Dies ist eine Lektion unseres alten Android App programmieren Tutorials. Sie wird von uns nicht mehr aktuell gehalten und wurde durch unser neues Android Apps Programmieren Tutorial abgelöst, das immer aktuell gehalten wird.
Mit folgenden Link gelangt ihr zur aktuellen Version dieser Lektion: Daten mit einem ListView anzeigen.
Hier geht es zu unserem Android Tutorial, das von uns immer aktuell gehalten wird.
Da dieser Beitrag für einige Leser noch hilfreich ist, haben wir ihn nicht gelöscht. Wenn ihr unser Android Tutorial aber machen wollt, müsst ihr über den oberen Link zu den aktuellen Inhalten wechseln.
In diesem Tutorial lernt ihr:
- Haupt-Layout eines Fragments in Android definieren
- Layout für Listenelemente definieren
- Erzeugen von Beispieldaten
- Erstellen eines ArrayAdapters in Android
- Erstellen eines ListViews in Android
- Ausführen der App auf Android Gerät und im Emulator
Ihr solltet auch lesen:
- Teil 1: Android Studio installieren
- Teil 2: Android Projekt erstellen
- Teil 3: Android App installieren
Im vierten Teil unseres großen Android™ Tutorials werden wir unsere eigene Android App um einen ListView erweitern.
Wir werden unsere Testdaten (mock data) in einer ArrayList speichern und diese Liste auf dem Android Gerät (Samsung Galaxy S4 mini Smartphone) mit Hilfe der ListView-Klasse anzeigen lassen.
Mit einem ListView lassen sich große und komplexe Listen sehr effizient und benutzerfreundlich darstellen. Die Listen sind scrollbar und registrieren Benutzereingaben.
Wir zeigen in diesem Tutorial wie ein ListView richtig eingesetzt wird und worauf ihr dabei besonders achten müsst.
Dazu werden wir die benötigten Schritte ausführlich vorstellen:
- Haupt-Layout eines Fragments in Android definieren
- Anlegen eines Layouts für die Listenelemente
- Erzeugen der Beispieldaten (mock data)
- Erstellen eines ArrayAdapters und Hinzufügen der Beispieldaten
- Erstellen des ListViews und Zuweisen des ArrayAdapters und Layouts
- Ausführen unserer Android App auf dem Smartphone, Tablet und im Emulator
Nun wünschen wir euch viel Spaß bei dem vierten Teil unseres großen Android Tutorials. Los geht’s!
1. Haupt-Layout eines Fragments in Android definieren
Ein Fragment ist ein modularer Container innerhalb einer Activity. Eine Activity kann mehrere Fragments enthalten. Unsere Android App besitzt genau ein Fragment, welches von der MainActivity erzeugt wird. Die MainActivity wird beim Starten unserer App automatisch ausgeführt.
Wir möchten nun für dieses Fragment ein FrameLayout mit einem ListView-Element definieren. Das neu definierte Layout kann dem Fragment in der Klasse MainActivityFragment.java zugewiesen werden.
Die MainActivityFragment-Klasse haben wir in Lektion 2 erstellt, wenn alle Schritte aus Teil 2: Neues Android Studio Projekt erstellen des Tutorials befolgt wurden.
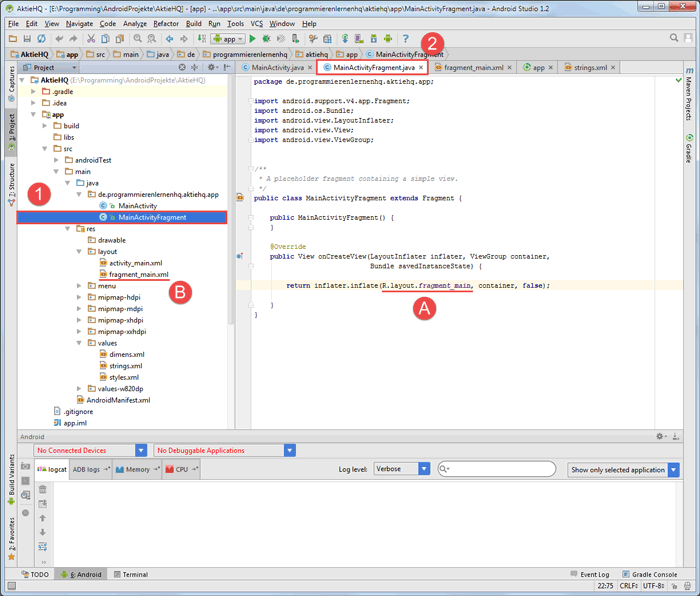
In der folgenden Abbildung ist unser erstelltes Projekt zu sehen:
Wenn nun unsere Android Anwendung ausgeführt wird, dann erzeugt die MainActivity das MainActivityFragment, welches die zugewiesene XML-Layout Ressource (Markierung A und B) in eine Hierarchie von View-Objekten umwandelt. Das Aussehen unserer App können wir also durch Ändern der zugewiesenen XML-Layout Ressource nach unseren Vorstellungen gestalten.
Was eine Activity und ein Fragment genau ist, wird auf der Android Developer Webseite sehr ausführlich erklärt. Für weitere Informationen einfach folgende Links klicken:
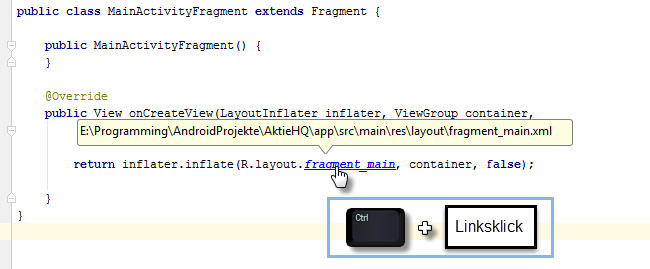
Wir können die zugewiesene XML-Layout Ressource öffnen, indem wir mit Strg + Linksklick auf den Ressourcennamen fragment_main (Markierung A im oberen Bild) klicken, wie in der unteren Abbildung dargestellt:

Öffnen der XML-Layout Ressource “fragment_main” mit Strg + Linksklick
Wir klicken mit Strg + Linksklick auf den im Bild dargestellten Ressourcennamen fragment_main. Jetzt öffnet Android Studio die XML-Layout Datei fragment_main.xml, welche sich im app\src\main\res\layout Ordner unseres Android Projekts befindet.
Als Nächstes nehmen wir eine Änderung an der Datei fragment_main.xml vor:
- Austauschen des TextView-Objekts gegen ein ListView-Objekt
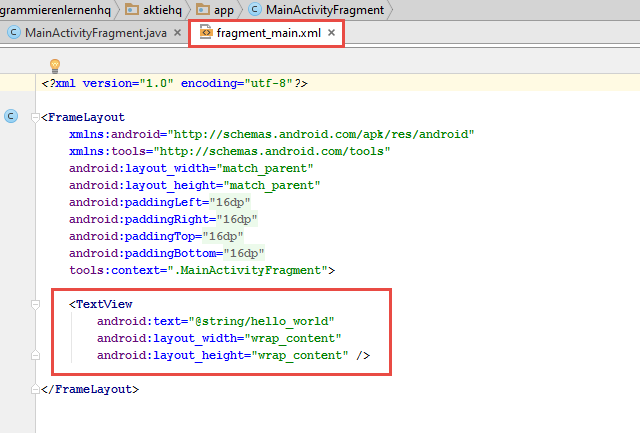
Die folgende Abbildung zeigt den anfänglichen Inhalt der fragment_main XML-Layout Datei:

Der Ausgangszustand unserer fragment_main XML-Layout Datei
Wir ersetzen nun den Code-Block des TextView-Objekts mit folgendem markierten Code. Um Tippfehler zu vermeiden, ist es am besten wenn ihr den unteren Quellcode kopiert und damit euren eigenen Quellcode ersetzt:
fragment_main.xml
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin"
tools:context=".MainActivityFragment">
<ListView
android:id="@+id/listview_aktienliste"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</FrameLayout>
Dem ListView-Element haben wir die ID @+id/listview_aktienliste zugewiesen. Dazu haben wir das Attribut android:id verwendet. Dies muss auch in euren Quellcode unbedingt so definiert sein. Weiterhin haben wir die Breite und Höhe des Elements auf match_parent gesetzt.
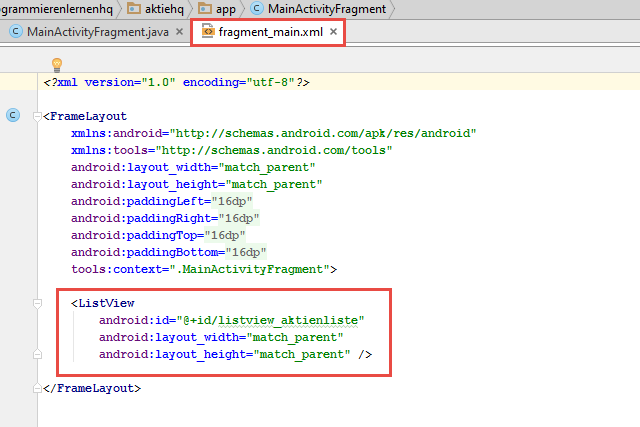
In der unteren Abbildung ist die Änderung an der Layout Datei bereits vorgenommenen worden:

Die fragment_main XML-Layout Datei mit den gewünschten Änderungen
Hinweis: Es ist besonders wichtig, keinen Tippfehler in dem oberen Quellcode zu haben. Besonders muss darauf geachtet werden, dass mit android:id="@+id/listview_aktienliste" eine Ressourcen-ID für das ListView-Element festgelegt wird.
Jetzt haben wir das Layout unseres Fragments an unsere Bedürfnisse angepasst. Wir möchten später mit Hilfe des eben definierten ListView-Elements unsere Aktiendaten anzeigen lassen. Dazu müssen wir als Nächstes ein Layout für die einzelnen Einträge der Liste erstellen und definieren.
2. Anlegen eines Layouts für die Listenelemente
Unsere App soll später einmal Aktiendaten in einer Liste anzeigen. Die Liste wird von einem ListView-Objekt verwaltet werden. In der Liste werden verschiedene Einträge mit Finanzdaten enthalten sein. Für diese Einträge legen wir nun ein XML-Layout fest.
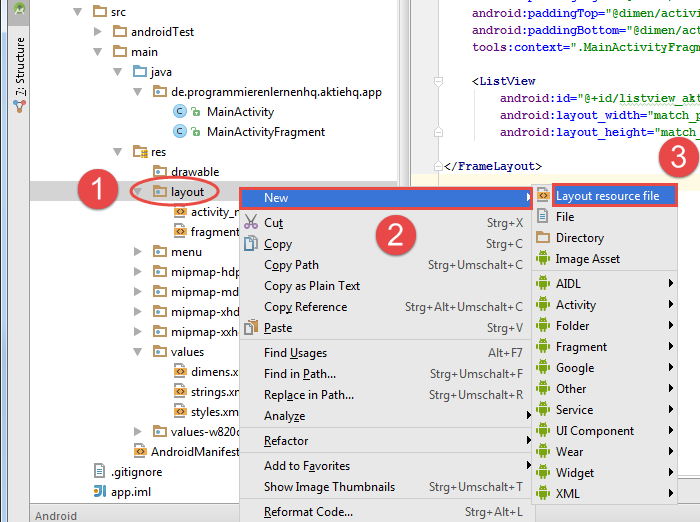
Dazu müssen wir zunächst eine neue XML-Layout Datei erstellen. Wir können diese Datei sehr einfach mit Hilfe von Android Studio generieren lassen. Dazu klicken wir mit rechts auf den Layout-Ressourcen Ordner layout in der Projektansicht.
Es öffnet sich das entsprechende Kontext-Menü. Wir wählen darin zuerst New aus und klicken danach auf den Eintrag Layout resource file.
Die einzelnen Schritte sind zusätzlich in der folgenden Abbildung dargestellt:

Eine neue Android Layout Ressource XML Datei erstellen
Unmittelbar nachdem wir auf den Eintrag Layout resource file geklickt haben, öffnet sich der Layout-Dialog New Layout Resource File. Hierin machen wir folgende Angaben:
- File name:
list_item_aktienliste - Root element:
TextView
Euer Dialog sollte jetzt folgendermaßen aussehen:

Der Dialog New Layout Resource File
Jetzt wird von Android Studio automatisch die XML-Layout Datei list_item_aktienliste.xml generiert und in dem Layout-Ordner gespeichert.
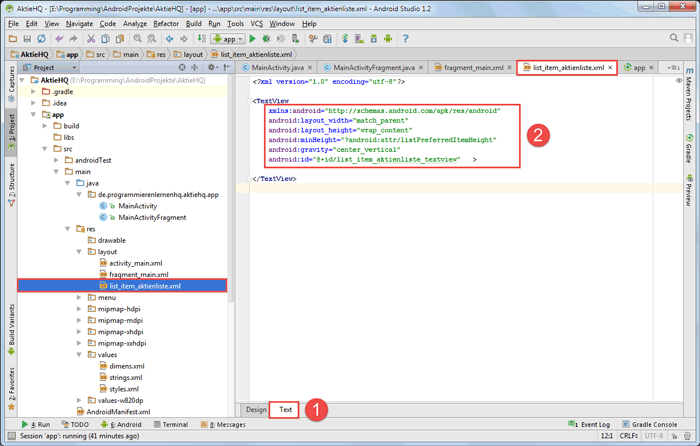
Wir werden nun an der eben erzeugten XML-Layout Datei einige Änderungen vornehmen. Bei euch müsste die Datei automatisch von Android Studio geöffnet worden sein. Im Moment wird aber noch die Design-Perspektive angezeigt. Daher wechseln wir zunächst die Darstellungsweise, indem wir auf den Text-Tab (Markierung 1 in der unteren Abbildung) klicken.
Anschließend ersetzen wir den generierten Quellcode der XML-Layout Datei list_item_aktienliste.xml durch folgenden Code:
list_item_aktienliste.xml
<?xml version="1.0" encoding="utf-8"?>
<TextView
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:minHeight="?android:attr/listPreferredItemHeight"
android:gravity="center_vertical"
android:id="@+id/list_item_aktienliste_textview" >
</TextView>
In Android Studio müsste die XML-Layout Datei list_item_aktienliste.xml nun wie folgt aussehen:
Mit diesem Schritt haben wir ein XML-Layout für unsere Listeneinträge definiert. Die einzelnen Einträge lassen wir in dem ListView-Objekt anzeigen. Wie die Anzeige der Einträge erfolgt, wird von dem eben definierten Layout vorgegeben. Als Nächstes werden wir Beispieldaten für die Listeneinträge selbst anlegen.
3. Erzeugen der Beispieldaten (mock data)
In der aktuellen Entwicklungsstufe unserer Android App können wir noch nicht auf echte Finanzdaten zurückgreifen. Für das Prüfen unserer View-Elemente benötigen wir aber Beispieldaten.
Dieses Problem können wir lösen, indem wir einfach Beispieldaten (mock data) von Hand anlegen und zwar in der MainActivityFragment.java Klassendatei. Da unser ListView-Objekt später einmal eine Liste von Aktien und relevante Daten anzeigen soll, erzeugen wir einen String-Array mit Beispieldaten, der echte Finanzdaten nachbilden soll.
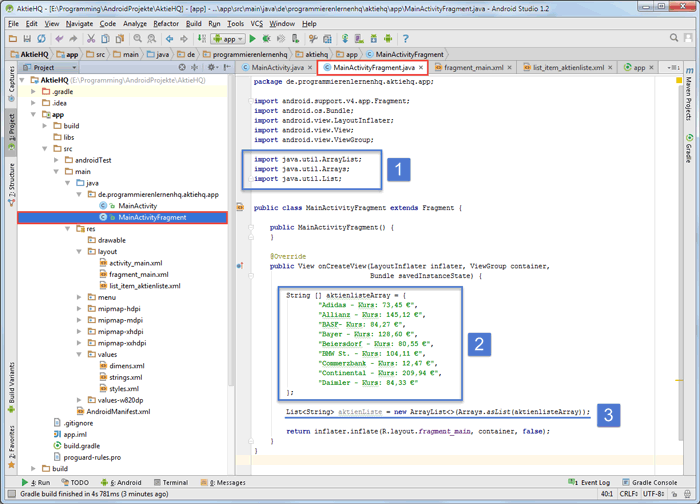
Wir öffnen nun die Klasse MainActivityFragment.java und nehmen folgende Änderungen vor:
- Ganz oben im Code fügen wir die benötigten Import-Anweisungen ein.
- In der onCreateView() Methode fügen wir den ersten Codeblock ein (Erstellen des String-Arrays)
- Danach fügen wir in der gleichen Methode den zweiten Codeblock ein (Erzeugen der ArrayList)
MainActivityFragment.java
package de.programmierenlernenhq.aktiehq.app;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import java.util.ArrayList;
import java.util.Arrays;
import java.util.List;
public class MainActivityFragment extends Fragment{
public MainActivityFragment() {
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
String [] aktienlisteArray = {
"Adidas - Kurs: 73,45 €",
"Allianz - Kurs: 145,12 €",
"BASF - Kurs: 84,27 €",
"Bayer - Kurs: 128,60 €",
"Beiersdorf - Kurs: 80,55 €",
"BMW St. - Kurs: 104,11 €",
"Commerzbank - Kurs: 12,47 €",
"Continental - Kurs: 209,94 €",
"Daimler - Kurs: 84,33 €"
};
List<String> aktienListe = new ArrayList<>(Arrays.asList(aktienlisteArray));
return inflater.inflate(R.layout.fragment_main, container, false);
}
}
In den Zeilen 9 bis 11 importieren wir die benötigten Klassen und machen diese dadurch für unsere Klasse sichtbar, so dass wir auch ohne vollqualifizierenden Klassennamen auf sie zugreifen können.
In den Zeilen 22 bis 32 legen wir den Array aktienlisteArray vom Typ String an. Der Array enthält neun String-Einträge, die wir als Beispieleinträge für den ListView unserer App verwenden werden.
Anschließend erzeugen wir in der Zeile 34 aus dem String-Array die ArrayList aktienListe. Diese ArrayList werden wir einem ArrayAdapter zuweisen, der die Elemente der Liste dann als Basisdaten nutzen wird. Den ArrayAdapter werden wir im nächsten Abschnitt erstellen.
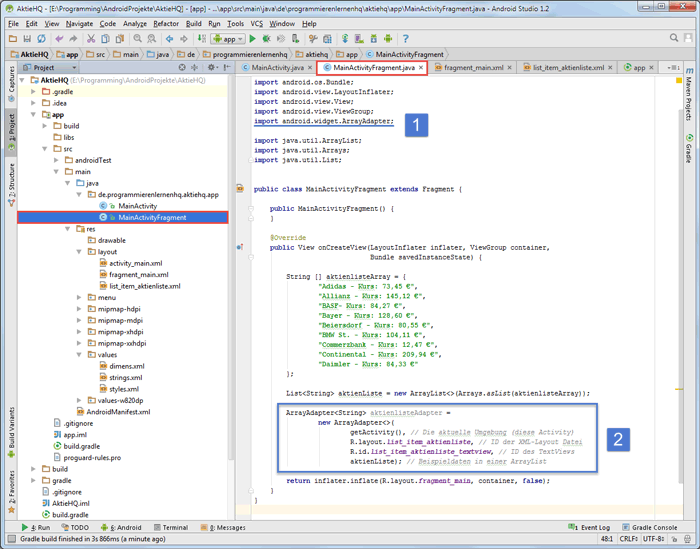
In Android Studio sollte die MainActivityFragment.java Klassendatei nun wie folgt aussehen:
Die Klasse MainActivityFragment können wir für den Moment geöffnet lassen. Wir werden die nächsten beiden Abschnitte darin weiterarbeiten.
4. Erstellen eines ArrayAdapters in Android und Hinzufügen der Beispieldaten
In Android werden Datensätze mit Hilfe von Adaptern an User Interface Elemente gebunden. Einem Adapter wird dazu ein Datensatz zugewiesen. Zusätzlich erhält der Adapter eine Referenz auf ein View-Element, welches die Daten darstellen soll.
Wir werden einen ArrayAdapter verwenden, um unsere im vorherigen Abschnitt erzeugte ArrayList aktienListe mit einem ListView zu verbinden. In diesem Abschnitt werden wir das Erstellen des ArrayAdapters behandeln. Im nächsten Abschnitt werden wir den ArrayAdapter an einen ListView binden.
Weiterführende Infos zu Adaptern in Android könnt ihr auf der Developerseite finden:
Um den ArrayAdapter zu erstellen, müssen wir ihm bei der Initialisierung die folgenden Argumente als Parameter übergeben:
Die App-Umgebung können wir mit getActivity() übergeben.
Der ArrayAdapter muss jetzt noch wissen wie er jedes Listenelement darstellen soll, dafür benötigt er eine Referenz auf die XML-Layout Datei list_item_aktienliste.xml. Auf die Resource-ID der XML-Layout Datei für die Listeneinträge greifen wir über die Ressourcen-Variable R zu. Wir verwenden dazu R.layout.list_item_aktienliste.
Außerdem muss der ArrayAdapter wissen, wie er die jeweiligen Einträge aus der Liste in einem TextView-Objekt darstellen soll. Dafür benötigt er eine Referenz auf das TextView-Element aus der XML-Layout Datei. Wir nutzen auch dafür die Variable R mit folgendem Code: R.id.list_item_aktienliste_textview.
Ohne Daten kann der ArrayAdapter keine TextView-Objekte erstellen und übermitteln. Daher müssen wir ihm noch unsere ArrayList aktienListe übergeben.
Die eben beschriebenen Schritte setzen wir nun in unserem Android Projekt um. Dazu öffnen wir die Klasse MainActivityFragment.java und nehmen in dieser folgende Änderungen am Quellcode vor:
- Ganz oben im Code fügen wir die benötigte Import-Anweisungen ein.
- In der onCreateView() Methode fügen wir den Codeblock zum Erstellen des ArrayAdapters kurz vor der return-Anweisung ein.
MainActivityFragment.java
package de.programmierenlernenhq.aktiehq.app;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ArrayAdapter;
import java.util.ArrayList;
import java.util.Arrays;
import java.util.List;
public class MainActivityFragment extends Fragment{
public MainActivityFragment() {
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
String [] aktienlisteArray = {
"Adidas - Kurs: 73,45 €",
"Allianz - Kurs: 145,12 €",
"BASF - Kurs: 84,27 €",
"Bayer - Kurs: 128,60 €",
"Beiersdorf - Kurs: 80,55 €",
"BMW St. - Kurs: 104,11 €",
"Commerzbank - Kurs: 12,47 €",
"Continental - Kurs: 209,94 €",
"Daimler - Kurs: 84,33 €"
};
List<String> aktienListe = new ArrayList<>(Arrays.asList(aktienlisteArray));
ArrayAdapter<String> aktienlisteAdapter =
new ArrayAdapter<>(
getActivity(), // Die aktuelle Umgebung (diese Activity)
R.layout.list_item_aktienliste, // ID der XML-Layout Datei
R.id.list_item_aktienliste_textview, // ID des TextViews
aktienListe); // Beispieldaten in einer ArrayList
return inflater.inflate(R.layout.fragment_main, container, false);
}
}
In Zeile 8 importieren wir die benötigte ArrayAdapter Klasse.
In den Zeilen 37 bis 42 erzeugen wir den ArrayAdapter. Dazu übergeben wir seinem Konstruktor:
- die aktuelle Anwendungsumgebung,
- die Ressourcen-ID der XML-Layout Datei, welche das Aussehen einer ListView-Zeile definiert,
- die Ressourcen-ID des TextView-Elements, welches die Strings der Beispieldaten ausgeben soll,
- und die Beispieldaten in Form einer ArrayList.
In Android Studio sollte die MainActivityFragment.java Klassendatei nun wie folgt aussehen:
Jetzt haben wir unsere Beispieldaten dem ArrayAdapter aktienlisteAdapter zugewiesen und ihn mit den notwendigen Infos über das anzuwendende Layout versorgt. Er kann jetzt bei Bedarf aus einem Listeneintrag ein TextView-Objekt nach den Vorgaben unserer XML-Layout Datei list_item_aktienliste.xml erstellen. Als nächsten Schritt müssen wir den ArrayAdapter mit einem ListView-Objekt verbinden.
5. Erstellen des ListViews und Zuweisen des ArrayAdapters und Layouts
Ein ListView ist eine View-Gruppe, die eine Liste scrollbarer Elemente anzeigt. Die Listeneinträge werden automatisch von einem Adapter der Liste hinzugefügt. Dabei holt der Adapter den Inhalt von einem Array oder einer Datenbank und wandelt jeden einzelnen Eintrag in ein View-Objekt um, welches in die Liste eingefügt wird. Weitere Infos zu ListView.
In Android werden ListViews verwendet, wenn der Inhalt für ein Layout dynamisch, nicht vorbestimmt erzeugt wird. Der ListView benutzt einen Adapter, um Daten mit dem eigenen Layout zu verbinden. Dabei tritt der Adapter als Bindeglied auf. Er erhält die Daten aus einem Array oder einer Datenbank und konvertiert jeden Eintrag in ein View-Objekt. Die so erstellten View-Objekte können in das ListView-Layout eingefügt werden.
Auf diese Weise werden ListViews mit Elementen gefüllt, also indem man an den ListView einen Adapter bindet.
Wir verwenden als Adapter einen ArrayAdapter, der ideal für Array-Datenquellen ist. Diesen haben wir bereits im vorherigen Abschnitt erzeugt. Unser ArrayAdapter erstellt für jedes Array-Element ein View-Objekt und platziert dessen Inhalt in ein TextView.
Wir möchten nun diesen ArrayAdapter an den ListView unserer App binden. Doch bevor wir dies ausführen können, müssen wir eine Referenz auf die ListView-Instanz anfordern. Für diese Aufgabe verwenden wir die findViewById() Methode.
Diese Methode sucht nach unserem ListView-Objekt, indem sie den View-Baum der MainActivityFragment-Klasse nach einer vorgegebenen Ressourcen-ID durchsucht. Als Rückgabewert liefert sie ein View-Objekt, die ListView-Instanz, zurück. Dieses müssen wir abschließend noch auf den Datentyp ListView konvertieren (type casting).
Um den ArrayAdapter mit dem ListView unserer App zu verbinden führen wir nun folgende Arbeitsschritte an der MainActivityFragment.java Klassendatei durch:
- Ganz oben im Code fügen wir die benötigte Import-Anweisungen ein.
- In der onCreateView() Methode fügen wir den markierten Codeblock zum Verbinden des ArrayAdapters mit dem ListView anstelle der bisherigen return-Anweisung ein.
MainActivityFragment.java
package de.programmierenlernenhq.aktiehq.app;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ArrayAdapter;
import android.widget.ListView;
import java.util.ArrayList;
import java.util.Arrays;
import java.util.List;
public class MainActivityFragment extends Fragment{
public MainActivityFragment() {
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
String [] aktienlisteArray = {
"Adidas - Kurs: 73,45 €",
"Allianz - Kurs: 145,12 €",
"BASF - Kurs: 84,27 €",
"Bayer - Kurs: 128,60 €",
"Beiersdorf - Kurs: 80,55 €",
"BMW St. - Kurs: 104,11 €",
"Commerzbank - Kurs: 12,47 €",
"Continental - Kurs: 209,94 €",
"Daimler - Kurs: 84,33 €"
};
List<String> aktienListe = new ArrayList<>(Arrays.asList(aktienlisteArray));
ArrayAdapter<String> aktienlisteAdapter =
new ArrayAdapter<>(
getActivity(), // Die aktuelle Umgebung (diese Activity)
R.layout.list_item_aktienliste, // ID der XML-Layout Datei
R.id.list_item_aktienliste_textview, // ID des TextViews
aktienListe); // Beispieldaten in einer ArrayList
View rootView = inflater.inflate(R.layout.fragment_main, container, false);
ListView aktienlisteListView = (ListView) rootView.findViewById(R.id.listview_aktienliste);
aktienlisteListView.setAdapter(aktienlisteAdapter);
return rootView;
}
}
In Zeile 9 importieren wir die benötigte ListView Klasse.
In Zeile 46 lassen wir von dem LayoutInflater eine View-Hierarchie aus der Layout-Datei fragment_main.xml erzeugen. Als Rückgabewert erhalten wir den RootView der erzeugten Hierarchie. Diesen speichern wir in der Variable rootView ab. Weitere Hinweise über den LayoutInflater findet ihr hier.
Mit Hilfe des rootView-Objekts können wir nach unserem ListView suchen. Dies tun wir in Zeile 48 mit der Anweisung rootView.findViewById(R.id.listview_aktienliste), die uns den gesuchten ListView zurückliefert. Wir speichern das ListView-Objekt in der Variable aktienlisteListView ab.
In Zeile 49 binden wir den ArrayAdapter an den ListView. Somit wird der ListView mit den, im Array, hinterlegten Daten gefüllt. Als Letztes geben wir in Zeile 51 das rootView-Objekt an die aufrufende Methode zurück.
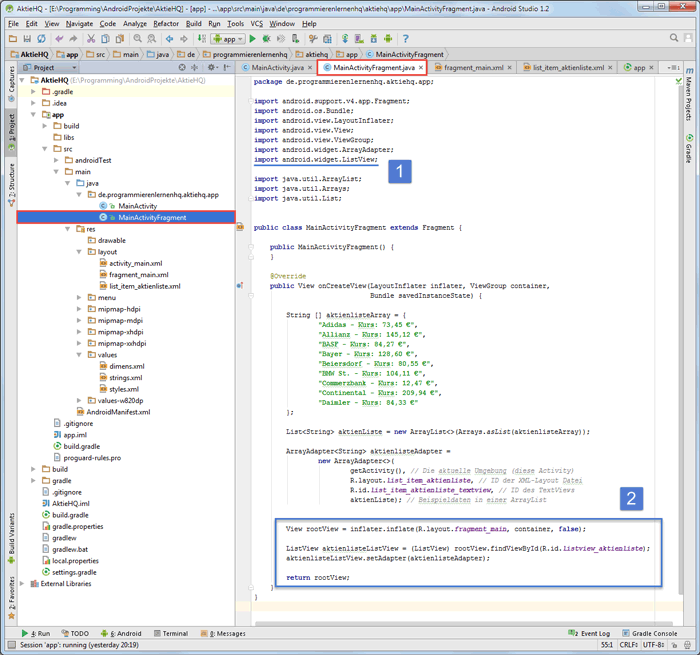
In Android Studio sollte die MainActivityFragment.java Klassendatei nun wie folgt aussehen:
Mit dieser letzten Änderung ist unser Android Projekt ausführbar und kann von uns auf dem Handy, Smartphone oder Tablet getestet werden. Außerdem können wir unsere Anwendung auch in dem Android Emulator ausführen und ausgiebig testen. Dies werden wir alles im nächsten Abschnitt vornehmen.
6. Ausführen unserer Android App auf dem Handy, Smartphone oder Tablet sowie im Android Emulator
Nach all den Änderungen möchten wir nun unsere Android App testen. Wir werden die Anwendung im Emulator und auf einem Android Gerät ausführen. Beginnen werden wir mit dem Android Emulator.
6.1 Starten der App im Android Emulator
Zuerst wollen wir sie im Android Emulator laufen lassen. Dazu klicken wir auf das Run 'app'-Symbol in der oberen Menüleiste. Siehe die folgenden beiden Abbildungen:

Android App über das Run App-Symbol starten
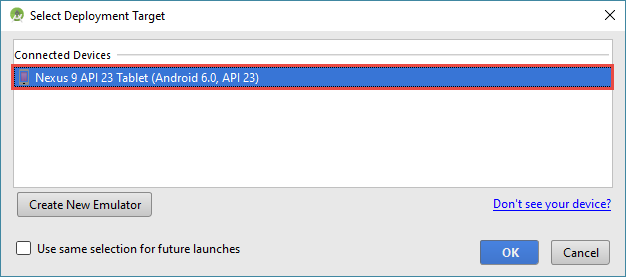
Jetzt wird unser Projekt erstellt und anschließend öffnet sich der Select Deployment Target-Dialog. Wir wählen unser Android Virtual Device aus, welches wir in Teil 2 des Android Tutorials erstellt hatten (Das AVD muss vorher im AVD Manager gestartet werden), und klicken abschließend auf den OK-Button.
Siehe folgende Abbildung:

Auswählen des AVDs auf dem die App ausgeführt werden soll
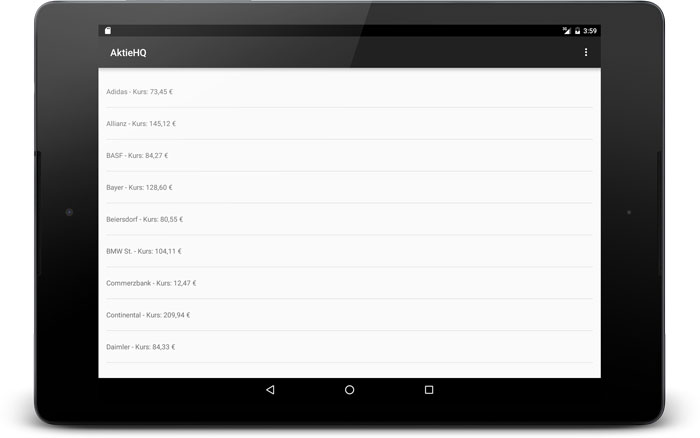
Nun installiert Android Studio automatisch unsere App auf dem ausgewählten AVD (Android Virtual Device). Sobald die Installation abgeschlossen wurde, startet Android Studio unsere App auf dem AVD:
6.2 Starten der App auf einem Android Gerät
Damit wir unsere App auf dem Smartphone oder Tablet starten können, müssen alle Schritte von Teil 3 des Android Tutorials befolgt worden sein.
Zuerst schließen wir unser Android Gerät an den PC an und stellen eine Verbindung über die ADB (Android Debug Bridge) her. Danach klicken wir auf das Run 'app'-Symbol in der oberen Menüleiste. Siehe folgende Abbildung:

Android App über das Run App-Symbol starten
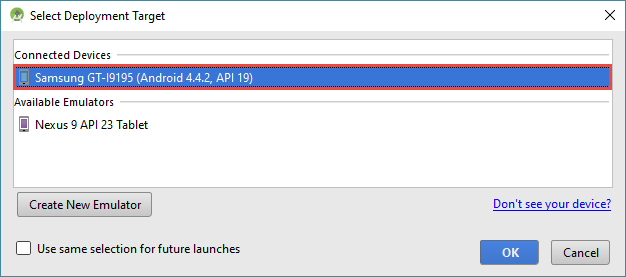
Nach einigen Momenten öffnet sich der Select Deployment Target-Dialog. In ihm nehmen wir die folgenden Einstellungen vor:
- Das angeschlossene Android Gerät unter
Connected Devicesauswählen. - Mit einem Klick auf den
OK-Button die Installation unserer App auf das Gerät starten.

Auswählen des angeschlossenen Android Geräts zum Aufspielen unserer App
Der Dialog schließt sich und unsere Android App wird auf das angeschlossene Gerät übertragen und installiert. Die Installation dauert nur einen kurzen Augenblick und verläuft fast unbemerkt im Hintergrund. Danach wird unsere App automatisch gestartet.
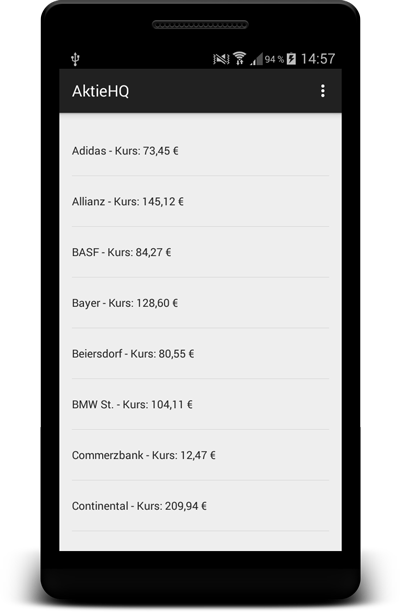
Die folgende Abbildung zeigt unsere App AktieHQ auf dem Android Gerät:
Wir sollten nun eine Aktienliste als ListView mit den hinterlegten Finanzdaten sehen. Die Liste ist scrollbar und rotierbar. Andere Benutzereingaben werden noch nicht erfasst.
Zusammenfassung
In diesem Teil unseres großen Android Tutorials haben wir ListView, ArrayAdapter und XML-Layout Elemente näher kennengelernt.
Um eine scrollbare Liste dynamisch auf dem Android Gerät anzuzeigen, waren folgende Schritte notwendig:
- Definieren des Haupt-Layouts des Fragments in der
fragment_main.xmlLayout-Datei. - Definieren des Layouts der Listenelemente in der
list_item_aktienliste.xmlLayout-Datei. - Erzeugen von Beispieldaten (mock data).
- Erstellen und Initialisieren eines ArrayAdapters für den ListView.
- Finden des ListView-Objekts in der View-Hierarchie und Binden des ArrayAdapters an den ListView.
- Ausführen der App auf dem Android Device und im Android Emulator.
Bisher arbeitet unsere AktieHQ-App nur mit ausgedachten Finanzdaten. Daher wird unser nächster Schritt sein, die App mit echten Aktiendaten zu versorgen.