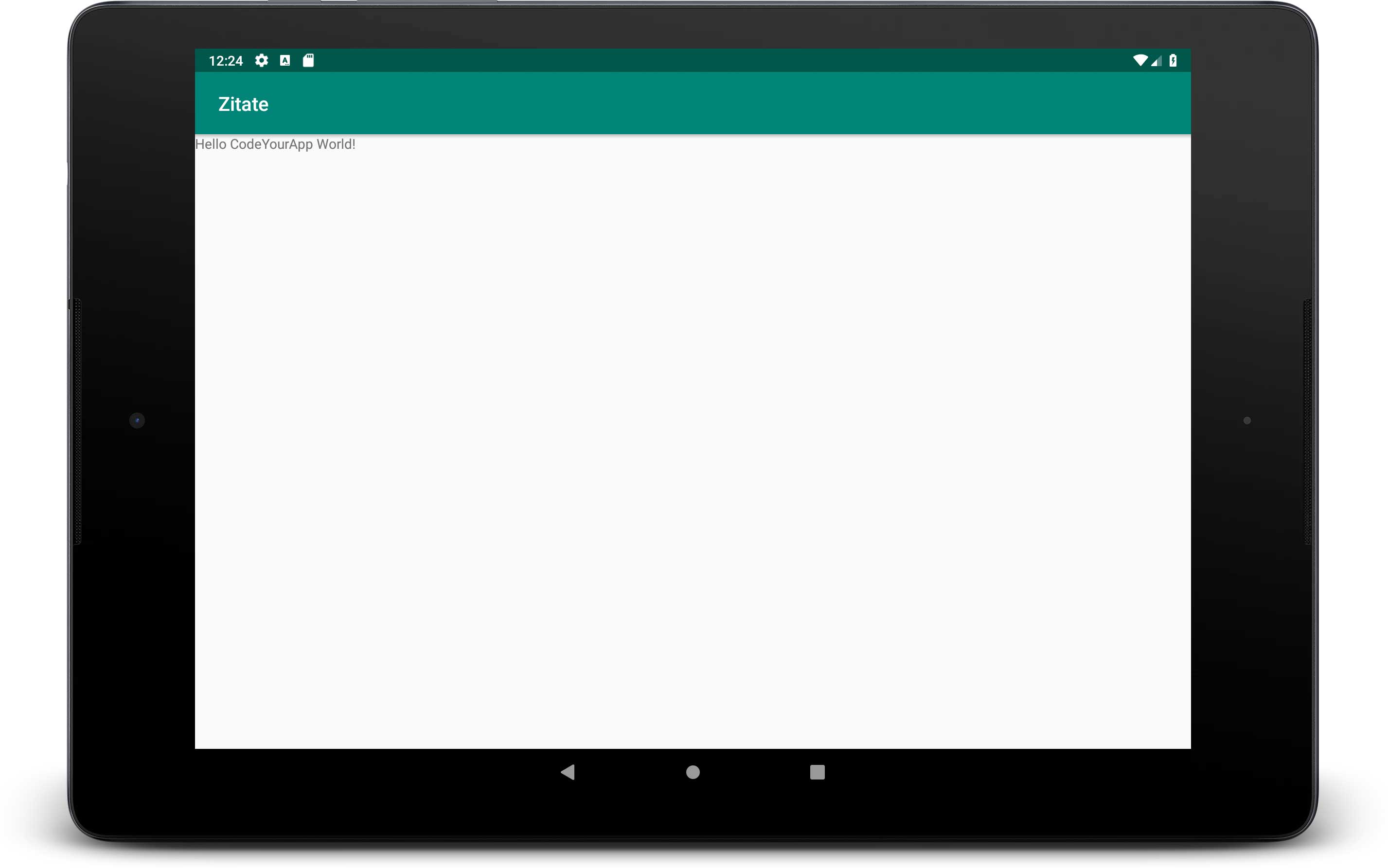
Nachdem die App auf unserem AVD installiert worden ist, wird sie mittels Konsolenbefehl automatisch von Android Studio gestartet. Wenn alles funktioniert hat, ist unsere App jetzt im Emulator-Fenster gestartet worden und wir erhalten als Text folgenden String angezeigt: Hello CodeYourApp World!
Wie unsere App auf dem virtuellen Gerät im Emulator aussieht, ist in der unteren Abbildung dargestellt:
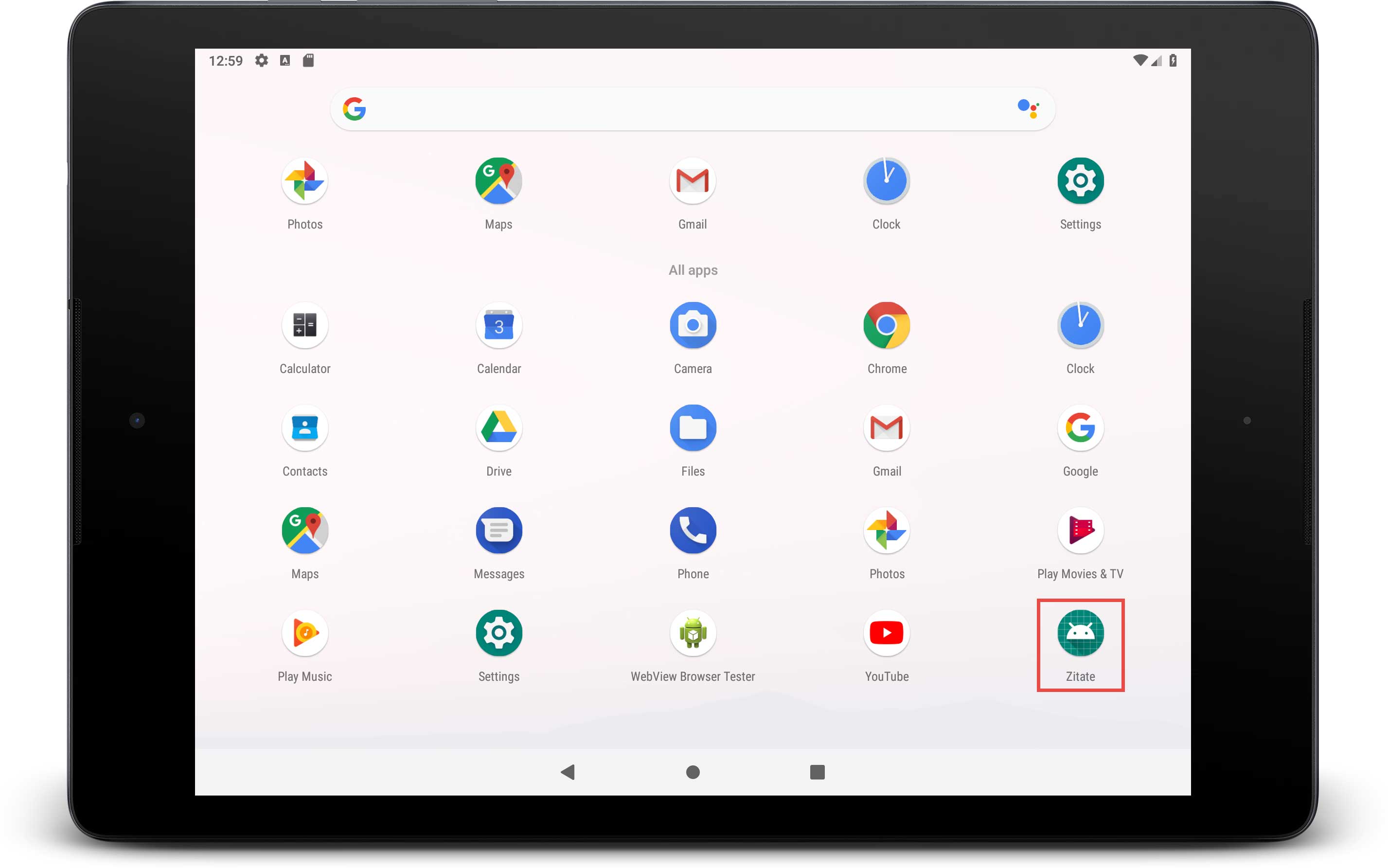
Da unsere Android App auf dem AVD installiert wurde, können wir sie auch selbst auf dem Emulator starten. Dazu einfach das Alle Apps-Menü auf dem virtuellen Android Gerät öffnen und anschließend auf das Symbol unserer Android Anwendung.
Die App bleibt auf dem AVD installiert. Wir können also, wenn wir beim nächsten Mal das virtuelle Gerät auf dem Emulator ausführen, unsere Anwendung wie eine normal installierte Android App starten. Das Starten erfolgt intuitiv über das Alle Apps-Menü unseres Android Virtual Devices.
Zusammenfassung
Wir haben in dieser sehr großen Lektion unser erstes Android Studio Projekt erstellt. Dieses Projekt werden wir im Verlauf dieses Kurses Lektion für Lektion erweitern. Um ein besseres Gefühl für den Projektordner zu erhalten, haben wir die Darstellungsart von der Android-Ansicht auf die Project-Ansicht umgestellt. In der Project-Ansicht wird die tatsächliche Dateistruktur in dem Project Tool Window von Android Studio angezeigt. So ist auch direkt ersichtlich, welche Dateien wann hinzugefügt wurden und wo sie abgelegt sind.
Im zweiten Abschnitt dieser Lektion haben wir die Struktur unseres Android Studio Projekts näher kennengelernt. Auf einige gerade zu Beginn sehr wichtige Dateien und Ordner sind wir dabei ausführlicher eingegangen. Besondere Beachtung fanden das Package, der Ressourcenordner, die App Manifest-Datei und der Android Build-Prozess mit seinen Gradle-Dateien. Im Verlauf dieses Android Kurses werden wir Änderungen an den hier vorgestellten Projektdateien vornehmen und auch einige neue Dateien und Ordner unserem Android Studio Projekt hinzufügen.
Im dritten Abschnitt haben wir die erste Activity für unsere Android App erstellt. Sie wird der Haupt-Einstiegspunkt in die Anwendung sein. Repräsentiert wird sie von der Java Klassendatei MainActivity.java, die wir in dem Package-Ordner unseres Projekts angelegt haben. Damit die erstellte Activity von unserer App genutzt werden kann, muss sie dem Android System bekannt gegeben werden. Dies haben wir in dem App Manifest unseres Projekt-Moduls vorgenommen.
Im letzten Abschnitt dieser Lektion konnten wir unsere App zum erste Mal testen. Dazu haben wir die App im Android Emulator ausführen lassen. Und zwar auf einem virtuellen Gerät, einem sog. Android Virtual Device, welches wir vorher noch einrichten mussten. Das erstellte AVD werden wir in den zukünftigen Lektionen als unser virtuelles Testgerät einsetzen. So können wir unseren Quellcode bereits zu einem sehr frühen Zeitpunkt in diesem Android Kurs gründlich testen. Dadurch lassen sich Programmierfehler schneller finden und beheben.
In der nächsten Lektion werden wir unsere Android App auf einem physikalischen Android Gerät, also einem Smartphone oder Tablet, ausführen lassen. Das Ausführen der eignen App auf einem physikalischen Android Gerät ist sehr wichtig, denn nur die Installation der App auf ein angeschlossenes Android Gerät ermöglicht das Testen unter realen Bedingungen.