In dieser Lektion werden wir unser erstes Android Studio Projekt erstellen. Dieses Projekt werden wir für den gesamten Kurs verwenden und sollte daher exakt nach den in dieser Lektion genannten Vorgaben erstellt werden.
Das Projekt werden wir mit Hilfe des Create New Project-Wizards (Assistent) von Android Studio erstellen, der uns durch die verschiedenen Einstellungsdialoge führt.
Nachdem das Android Projekt erstellt wurde, lassen wir die obere Toolbar der IDE anzeigen und legen fest, wie Android Studio die Struktur unseres Projekts darstellen soll. Dazu werden wir die Darstellungsweise des Project Tool Windows ändern. Und zwar werden wir die Ansicht von Android-View auf Project-View umstellen. In dieser Ansicht wird die tatsächliche Dateistruktur des Projekts angezeigt, mit allen Dateien und Ordnern. So erhalten wir ein besseres Gefühl für den Aufbau des Projektordners.
Am Ende dieser Lektion werden wir das Hauptfenster von Android Studio besprechen. Dabei gehen wir auf die wichtigsten Elemente der Benutzeroberfläche ein und stellen häufig genutzte Funktionen von Android Studio vor.
Wichtiger Hinweis: Damit das Projekt von Android Studio exakt so wie benötigt angelegt wird, müssen alle erforderlichen SDK-Komponenten installiert sein. Seht euch dazu noch einmal in Ruhe Lektion 1, Lektion 2 und Lektion 3 an. Bitte prüft dabei ganz genau, ob auch bei euch die benötigten SDK-Komponenten installiert sind. Sollten einige der aufgeführten Komponenten bei euch nicht installiert sein, müssen die fehlenden Komponenten manuell nachinstalliert werden. Dazu müssen die entsprechenden Kästchen markiert und anschließend auf den Apply Button geklickt werden.
1. Ein neues Projekt in Android Studio erstellen
In diesem Abschnitt werden wir unser erstes Android Studio Projekt erstellen. Dazu starten wir Android Studio und warten bis sich der Willkommensbildschirm geöffnet hat.
Wir werden den Create New Project-Wizard für das Erstellen unseres Android Projekts nutzen. Der Wizard besteht aus mehreren Hilfsdialogen, die uns durch den Erstellungsprozess unseres Projekts führen. Das Erstellen des Projekts besteht aus vier Arbeitsschritten und dauert nur wenige Minuten.
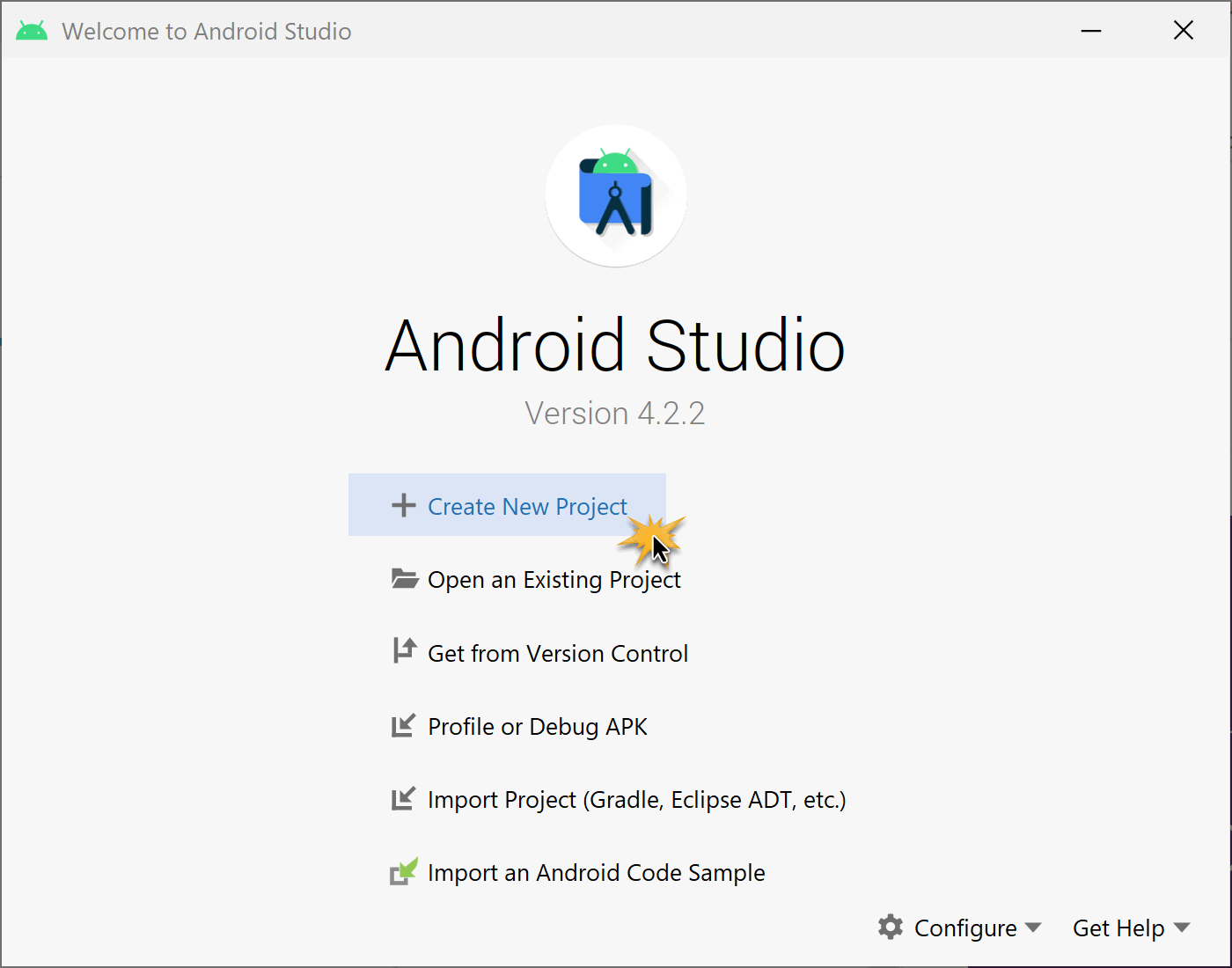
Über den Willkommensbildschirm von Android Studio starten wir den Create New Project-Wizard:
In dem Willkommensbildschirm von Android Studio können wir bestehende Projekte öffnen, fremde Projekte importieren und neue Projekte erstellen. Wir möchten ein neues Projekt erstellen und klicken daher auf den Create New Project Eintrag.
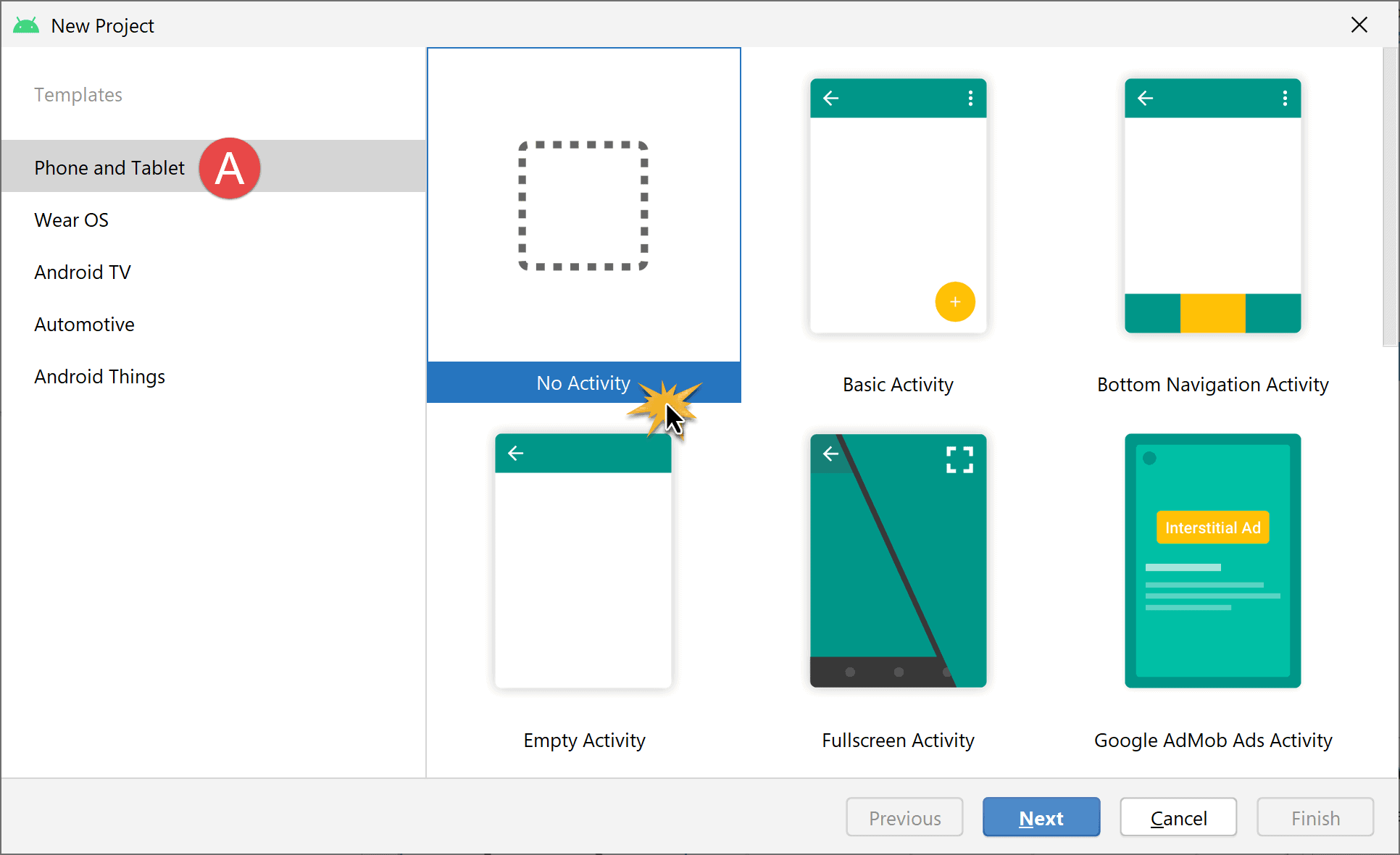
Es öffnet sich nun der New Project-Dialog, der uns durch die Erstellung eines neuen Android Projekts führt und mit dessen Hilfe wir die grundlegenden Einstellungen für unser Projekt vornehmen können. Er besteht aus zwei Unterdialogen.
In dem ersten Dialog nehmen wir nun die folgenden Einstellungen vor:
- Wir wählen als Template-Kategorie Phone and Tablet (Markierung A) aus.
- Anschließend wählen wir die erste Option No Activity aus.
Den Dialog bestätigen wir mit einem Klick auf den Next Button.
Hinweis: Da wir unsere App von Grund auf selbst programmieren wollen und dafür nur das Minimalgerüst benötigen, haben wir die erste Option No Activity ausgewählt, wodurch ein Android Projekt ohne Activity angelegt wird.
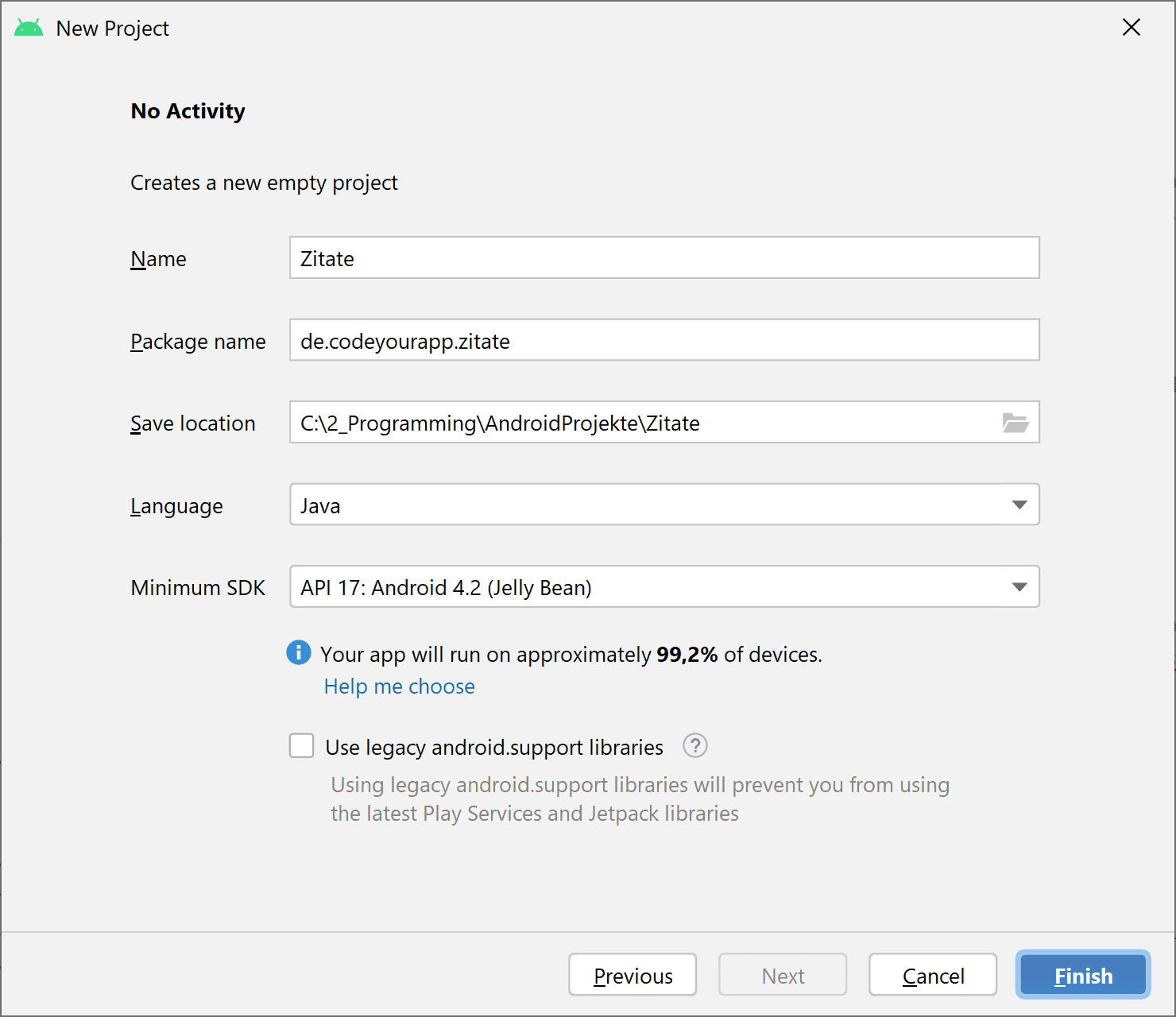
Als Nächstes öffnet sich der zweite Unterdialog:
In dem zweiten Dialog nehmen wir nun die folgenden Einstellungen vor:
- In das Feld Name tragen wir Zitate ein.
- Als Package name tragen wir de.codeyourapp.zitate ein.
- Mit Save location legen wir fest, wo sich der Projektordner auf der Festplatte befinden soll. In diesem Ordner werden alle Projektdateien abgelegt. Er kann frei gewählt werden.
- Als Language wählen wir Java aus.
- Für den Minimum SDK wählen wir API 17: Android 4.2 (Jelly Bean) aus.
- Das Kästchen Use legacy android.support libraries lassen wir deaktiviert.
Hinweis: Mit den vorgenommenen Einstellungen geben wir vor, dass unsere Android App für Smartphones und Tablets entwickelt werden soll. Zudem legen wir die minimale Android API Version fest, die von unserer Anwendung noch unterstützt wird. Dies bedeutet, dass mindestens Android API 17 (Android 4.2) auf dem mobilen Gerät installiert sein muss, damit unsere App darauf installiert und ausgeführt werden kann.
Nachdem wir die oben aufgeführten Einstellungen vorgenommen haben, bestätigen wir den Configure Your Project-Dialog mit einem Klick auf den Finish Button.
Das Android Studio Projekt wird nun von der Entwicklungsumgebung nach unseren Vorgaben generiert. Dieser Vorgang nimmt einige Zeit in Anspruch und sollte auf keinen Fall unterbrochen werden. Manchmal werden kurze Meldungen eingeblendet, die uns über den aktuellen Fortschritt informieren.
Hinweis: Für das Erstellen des Android Projekts ist eine Internetverbindung zwingend erforderlich, da während der Projekterstellung mehrere Gradle-Dateien automatisch von Android Studio aus dem Internet heruntergeladen werden. Der Erstellungsprozess kann daher über mehr als 15 Minuten andauern.
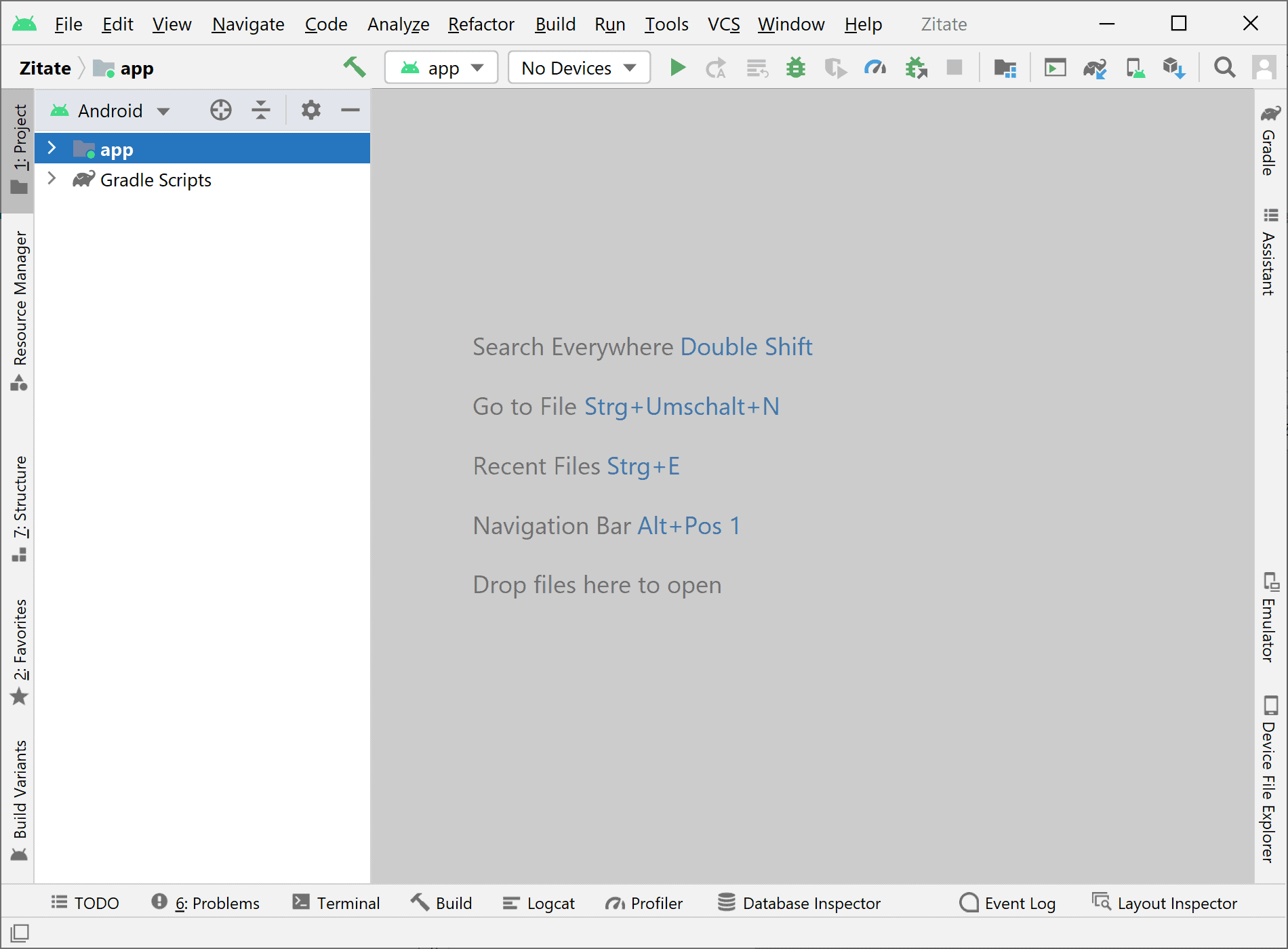
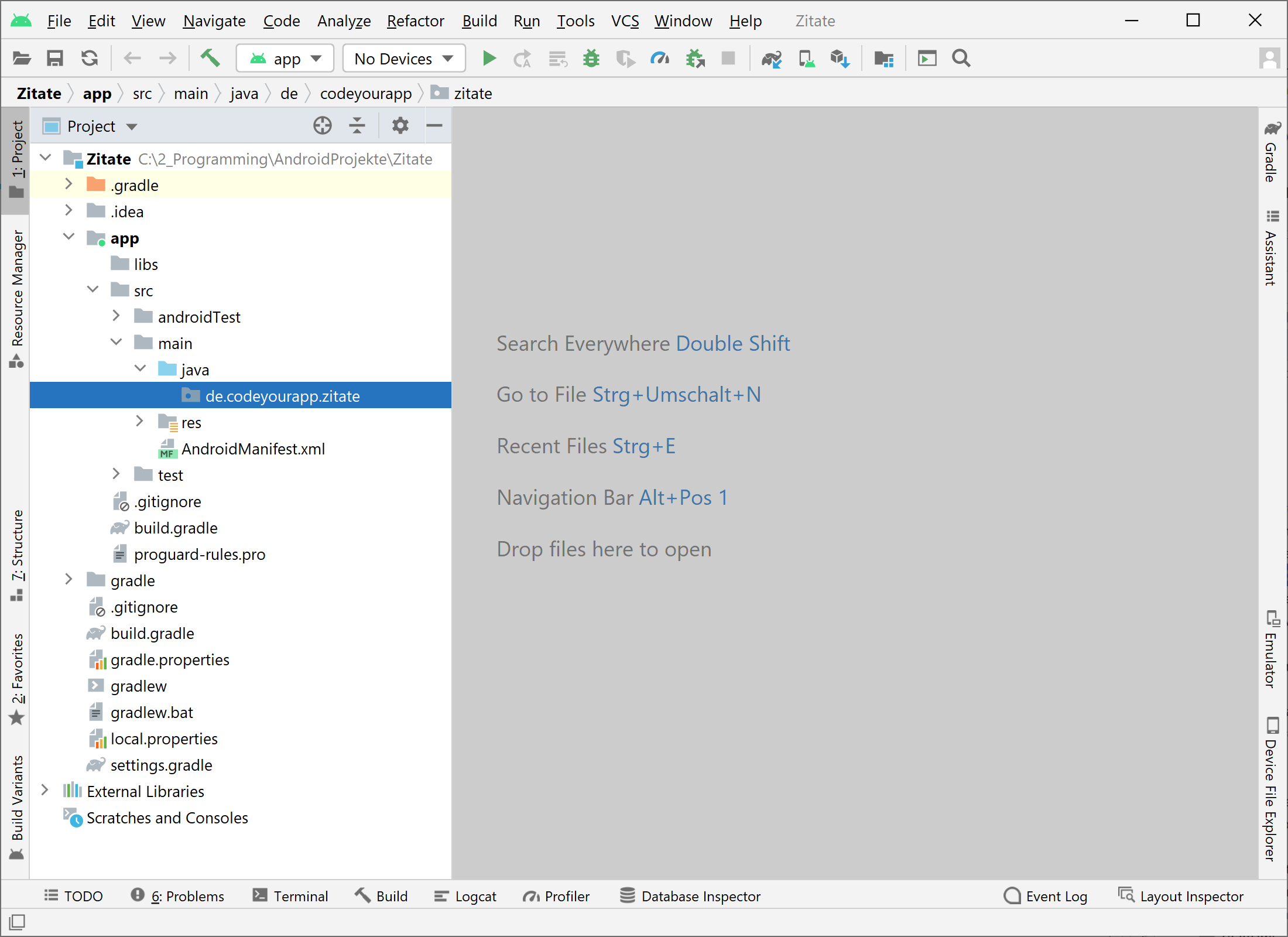
Nach einigen Minuten sollte unser Android Studio Projekt erfolgreich erstellt und bereits in Android Studio geöffnet sein. Wir sollten dann folgenden Bildschirm angezeigt bekommen:
Unser Android Projekt ist nun erstellt und wir können mit dem Entwickeln unserer Android App beginnen.
2. Die Main Toolbar einblenden lassen und zur Project-Ansicht von Android Studio wechseln
Bevor wir mit dem Programmieren unserer App starten, werden wir noch zwei Einstellungen an der Benutzeroberfläche von Android Studio vornehmen.
Zum einen lassen wir die sehr nützliche Main Toolbar direkt unter der oberen Menüleiste von Android Studio anzeigen und zum anderen legen wir fest, auf welche Art Android Studio die Struktur unseres Projekts darstellen soll. Dazu werden wir die Darstellungsweise des Project Tool Windows ändern. Mit der eingestellten Ansicht werden wir im ganzen Kurs weiter arbeiten. Sie bietet die größte Übersicht über die Dateien und Ordner unseres Android Studio Projekts.
2.1 Einblenden der Main Toolbar von Android Studio
Beginnen werden wir nun mit dem Anzeigen der Main Toolbar von Android Studio. Dazu führen wir die folgenden Schritte aus:
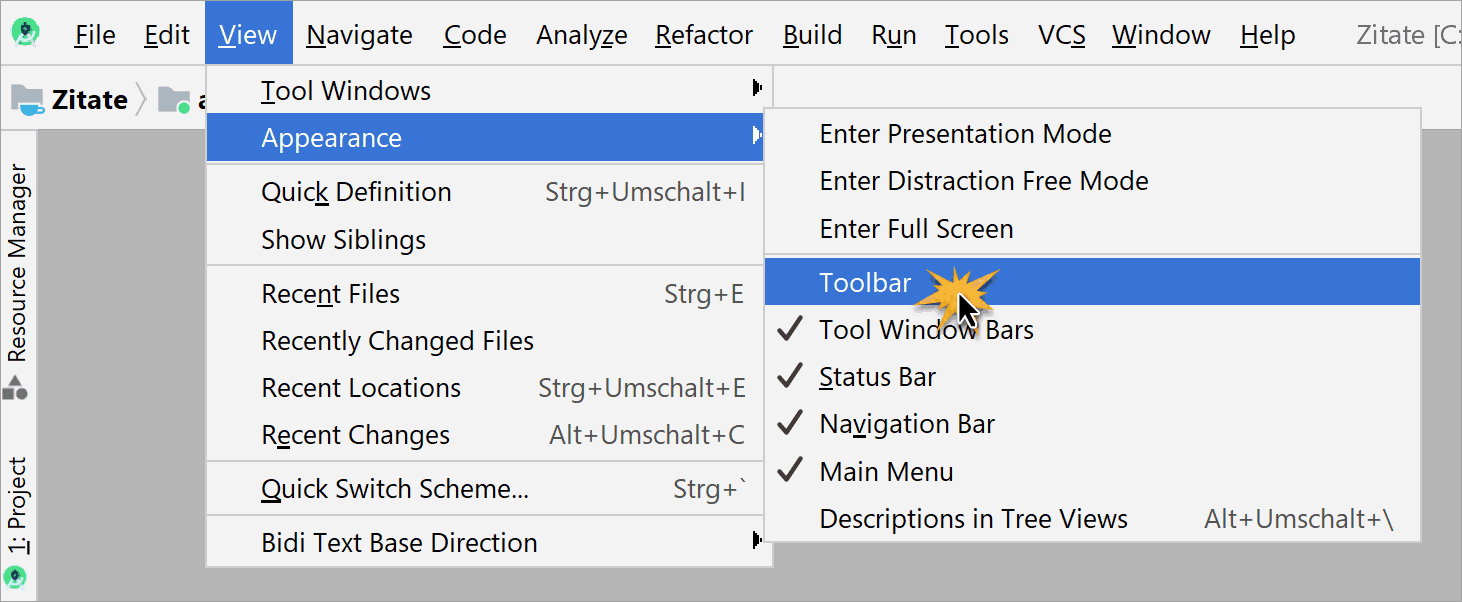
- Mit der Maus auf den Menüeintrag View in der oberen Menüleiste klicken.
- Anschließend auf den Appearance Menüeintrag klicken.
- Und schließlich auf Toolbar klicken, um die Main Toolbar einzublenden.
Die Main Toolbar von Android Studio wird nun direkt unter der oberen Menüleiste angezeigt. Über sie können wir viele wichtige Funktionen der Android Entwicklungsumgebung direkt erreichen.
2.2 Zur Project-Ansicht von Android Studio wechseln
Als Nächstes werden wir die Darstellungsweise des Project Tool Windows ändern. Android Studio verfügt über mehrere Tool Windows, von denen jedes eine ganz bestimmte Aufgabe erfüllt. Das Project Tool Window ist für das Darstellen der Projektdateien zuständig.
Auf welche Art die Projektdateien dargestellt werden, kann mit Hilfe verschiedener Ansichten vorgegeben werden. Standardmäßig ist die Android-Ansicht eingestellt, die zwar die wichtigsten Projektdateien anzeigt, aber nicht die tatsächliche Dateistruktur des Projekts wiedergibt.
Möchte man die tatsächliche Dateistruktur des Projekts, mit allen Dateien und Ordnern, angezeigt bekommen, muss die Project-Ansicht verwendet werden. Diese bietet die beste Übersicht und wir erhalten ein besseres Gefühl für den Aufbau des Projektordners.
Wir werden nun die Ansicht des Project Tool Windows von Android-View auf Project-View umstellen. Dazu lassen wir zuerst das Project Tool Window, falls es noch nicht sichtbar ist, mit den folgenden Schritten aufklappen:
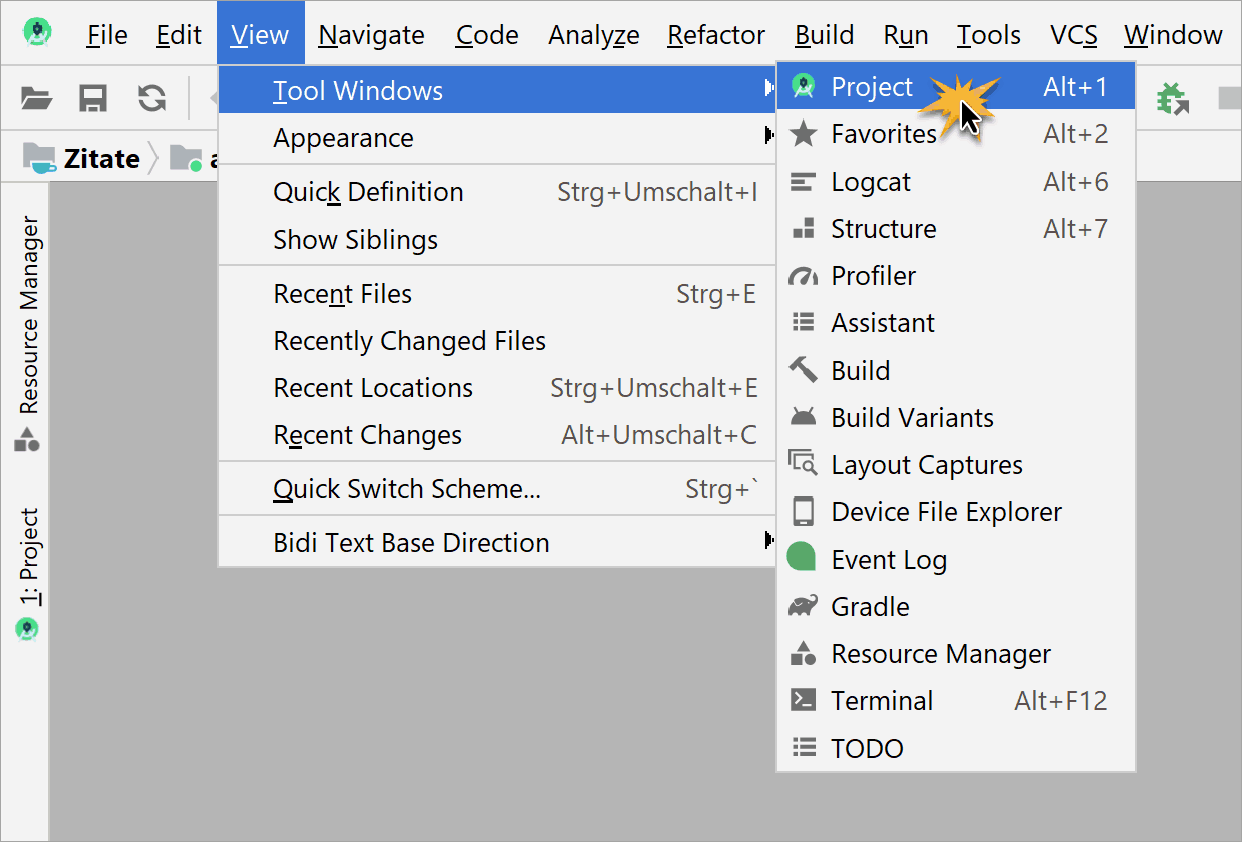
- Mit der Maus auf den Menüeintrag View in der oberen Menüleiste klicken.
- Anschließend auf Tool Windows klicken.
- Und schließlich auf Project klicken, um die Project-Ansicht zu öffnen.
Dadurch klappt das Project Tool Window am linken Rand auf. Standardmäßig ist in diesem die Android-Ansicht ausgewählt. Diese Ansicht spiegelt nicht die tatsächliche Dateistruktur des Projekts auf der Festplatte wider. Sie ist für eine schnelle Navigation zwischen den wichtigsten Projektdateien optimiert. Daher werden in ihr einige selten benutzte Dateien auch nicht angezeigt.
Für diesen Kurs möchten wir aber eine Darstellung verwenden, in der die tatsächliche Projektstruktur angezeigt wird. Daher wechseln wir nun von der Android-Ansicht zu der Project-Ansicht. In letzterer werden alle Dateien und Ordner exakt so dargestellt, wie sie auch auf der Festplatte im Projektordner abgelegt sind.
-
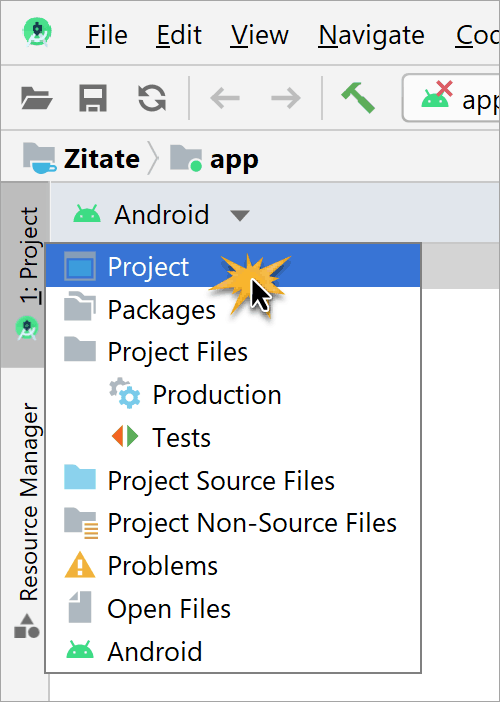
Wir klicken dazu mit der linken Maustaste auf das Drop-Down Menü mit der Bezeichnung Android im oberen Bereich des aufgeklappten Project Tool Windows.
Das Menü öffnet sich und mehrere Einträge werden sichtbar. Jeder dieser Einträge steht für eine ganz bestimmte Projektansicht, durch die festgelegt wird, auf welche Art die Projektressourcen dem Benutzer angezeigt werden.
-
Wir klicken auf den ersten Eintrag mit der Bezeichnung Project und stellen damit die Darstellung der Projektstruktur auf die Project-Ansicht um.
In dieser Ansicht wird die reale Projektstruktur abgebildet, exakt so wie die Dateien und Ordner in dem Projektordner auf der Festplatte abgelegt sind. Dies hat den großen Vorteil, dass man so ein besseres Gefühl für den Projektordner erhält.
Als Nächstes klappen wir die zu Beginn des Android Kurses wichtigsten Ordner unseres Projekts auf. Dazu klicken wir in dem Project Tool Window entweder mit einem Doppelklick auf Zitate, den Namen unserer Android App, oder mit einem normalen Klick auf das Dreieck-Symbol vor dem Projektnamen.
Anschließend klappen wir auf die gleiche Weise die Ordner app > src > main > java auf.
Als Ergebnis sehen wir die, in der unteren Abbildung dargestellte, Ordnerstruktur:
Von nun an werden wir mit dieser Ansicht in Android Studio arbeiten. So können wir am besten überblicken, welche Dateien und Ordner im Laufe dieses Kurses hinzugefügt werden und wohin. Denn nur die Project-Ansicht bildet die tatsächliche Dateistruktur unseres Android Studio Projekts ab.
3. Die Benutzeroberfläche von Android Studio
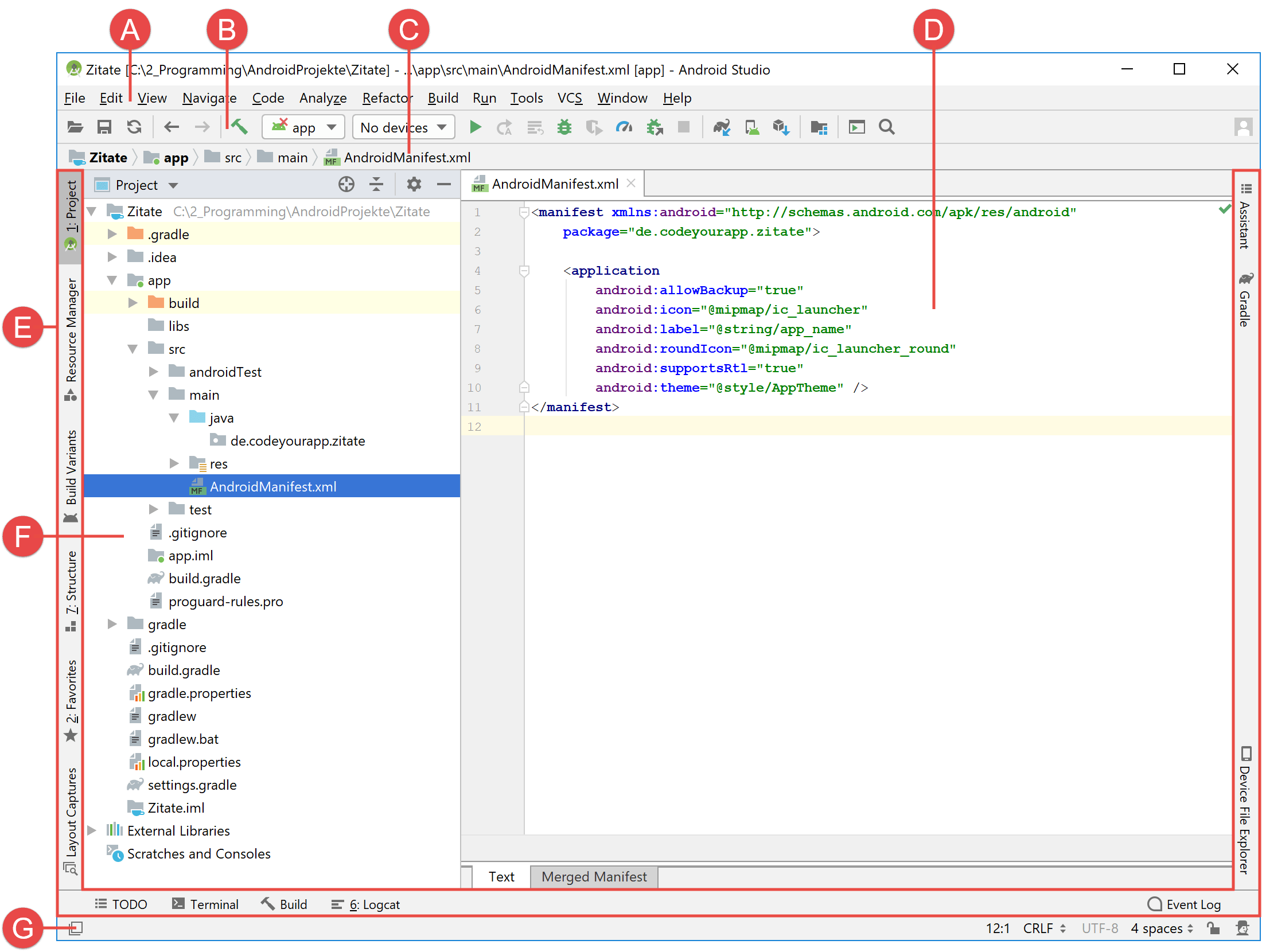
Im letzten Abschnitt dieser Lektion möchten wir uns mit den wichtigsten Elementen der Benutzeroberfläche von Android Studio beschäftigen. Und zwar mit dem Hauptfenster der Entwicklungsumgebung, in welchem wir auch die meiste Zeit in diesem Kurs verbringen werden.
In der oberen Abbildung ist das Hauptfenster von Android Studio dargestellt. Es ist in mehrere logische Bereiche unterteilt, um Programmierer beim Entwickeln von mobilen Anwendungen optimal zu unterstützen. Wir haben jeden dieser Bereiche mit einer roten Markierung versehen:
-
Die Menüleiste – Direkt unter der Titelzeile befindet sich die Menüleiste von Android Studio. Über sie lassen sich die grundlegenden Programmfunktionen erreichen. Besonders wichtig sind die Menüelemente Build, Run und Tools.
-
Die Toolbar-Leiste – Über die Toolbar lassen sich häufig genutzte Aktionen direkt ausführen, bspw. das Ausführen der Anwendung und das Starten wichtiger Android Tools (AVD Manager, SDK Manager). Grundsätzlich lassen sich alle Aktionen der Toolbar auch über die Menüleiste erreichen.
-
Die Navigationsleiste – Die Navigationsleiste bietet eine sehr kompakte Darstellung der tatsächlichen Dateistruktur des Android Studio Projekts. Mit ihrer Hilfe kann schnell durch den Projektordner navigiert werden. Dabei kann direkt in Ordner gesprungen werden. Auch Dateien lassen sich auf diese Weise direkt öffnen.
-
Das Editorfenster – Der Quelltext der eigenen App wird im Editorfenster erstellt und modifiziert. Je nach gerade vorliegendem Dateityp kann sich das Aussehen des Editors ändern. Wird bspw. eine Layout-Datei bearbeitet, stellt der Editor neben dem Quelltext auch eine Layout-Ansicht dar.
-
Die Tool Window-Leiste – Diese Leiste umfasst das gesamte Fenster der Entwicklungsumgebung (in der Abbildung ist sie nur links, unten und rechts aktiviert). Sie enthält Buttons, die jeweils ein bestimmtes Tool Window auf- bzw. wieder zuklappen lassen. Die Position der einzelnen Buttons gibt Auskunft darüber, auf welche Art sich das entsprechende Tool Window aufklappen wird.
-
Die Tool Windows – Für den Entwicklungsprozess mit Android Studio sind die Tool Windows von sehr großer Bedeutung. Durch sie erhält man Zugang zu speziellen Werkzeugen, wie Logcat oder Debug für das Überwachen und Debugging der App. Die Tool Windows können über die Tool Window-Leiste auf- und zugeklappt werden.
-
Die Statusleiste – Aktuelle Statusinformationen über das Projekt und die Entwicklungsumgebung selbst werden auf der Statusleiste angezeigt. Außerdem werden Warnungen und sonstige Meldungen auf ihr ausgegeben. Mit einem Klick auf das Window-Symbol links in der Statusleiste kann zudem die gesamte Tool Window-Leiste ausgeblendet werden.
Das Hauptfenster kann natürlich auch an die eigenen Bedürfnisse angepasst werden. Die Toolbar und Tool Windows können verschoben oder versteckt werden. Auf diese Weise kann zusätzlicher Platz auf dem Bildschirm geschaffen werden. Auf viele Funktionen von Android Studio kann auch über spezielle Tastenkombinationen zugegriffen werden.
Ein besonders nützliches Feature von Android Studio ist die Search Everywhere Suchfunktion. Sie ermöglicht das Durchsuchen des gesamten Quellcodes, Datenbanken, Aktionen und Elementen der Benutzeroberfläche. Die Suchfunktion wird durch zweifaches Drücken der Umschalttaste oder durch Klicken des Lupen-Symbols in der rechten oberen Ecke des Hauptfensters gestartet.
Zusammenfassung
Wir haben in dieser Lektion unser erstes Android Studio Projekt erstellt. Dieses Projekt werden wir im Verlauf dieses Kurses Lektion für Lektion erweitern. Momentan ist das Projekt noch ziemlich leer und enthält nur die zwingend erforderlichen Dateien. Dies wird sich aber in den nächsten Lektionen schnell ändern, wenn wir unseren eigenen Quellcode hinzufügen werden.
Um ein besseres Gefühl für den Projektordner zu erhalten, haben wir die Darstellungsart von der Android-Ansicht auf die Project-Ansicht umgestellt. In der Project-Ansicht wird die tatsächliche Dateistruktur in dem Project Tool Window von Android Studio angezeigt. So ist auch direkt ersichtlich, welche Dateien wann hinzugefügt wurden und wo sie abgelegt sind.
Am Ende der Lektion haben wir uns mit der Benutzeroberfläche von Android Studio beschäftigt. Dabei haben wir die wichtigsten Elemente des Hauptfensters vorgestellt und kurz ihre Aufgabe beschrieben.
In der nächsten Lektion werden wir die Projektstruktur des erstellten Android Studio Projekts im Detail betrachten. Dabei werden wir die wichtigsten Dateien und Ordner des Projekts ausführlich kennen lernen.
Weiterführende Literatur
- Developer.android.com: Project
- Developer.android.com: Meet Android Studio
- Developer.android.com: Keyboard Shortcuts for Android Studio












Comments 152
Hallo,
für einen Einsteiger wie mich ist das Tutorial ein guter Einstieg.
Leider bekomme ich schon die erste App Hello World nicht zum laufen. Folgende Fehlermeldung erscheint nach dem run-Befehl:
Error running app: Default Activity not found
Was kann ich tun, damit ich die App doch noch zum laufen bekommen.
Schon mal Danke im Voraus.
Viele Grüße Paul
Author
Hallo Paul,
es scheint die Default Activity, als die Start Activity, nicht gefunden zu werden.
Welche Activity zum Starten der App verwendet werden soll, wird in der AndroidManifest.xml Datei vorgegeben. Wir haben dies in der 6ten Lektion in Abschnitt 2: Bekanntgabe der erstellten Activity im App Manifest mit folgendem Quellcode vorgegeben.
AndroidManifest.xml<manifest xmlns:android="http://schemas.android.com/apk/res/android" package="de.codeyourapp.zitate"> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".MainActivity" android:launchMode="singleTop"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>Prüfe bitte genau, ob auch bei dir exakt der gleiche Code in der Manifest-Datei angegeben ist.
Viele Grüße, Chris
Hallo, bin neu was das hier alles angeht…
Ich bekomme beim „Builden“ des Projekts folgende Fehlermeldung:
error: package android.support.v7.app does not exist
Kann mir dort jemand weiterhelfen?
Author
Hallo Elias,
dein Kommentar erscheint hier unter der neuen Version von Lektion 4. Bitte absolviere noch einmal die Lektion 6: Die Start-Activity unserer Android App erstellen und ersetze dabei den Quellcode deiner
MainActivity.javaKlassendatei mit dem in Lektion 6 aufgeführten Quellcode. Danach wird das Problem behoben sein.Das Problem war eine veraltete Import-Anweisung. Bei der Aktualisierung dieses Tutorials wurden die veralteten Support Libraries durch die AndroidX Artifacts ersetzt. In der alten Lektion, die du absolviert hattest, wurde noch mit den alten Support Bibliotheken gearbeitet. Daher erschien bei dir die Fehlermeldung.
Viele Grüße, Chris
Hallo
Super Infos hier. Vielen Dank. Was ich bisher einfach nirgends finden konnte, ist eine Auskunft zum Thema Default-Sprache der Strings. Wenn ich Android Studio richtig verstehe, ist als Default-Sprache englisch voreingestellt. Zwar kann man dann zum Beispiel die Strings auf deutsch übersetzen. Aber was muss ich machen, dass die Default-Sprache deutsch ist und die Übersetzungen später ins englische erfolgen können?
Author
Hallo Emanuel,
mit Android Studio können String-Dateien für verschiedene Sprachen sehr einfach bereitgestellt werden. In diesem Beitrag auf Developer.Android.com ist dies super übersichtlich erklärt:
Localize your app
Viele Grüße, Chris
Hallo,
das Tutorial ist sehr gut aufgebaut und für Einsteiger geeignet.
Ich bin bis zum Abschnitt 11 gut vorangekommen aber jetzt habe ich ein Problem, wenn ich auf „Run app“ drücke, öffnet sich ein „Edit configurator“ fenster und ich weis leider nicht weiter. Kann mir jemand da weiterhelfen?
Danke
MfG
Marckus
Hey ho, hab mich sehr über das Tutorial gefreut. Danke.
Ich habe nur das Problem das ich, wenn ich es laufen lassen möchte, die Fehlermeldung „Build: build failed“ bekomme. Dazu dann in dem rechten Feld diese „Erklärung“:
Und zusätzlich beim Java compiler krieg ich den „error: expected. Ich nehme mal an, irgendwas wurde nicht definiert?
Bin das Tutorial schon mehrmals nochmal durch gegangen und hab es mit „meinem“ Text verglichen, aber nichts gefunden. Kann mir jemand helfen?
Author
Hallo Tom,
es liegt ein Problem beim Kompilieren des Projekts vor. Die Fehlermeldung deutet auf einen Kompilierfehler hin. Die fehlerhafte Stelle im Quellcode wird leider nicht in der Fehlermeldung angegeben, daher weiß ich nicht woran es genau liegt.
Viele Grüße, Chris
Hi Chris,
das Tut ist einfach klasse. Konnte schon eine Menge lernen. Ich bin sogar schon bei Kap. 12. Jedoch ist mir aufgefallen, dass bei meiner App es im Overflow nur einen Punkt „Aktualisieren“ gibt. Settings wird nicht erkannt.
Ich habe das gesamte Tut noch einmal bis Kap 12 gemacht und es erscheint immer noch nicht.
Normalerweise sollte das Settings in dem Overflow Menu doch ab diesem Kapitel integriert sein?
Danke für deine Hilfe.
LG Daniel
Author
Hallo Kirsche,
das ist ja merkwürdig. Es sollten alle Einträge der Menü-Datei im Overflow-Menü der App Bar angezeigt werden. Warum bei dir nur Aktualisieren erscheint, ist sehr überraschend. Hast du in den zugehörigen XML Menü-Dateien den Settings Eintrag korrekt definiert?
Viele Grüße, Chris
Hallo,
super Tutorial. Mir gefällt besonders wie detailliert alles beschrieben ist und mit Bildern ergänzt.
Ein Problem habe ich jedoch und vielleicht kann mir jemand helfen.
Das Projekt wird ohne Fehler erstellt, startet und wird direkt wieder beendet. Für Hilfe bin ich sehr dankbar.
Gruß Christian
Author
Hallo Christian,
deine App stürzt an einer Stelle im Quellcode ab. Die Fehlerursache kann mit Hilfe des Stack Trace gefunden werden. Den Stack Trace kannst du wie folgt auslesen:
Viele Grüße, Chris
Hallo zusammen,
erstmal großes Lob an das Team, das diese Website leitet und erstellt hat. So gut und detailiert erklärt wie hier findet man es kaum wo anders im Web.
Ich hätte einen kleine frage zu 1.Schritt 3: Ist es möglich auch noch in Android Studio version 3.1. für mindestens Android 2.3.3 zu Programmieren? Das minimum ist momentan 4.0 aber mein Kumpel für den ich etwas programmieren möchte hat noch Android 2.3.7 .
Gibt es einen Weg, dies zu ermöglichen?
Gruß Lukas 🙂
Author
Hallo Lukas,
man kann bis zu Android 2.3.3 ohne Probleme mit Android Studio programmieren und natürlich auch für noch ältere Android Versionen. Wichtig dabei ist, die dafür benötigten Support Libraries zu verwenden.
Viele Grüße, Chris
Hallo,
ein wirklich tolles Tutorial. Sehr gut gemacht. Besonders hat mit die bildliche Darstellung mit der Vergrößerung gefallen. Wenn man diese zur genauen Kontrolle seines geschriebenen Codes verwendet, kann man nichts falsch machen.
Bei mir hat, nachdem der AVD-Manager beim Marshmallow-Image noch etwas nachladen mußte, alles prima geklappt.
Grüße Harald
Ich bin selber Entwickler und habe bisher in anderen Entwicklungsumgebungen gearbeitet. Da hätte ich mir bei der einen oder anderen auch so ein gut gemachtes Tutorial zum Einarbeiten gewünscht.
Ein ganz dickes Lob.
Author
Hallo Harald,
danke für Dein Lob! Und auch für Dein Feedback.
Viele Grüße, Chris
Zu erwähnen ist, es ist wirklich ein Tutorial mit dem man als Einsteiger einen guten Erfolg erzielt.
Gruß
mediastudio
Hallo, ich habe Android Studio 3.0 installiert und wie schon bemerkt konnte ich kein “Android Resource Directory” ohne qualifier anlegen kann. Ich habe dann das Tutorial dann mit Basic Activity aufgebaut.
Habe nun aber das Problem das mir der obere Bereich für die Menueauswahl nicht angezeigt wird.
Wann kommt der überarbeitete Teil Lektion 2, im Netz sehe ich nur die Version für Android Studio 2.0
Kann mir da jemand helfen?
Das Tutorial wird momentan an die Erfordernisse von Android Studio 3.0 angepasst. Lektion 2 wurde bereits überarbeitet. Anstelle eines “Android Resource Directory” wird nun ein ganz normales Directory angelegt. Auf diese Weise kann das Layout-Verzeichnis ohne qualifier erstellt werden.
Author
Hallo Mediastudio,
das Tutorial wurde an den erforderlichen Stellen bereits überarbeitet. Zur Kontrolle wurde das gesamte Tutorial mit Android Studio 3.0.1 nachprogrammiert. Dabei hat alles wie erwartet funktioniert.
Die beiden notwendigen Änderungen waren:
– Verwenden der AppCompatActivity-Klasse als Superklasse der MainActivity
– Erstellen des Layout-Ordners als ganz normales Verzeichnis (wie in Abschnitt 5.1 beschrieben)
Viele Grüße, Chris
Hallo,
super tutorial, so ein gut erklärtes Anfänger Tutorial habe ich mir immer gewünscht.
Leider stoße ich schon sehr früh (Kapitel 2 5.1) auf Probleme die ich nicht beheben kann. Wird diese Anleitung es in naher Zukunft an Andoid Studio 3.0.. angepasst? Es hat sich doch einiges geändert. Kann leider das Resource Directory Layout nicht anlegen. „Enter or select qualifier“. Hoffe doch sehr, dass ich bald weiter lernen kann.
Grüße, Till
Author
Hallo Till,
danke für Dein Lob!
Das Tutorial wird momentan an die Erfordernisse von Android Studio 3.0 angepasst. Lektion 2 wurde bereits überarbeitet. Anstelle eines „Android Resource Directory“ wird nun ein ganz normales Directory angelegt. Auf diese Weise kann das Layout-Verzeichnis ohne qualifier erstellt werden.
Weiterhin muss die MainActivity sich jetzt von der AppCompatActivity-Klasse ableiten, da die alte ActionBarActivity-Klasse nicht mehr von der Android Plattform unterstützt wird.
Viele Grüße, Chris
Hallo,
erst mal ein großes Danke für die ganzen Erklärungen. Leider komme ich bei Schritt 5.1 nicht weiter.
Sobald ich den Layout Ordner anlegen möchte sagt er mir : „Enter or select a quailier“.
Dabei wird es sich wohl um den Namen handeln. Sobald ich Layout mit großem L Schreibe, kann ich den Ordner erstellen. Nur kann ich danach nicht die nächsten Punkte bearbeiten.
Eine Idee was ich falsch mache?
LG und danke
Author
Hallo Marco,
seit Android Studio 3.0 kommt es zu den von Dir beschriebenen Problem. Ich habe Lektion 2 jetzt überarbeitet, so dass wieder alles funktionieren sollte.
Anstelle eines “Android Resource Directory” wird nun ein ganz normales Directory angelegt. Auf diese Weise kann das Layout-Verzeichnis ohne qualifier erstellt werden.
Weiterhin muss die MainActivity sich jetzt von der AppCompatActivity-Klasse ableiten, da die alte ActionBarActivity-Klasse nicht mehr von der Android Plattform unterstützt wird.
Viele Grüße, Chris
Hallo Chris,
ich arbeite gerade dein sehr gutes Tutorial durch um mich mit dem Studio vertraut zu machen.
Nun zu meinem Problem:
Ich arbeite mit Version 3.0 und habe a. beim Anlegen des Layout Ordners das Problem das dieser ohne Qualifizier nicht angelegt wird (ich habe das umgangen indem ich beim Erstellen nur Directory und nicht Android Resources Directory angegeben habe und b. das die Klasse ActionBarActivity nicht im Package vorhanden ist.
Wie kann ich das Lösen?
MfG Peter
Author
Hallo Peter,
vielen Dank für Dein Lob und den Hinweis!
Das Tutorial wird momentan an die Erfordernisse von Android Studio 3.0 angepasst. Lektion 2 wurde bereits überarbeitet. Anstelle eines “Android Resource Directory” wird nun ein ganz normales Directory angelegt, wie von Dir beschrieben. Auf diese Weise kann das Layout-Verzeichnis ohne qualifier erstellt werden.
Weiterhin muss die MainActivity sich jetzt von der AppCompatActivity-Klasse ableiten, da die alte ActionBarActivity-Klasse nicht mehr von der Android Plattform unterstützt wird.
Viele Grüße, Chris
Hallo,
klasse Tutorial, das beste was ich bisher gefunden habe!
Nun bin ich ziemlich unerfahren und doch auf Hilfe angewiesen. Leider habe ich hierzu in den bisherigen Kommentaren nichts gefunden.
Mein Problem ist, das ich zwar alles aus Teil 2 soweit nachvollziehen kann, aber beim Build laufe ich auf Fehler:
Würde mich über Hilfe freuen.
Gruß
René
Author
Hallo Rene,
das Tutorial wurde an den erforderlichen Stellen bereits überarbeitet. Zur Kontrolle wurde das gesamte Tutorial mit Android Studio 3.0.1 nachprogrammiert. Dabei hat alles wie erwartet funktioniert.
Die beiden notwendigen Änderungen waren:
– Verwenden der AppCompatActivity-Klasse als Superklasse der MainActivity
– Erstellen des Layout-Ordners als ganz normales Verzeichnis (wie in Abschnitt 5.1 beschrieben)
Viele Grüße, Chris
Hallo Chris,
ich habe ein Problem im Abschnitt 5.3 beim Quellcode der MainActivityFragment.java
in der Zeile 18:
return inflater.inflate(R.layout.fragment_main, container, false);
dort wird das „R“ rot dargestellt, also anscheinend nicht erkannt.
Da ich auch Anfänger bin und nicht weiß wofür das R steht, weiß ich auch nicht was ich zur Fehlerbehebung tun kann.
Danke für deine Hilfe und natürlich auch für deine Website
Grüße Tobey
Hallo Chris,
Ich habe dein tutorial bis zum erstellen der MainActivityFragment.java datei durchgearbeitet und jetzt folgendes Problem
return inflater.inflate(R.layout.fragment_main, container, false);
Bei dem r kommt bei mir ein fehler: Cannot resolve Symbol ‚R‘
Danke für deine Hilfe jetzt schon 🙂
Hallo,
ich habe gerade angefangen das Tutorial zu machen. Es ist bis jetzt echt klasse. Total gut für einen totalen Anfänger wie mich.
Ich habe aber jetzt ein Problem, ich nutze Android Studio 2.3.3 und da ist es alles ein bisschen anders. Bei mir wird z.B. die Frgment Klasse nicht gefunden:
Es wird mir nur
android.app.Fragment;
statt
android.support.v4.app.Fragment
angeboten. Genause bei „ActionBarActivity“
Kann ich die fehlende Bibliothek irgendwie einbauen. Kennen mich auch mit Gradle nicht aus. Die sdk version ist ja auch schon 25 und Tools 26.0.2
Wird der Guide da noch angepasst? Da würde mich sehr freuen.
Hat sich erledigt, nochmal alles neu installiert und es geht, irgendwas konnte nicht richtig runtergeladen werden.
Ich bekomme folgende Fehlermeldung:
08-27 09:54:41.699 22803-22803/de.programmierenlernenhq.aktiehq.app E/AndroidRuntime: FATAL EXCEPTION: main Process: de.programmierenlernenhq.aktiehq.app, PID: 22803 java.lang.RuntimeException: Unable to start activity ComponentInfo{de.programmierenlernenhq.aktiehq.app/de.programmierenlernenhq.aktiehq.app.MainActivity}: android.view.InflateException: Binary XML file line #3: Binary XML file line #3: Error inflating class fragment at android.app.ActivityThread.performLaunchActivity(ActivityThread.java:2665) at android.app.ActivityThread.handleLaunchActivity(ActivityThread.java:2726) at android.app.ActivityThread.-wrap12(ActivityThread.java) at android.app.ActivityThread$H.handleMessage(ActivityThread.java:1477) at android.os.Handler.dispatchMessage(Handler.java:102) at android.os.Looper.loop(Looper.java:154) .....komme an der Stelle nicht weiter. woran könnte es liegen?
Author
Hallo Helge,
wahrscheinlich liegt ein Tippfehler in einer der XML-Layout Dateien vor. Dieses Problem hatten bereits einige Leser.
Viele Grüße, Chris
Hallo,
Folgender Fehler bereits nach Schritt 3
Danke, diese Seite hat mir sehr geholfen . . . zu verstehen, dass programmieren für mich wohl nichts ist obwohl es meine Kreativität erst veredeln würde.
Sie hat mir geholfen heraus zu finden, dass man selbst wenn man alles haarklein Buchstabe für Buchstabe exakt so macht wie es beschrieben wird, die Texte ausschließlich unverändert kopiert, der App den selben Namen und die selbe internetadresse gibt, das .app hinten anfügt . . man immernoch nach Meinung des Programms „gravierende“ Fehler im Code ins Gesicht geschlagen bekommt für die die „passenden“ Lösungsvorschläge auch aus irgendeiner anderen Galaxis sind.
Ich habe schon ein paar kleine Apps gebastel und Kleinigkeiten wie Animationen, Knöpfe und Backgrounds getestet, aber sobald ich ein komplett leeres Projekt anfange fliegen die Räder aus unerfindlichen Gründen sofort ab und das Projekt brennt und zischt. . egal wie exakt ich die Vorgaben kopiere.
Schon beim erstellen der MainActivityFragment endet hier alles.
Die erste Zeile . .
package de.programmierenlernenhq.aktiehq.app;
versteht das Programm absolut nicht mehr obwohl das Programm so heißt und auch die selbe Internetdomain hat. Steht auch im Manifest so. Durch kopieren auch gesichert. Keine Rechtschreibfehler.
Ebenfalls sind auch alle R’s (wie in (R.layout.fragmentblabla ) ab und zu (je nach Laune) auch graaaviierrrende „Fehler“ obwohl alles EXAKT so angelegt ist wie beschrieben. Alles stundenlang überprüft und mehrmals neu angefangen . . und ehrlich gesagt auch AndroidStudio neu installiert.
Das ganze Javazeug sowieso alles neu installiert.
Ich weiß nicht warum Programmierer solche gigantischen, chaotische Codebäume errichten die absolut keinen Sinn ergeben und über so viele Wege erleichtert werden könnten. In einem Graphikprogramm ziehe ich auch einen Kreis und schreibe nicht in einer Abhandlung die x, y Koordinaten und weise dem dann 20 Datein zu damit der Kreis auch wirklich (wenigstens 40% der Zeit) erscheint . . und lasse dann alles abstürzen wenn ein Komma fehlt.
Jetzt sitz ich da mit zig GB Krempel mehreren 10.000 Datein und vielen AppIdeen aber kann das Programm nicht dazu bringen die simpelsten Dinge einfach zu akzeptieren. Selbst WENN sie schon stumpf kopiert sind.
Bestimmt ist irgendwo ein Kreuz bei: Nutzlose Fehler generieren in irgendeiner 12kb großen Mist-JDK Datei gesetzt oder so.
Sorry ist für mich gerade der absolute Meltdown nach 2 Wochen rum probieren und üben.
Meine gesamte Kreativität geht in diese Richtung. Nur das Coden will nicht.
Trotzdem . . danke. .
Author
Hallo Arno 🙂
ja, falls es zu Problemen kommt, ist es manchmal sehr frustrierend mit dem Programmieren. Mir hilft da oft, einfach eine Pause zu machen und etwas anderes zu erledigen. Später oder auch erst am nächsten Tag komme ich viel besser mit der Problemlösung voran.
Viele Grüße, Chris
Guten Tag,
erst einmal ein großes Lob an die Seite, die ist einfach top! Sehr detailliert geschildert, so dass beim verstehen keinerlei Fragen aufkommen.
Nun gab es jedoch trotzdem ein Problem, welches ich mir vorerst nicht erklären kann.
Ich befolgte die Anweißungen wie geschildert, als ich die App jedoch starten wollte, schloss sie sich von selbst mit der Fehlermeldung „Leider wurde das Programm beendet“…sowohl an meinem richtigen Handy (LG G4) als auch beim Virtuel Device war dies der Fall :/
Mfg
Fabian
Author
Hallo Fabian,
dies bedeutet, dass die App an einer Stelle im Quellcode abstürzt. Mit der Fehlermeldung, dem StackTrace, kann die Ursache dafür lokalisiert werden.
Viele Grüße, Chris
Hallo Chris,
vielen dank für dieses tolle Tutorial, wirklich klasse.
Ich bin im Moment grad dabei die App auf meinem Smartphone zu testen doch leider kommt bei beim Run schon der Fehler
„Default Aktivity not found“
Ich habe die Quellcodes schon auf Tippfehler untersucht, habe aber nichts gefunden.
Hättest du noch eine Idee ?
Danke dir schon mal
Grüße Lars
Author
Hallo Lars,
ist die MainActivity in der AndroidManifest.xml Datei als Start-Activity festgelegt worden?
Viele Grüße, Chris
Hallo Chris!
Ich habe ein Problem. Ich bin derzeit bei Kapitel 11.0, bei deinem Tutorial und würde nun gerne meine App im Emulator starten.
Allerdings taucht bei dem Klicken auf den „Run ‚app‘ „-Button eine Fehlermeldung
„Error running app: Default Activity not found“ auf. Der Emulator ist im Voraus wie im Tutorial angewiesen am Laufen. Auch den Code habe ich komplett noch einmal abgesucht, aber keinen Fehler gefunden. Kein Tutorial bisher war so ausführlich und verständlich erklärt.
Es wäre schade, wenn ich wegen dieser Fehlermeldung aufgeben müsste.
Wäre toll, wenn Du mir bei der Lösung des Problems helfen könntest.
Ich habe nach der Fehlermeldung auch schon gegoogelt, aber selbst leider keine Lösung gefunden.
Author
Hallo Niels,
ist die MainActivity in der AndroidManifest.xml Datei als Start-Activity festgelegt worden?
Viele Grüße, Chris
Hallo Chris,
Danke für gelungenes Tutorial. Es ist leicht verständlich, hat präzise Beschreibungen, aber gleichzeitig nicht zu detailliert.
Habe ein Problem und komme nicht weiter, vielleicht kann mir jemand helfen?
Meine App läßt sich nicht auf dem AVD emulieren. Kompilieren funktioniert fehlerfrei und AVD läuft im Hintergrund. Trotzdem erscheint das „Select Deployment Target“ Fenster nicht.
Hallo Chris,
kann mich hier den Loben nur anschließen. Wirklich toll gemacht und ich bin froh Dein Tutorial gefunden zu haben.
…und klar, ich hab auch ein Problem: Bei mir kommt beim virtuellen Tablet wie auch bei meinem realen Samsung S3 (Androit 4.2.2) nach der Installation: „App angehalten“. Hast Du vielleicht eine Idee wegen der Ursache? Grüße, Funda
Hallo erstmal richtig geiles Tutorial aber ich habe ein „kleines“ Problem mir wird auf meinem Handy und Virtuel device kein Text ausgegeben aber die app öffnet sich auch ganz normal . Kann mir bitte jemand helfen 😀
Hat sich erübrigt hab es irgendwie geschaft eine datei zu löschen 😀
Author
Hallo Paul,
danke für’s Lob! Und gut wenn es jetzt läuft.
Viele Grüße, Chris
Leider auch hier eine Fehlermeldung beim Kompilieren: AS 2.2.3, in der build.gradle sieht es so aus:
apply plugin: 'com.android.application' android { compileSdkVersion 23 buildToolsVersion "23.0.3" defaultConfig { applicationId "org.brauer_it.aktiehq.app" minSdkVersion 10 targetSdkVersion 23 versionCode 1 versionName "1.0" testInstrumentationRunner "android.support.test.runner.AndroidJUnitRunner" } buildTypes { release { minifyEnabled false proguardFiles getDefaultProguardFile('proguard-android.txt'), 'proguard-rules.pro' } } } dependencies { compile fileTree(dir: 'libs', include: ['*.jar']) androidTestCompile('com.android.support.test.espresso:espresso-core:2.2.2', { exclude group: 'com.android.support', module: 'support-annotations' }) compile 'com.android.support:appcompat-v7:25.1.1' testCompile 'junit:junit:4.12' } Die Fehlermeldung: Information:Gradle tasks [:app:clean, :app:generateDebugSources, :app:mockableAndroidJar, :app:prepareDebugUnitTestDependencies, :app:generateDebugAndroidTestSources, :app:assembleDebug] C:\Users\Carsten\AndroidStudioProjects\AktieHQ\app\build\intermediates\res\merged\debug\values-v24\values-v24.xml Error:(3) Error retrieving parent for item: No resource found that matches the given name 'android:TextAppearance.Material.Widget.Button.Borderless.Colored'. Error:(4) Error retrieving parent for item: No resource found that matches the given name 'android:TextAppearance.Material.Widget.Button.Colored'. Error:(3) Error retrieving parent for item: No resource found that matches the given name 'android:TextAppearance.Material.Widget.Button.Borderless.Colored'. Error:(4) Error retrieving parent for item: No resource found that matches the given name 'android:TextAppearance.Material.Widget.Button.Colored'. Error:Execution failed for task ':app:processDebugResources'. > com.android.ide.common.process.ProcessException: Failed to execute aapt Information:BUILD FAILED Information:Total time: 4.858 secs Information:5 errors Information:0 warnings Information:See complete output in consoleErledigt, siehe 2. Eintrag 🙂
Author
Hallo Carsten,
momentan kann ich mich aus Zeitgründen leider kaum den Kommentaren widmen, daher kommt meine Antwort so spät 🙁
Schön das Du den Fehler beheben konntest. Die build.gradle Datei ist bei jedem Leser etwas anders, dadurch kann es schnell zu Fehlermeldungen beim Kompilieren kommen.
Viele Grüße, Chris
Hi Christian,
spitze Tutorial, gefällt mir bisher ganz gut. Danke dafür und mach bitte weiter. 😀
Wie es in der Informatik nunmal so ist, hat das kompilieren auch bei mir nicht auf Anhieb hingehauen. Ich hatte auch das Problem mit der Ressourcenvariable R. Gelöst hat sich das Problem durch einen Blick in die Gradle-Datei. Der Fehler lag in folgender Zeile:
compile ‚com.android.support:appcompat-v7:23.4.0‘
Die Lösung war die Android Version von 25.1.0 auf 23.4.0 anzupassen. Wär vielleicht ganz gut, wenn du das nochmal explizit erwähnen könntest.
Liebe Grüße
P.S.: Was genau hab ich da gerade angepasst? Danke
Author
Hallo Denis,
danke für die lobenden Worte!
Die Java-Bibliothek appcompat-v7 stellt die Kompatibilität der App zu älteren Android Version sicher. Beim Kompilieren sollte keine Version verwendet werden, die sich von der verwendeten compileSDKVersion unterscheidet.
Viele Grüße, Chris
Merci! Bei mir lag es ebenfalls an dieser Zeile, allerdings stand dort 25.1.1, während der Rest des Projektes auf 23.0 stand! :):):) Nun habe ich dort 23.0.0 eingetragen und zack! Läuft.
Hallo Chris,
nach Umbenennung in „AppCompactActivity“ war der Fehler verschwunden und alles lief nach Wunsch.
Besten Dank für die schneller Beratung.
Gruß Berny
Nachtrag zu meiner Anfrage von heute:
Schließlich erschien folgende Meldung:
Error running app: Default Activity not found.
Enable smart keyboard internationalization for Studio.: We have found out that you are using a non-english keyboard layout. You can enable smart layout support for Deutsch language.You can change this option in the settings of Studio more…
Gruß Berny
Author
Hallo Berny,
die Meldung mit dem smart keyboard Hinweis ist nicht kritisch, sondern passt die Tastenkürzel (keyboard shortcuts) von Android Studio an das deutsche Tastaturlayout an.
Viele Grüße, Chris
Bis jetzt hat alles wunderbar gefunkt. Hohes Lob für die Anleitung.
Nur im MainActivity wird in der Zeile
public class MainActivity extends ActionBarActivity
das ActionBarActitvity automatisch durchgestrichen und eine Meldung erscheint:
„…is deprecated; useAppCompactActivity“.
Das Build war trotzdem erfolgreich auch ohne Änderung. Aber bei der Emulation gab es : „Error running MainActivity: The activity must be exported or contain an intent-filter“
Was ist da zu tun??
Gruß Berny
Author
Hallo Berny,
danke für’s Lob!
Wahrscheinlich liegt ein Fehler in der
AndroidManifest.xmlDatei vor. Wenn du möchtest, kannst Du mir deineAndroidManifest.xmlDatei per E-Mail zusenden. Die E-Mail Adresse kannst Du im Impressum finden. Ich schaue dann mal, ob ich etwas herausfinden kann.Viele Grüße, Chris
Hallo,
erstmal danke für das Tutorial, ist super verständlich und gut gemacht!
Dennoch habe ich ein Problem beim Starten des Programms. In dem AVD wird nur
„Unfortunately, de.programmierenlernenhq.aktiehq.app has stopped“
angezeigt. Das steht bei mir unter Run:
Kann mir da jemand helfen?
Grüße, Johannes
Author
Hallo Johannes,
ich habe die lange Fehlermeldung in deinem Kommentar etwas gekürzt. Das gewählte Theme scheint die Absturzursache zu sein. Laut Fehlermeldung muss als Theme ein
Theme.AppCompat-Theme ausgewählt werden. Welches ist denn bei dir ausgewählt? In derstyles.xmlDatei kannst du nachschauen welches Theme als AppTheme festgelegt wurde.Wenn du möchtest, kannst Du mir deine
styles.xmlDatei per E-Mail zusenden. Die E-Mail Adresse kannst Du im Impressum finden. Ich schaue dann mal, ob ich etwas herausfinden kann.Viele Grüße, Chris
Hallo leute, ich habe die App auf einem Android handy vor der 4.4 Version ausprobiert.
Wenn ihr den Menü button nicht seht, dann probiert mal folgendes aus in der OnCreate Routine:
@Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); try { ViewConfiguration config = ViewConfiguration.get(this); Field menuKeyField = ViewConfiguration.class.getDeclaredField("sHasPermanentMenuKey"); if (menuKeyField != null) { menuKeyField.setAccessible(true); menuKeyField.setBoolean(config, false); } } catch (Exception ex) { // Ignore } }Author
Hallo Frank,
danke für den hilfreichen Tipp!
Viele Grüße, Chris
Achtung: auch bei 6.2 muss auf den richtigen Android:Namen (Package) geachtet werden ansonsten geht die app nicht und stürzt ab!
Ich habe bei meiner version das Scale in Punkt 9 ( letztes Bild ) nicht. gibt es da andere Möglichkeiten?
Bei mir liegt das Tab immer auf der Seite und ich muss es erst rum drehen
Author
Hallo Kaladial,
die anzuwendende Skalierung kann auch manuell vorgegeben werden. Hier werden einige Möglichkeiten dazu beschrieben.
Viele Grüße, Chris
nun doch noch eine Frage,
was bedeutet dieses Problem ?
es funktioniert alles, möchte jedoch schon wissen, was dieses Rendering Problem bedeutet, offensichtlich im Modul menue_main.xml
Hallo Chris,
ich habe den x86_64 geladen und installiert, nun bekomme ich keine Fehlermeldung mehr
LG Uwe
Hat, bis auf einen kleinen Fehler meinerseits (Vertipper) alles geklappt.
Danke,
Hallo Chris,
das Tutorial ist wirklich super, wenn man vorher gar nicht mit Android Studio gearbeitet hat – sehr ausführlich und perfekt für Anfänger 🙂
Nur habe ich, wie viele andere auch, ein Problem mit dem Symbol R – in meinen XML Dateien konnte ich keinen Fehler finden und clean/rebuild löst das Problem auch nicht. Kann das eine andere Ursache haben?
Viele Grüße
Tobi
Hallo,
ich bins wieder, Tobi – hab den Fehler gefunden 🙂
Es war natürlich doch ein Fehler in einer XML-Datei – ein vergessenes „>“.
Danke nochmal für das super Tutorial!
Viele Grüße
Tobi
Author
Hallo Tobi,
danke für Dein Lob!
Ja in die XML-Dateien scheichen sich sehr schnell Tippfehler ein. Schade, dass Android Studio das nicht besser anzeigt. Manchmal ist es für Beginner deswegen zum Verzweifeln. Aber mit der Zeit lernt man dazu und wird Frust resistenter.
Viele Grüße, Chris
Hey,
von mir gibt es ein dickes Lob. Das Tutorial ist echt super für Anfänger.
Ich hab das Tutorial genau befolgt, bekomme aber beim Ausführen der App jedes Mal die Meldung:
Kann mir vielleicht jemand helfen?
Danke schon mal 🙂
Jasmin
Author
Hallo Jasmin,
danke für Dein Lob!
Wenn Du möchtest, kannst Du mir Deine Projektdateien als ZIP per E-Mail zusenden. Die E-Mail Adresse kannst Du im Impressum finden. Ich schaue dann mal, ob ich den Fehler finden kann.
Viele Grüße, Chris
ich habe ein problem und zwar wird bei mir gesagt das das R nicht vorhanden wird
Bitte helft mir
Author
Hallo Alex,
wenn die Ressourcen-Variable
Rnicht aufgelöst werden kann, dann liegt meist ein Tippfehler in einer der XML-Dateien vor oder der Package-Name ist nicht überall gleich.Viele Grüße, Chris
Hallo Chris,
ein sehr ausführliches Tutorial. Leider hänge ich im Teil 2 fest bei der Emulation.
Script komplett befolgt. AVD gestartet. Im Studio bekomme ich die Fehlermeldungen:
Wo könnte der Fehler liegen? Danke.
VG PeterK
Author
Hallo Peter,
hmm, schwer zu sagen. Es liegt auf jeden Fall ein Problem mit dem verfügbaren Arbeitsspeicher vor. Du kannst einmal versuchen die RAM Einstellungen für das erstellte Android Virtual Device (AVD) auf z.B. 750 MB zu reduzieren.
Tools>Android>AVD Manageröffnen.Vielleicht hilft das schon…
Viele Grüße, Chris
Hallo!
Sehr übersichtliches Tutorial. Hab jetzt alles wie in der Anleitung gemacht bekomme nur bei der Anzeige immer diese Fehlermeldung. Wo könnte der Fehler liegen?
Danke für die Hilfe.
Monica
Author
Hallo Monica,
danke für Dein Lob!
Ich hatte diese Fehlermeldung bisher noch nicht, kann daher leider keine direkte Lösung vorschlagen. Aber bei StackOverflow wurde dieses Problem schon von mehreren Nutzern besprochen.
Ich habe einige Links gefunden, die Dir eventuell weiterhelfen können:
Bei Einigen haben die Befehle
adb kill-serverund dannadb start-servergeholfen.Viele Grüße, Chris
Cooles Tutorial,
hat alles Super geklappt.
Author
Hallo Frank,
danke für’s Lob! Schön wenn alles funktioniert hat 🙂
Viele Grüße, Chris
Hey
eure Seite ist wirklich Klasse, ein riesen Lob!
einfach nur top für Einsteiger, super Erklärungen und alles Schritt für Schritt .
Hut ab!
Leider funktioniert bei mir der Code seit den Fragmenten nicht mehr.
diverse Teile sind rot, zb das bekannte „R“ und „Fragment“ im MainActivityFragment.
aber auch die MainActivity hat viele rote Stellen zb „ActionBarActivity“.
Könnt Ihr mir da weiterhelfen ?
ich weiss dass die Antwort “ Schick mir den Code“ sein könnte, allerdings ist mein Code 1:1 wie eurer. nichts abgetippt, Schreibfehler sind also eher unwahrscheinlich..
gibt es da andere Probleme? vielleicht mit Versionen o.Ä.
das Tutorial ist ja schon etwas älter, hab die meistens Programme auf neueren Stand..
Eine Rückmeldung von euch wäre super!
Liebe Grüsse aus der Schweiz
Claudia
Author
Hallo Claudia,
danke für Dein Lob!
Wenn die Ressourcenvariable R nicht mehr aufgelöst werden kann, dann liegt meist ein Tippfehler in einer der XML-Dateien vor. Die Tippfehler sind für Einsteiger sehr schwer zu finden, daher frage ich meist direkt nach den Projektdateien, das reduziert den Zeitaufwand deutlich. Mit den Quellcode der Leser konnte ich bisher immer schnell den Tippfehler finden. Es waren bisher immer Tippfehler.
Also wenn Du möchtest, kannst Du uns Deine Projektdateien als ZIP per E-Mail zusenden. Die E-Mail Adresse kannst Du im Impressum finden. Die Fehlersuche mache ich übrigens absolut kostenlos.
Viele Grüße, Chris
Hi Chris,
ersteinmal großes Lob an dich, gibt kaum eine Seite die den Einstieg in die App-Programmierung so einfach werden lässt wie diese. Bin auch noch blutiger Anfänger, gestern damit begonnen.
Jetzt hab ich allerdings ein Problem:
An dem Punkt wo wir unsere Layout-Datei „fragment_main.xml“ öffnen sollen , wird bei mir leider kein Code angezeigt, oder die Fläche, wo er hinsoll. Stattdessen steht weiter unten nur:
Hast du ne Ahnung was das bedeutet? Vielen Dank schonmal,
Greets
Okay, habe festgestellt dass ich dort etwas überlesen hatte, alles gut!
Author
Hallo Tobias,
schön wenn es jetzt funktioniert. Bei Android können kleine Details große Auswirkungen haben.
Viele Grüße, Chris
Ich finde es klasse wie Ihr das hier präsentiert! und ich versuche mich gerade an dem Tutorial, bin aber ein absoluter Anfänger.
Beim versuch euer Tutorial umzusetzen ergibt sich bei mir aber ein Problem welches ich so nicht lösen kann, vlt könnt Ihr helfen?
Ich hänge in folgender Zeile aus der MainActivityFragment.java mit einer Fehlermeldung fest.
return inflater.inflate(R.layout.fragment_main, container, false);
Das R wird bei mir Rot und möchte ne weiterführende aktion
Würd mich also über einen Tipp freuen!
Gruß
Daniel
Author
Hallo Daniel,
wenn “R” nicht aufgelöst werden kann, liegt meist ein Tippfehler in einer der XML-Dateien vor. Wenn Du möchtest, kannst Du mir Deine Projektdateien als ZIP per E-Mail zusenden. Ich werde dann mal drüber schauen, vielleicht kann ich den Fehler finden. Die E-Mail Adresse kannst Du im Impressum finden.
Viele Grüße, Chris
Hallo Chris,
danke für die Antwort und das Angebot.
Hab es gestern noch in den Griff bekommen. Also läuft dieser Teil des Tutorial jetzt!
Gruß und weiter so mit den tollen Tutorials!
Daniel
Author
OK! Dann viel Spaß bei den weiteren Lektionen des Tutorials 🙂
Hurra,
dank diesem Tutorial habe ich meine 1. app erstellt und zwar mit der neuesten Android-Version 23 .
Author
Hallo Manfred,
Super! Danke für Dein Feedback!
Viele Grüße, Chris
Bei mir hat alles auf Anhieb geklappt.
Danke
Author
Hallo Hans,
Super! Dann viel Spaß und gutes Gelingen bei den weiteren Lektionen.
Viele Grüße, Chris
Hi Chris,
erstmal bedanke ich mich für das Tutorial, es hat mir sehr beim Einstieg zu Android Studio geholfen. Da ich es in diesem Tutorial nicht gefunden habe, würde ich gerne wissen, ob es möglich ist, dass man z.B. auf einen Button drückt und dann zu einer Internetseite weitergeleitet wird?
Grüße Linus
Author
Hallo Linus,
das ist ohne großen Aufwand mit Android möglich. Einfach für den vorgesehenen Button einen ClickHandler registrieren. Mit dem ClickHandler kann dann auf Button-Klicks reagiert werden und bspw. mit Hilfe eines impliziten Intents eine vorgegebene URL im Browser geöffnet werden.
In Teil 12 werden implizite Intents ausführlich behandelt.
Ich hoffe die Infos helfen Dir ein bisschen weiter.
Viele Grüße, Chris
Danke, deine Antwort hat mir sehr geholfen 🙂
Hi Michael,
vielen Dank für dein tolles Tutorial. Ich habe es schrittweise immer in mein code kopiert und bekomme folgende Fehlermeldung: cannot find symbol variable menu_main. Es ist bis auf den Appnamen genauso wie bei dir.
Author
Hallo Jozo,
es ist schwierig den Fehler ohne Quellcode zu finden. Wenn Du möchtest, kannst Du mir Deine Projektdateien als ZIP per E-Mail zusenden. Ich werde dann mal drüber schauen, vielleicht kann ich den Fehler finden. Die E-Mail Adresse kannst Du im Impressum finden.
Viele Grüße, Chris
Hi jozo,
der Fehler kommt z.B. wenn deine menu_main.xml nicht im „menu“-Verzeichnis liegt, sondern (das war mein Test) im „layout“-Verzeichnis.
Hi Chris,
ein paar Freunde und ich müssen für die Schule eine App programmieren und dein Tutorial ist dabei sehr hilfreich. Jedoch haben wir momentan auch das Problem, dass „R“ nirgends deklariert ist. Es würde uns freuen, wenn du dir unsere App auch mal ansehen könntest und uns eventuell weiterhelfen könntest.
Author
Hallo Michael,
dir Ressourcenvariable R muss nicht von uns deklariert werden. Wenn „R“ nicht aufgelöst werden kann, liegt meist ein Tippfehler in einer der XML-Dateien vor. Wenn Ihr möchtet, könnt Ihr mir Eure Projektdateien als ZIP per E-Mail zusenden. Ich werde dann mal drüber schauen, vielleicht kann ich den Fehler finden. Die E-Mail Adresse kannst Du im Impressum finden.
Viele Grüße, Chris
Hallo,
ich habe jetzt alles soweit fertig will die App starten, dieses geht jedoch leider nicht. Es kommt immer folgende Fehlermeldung:
Error:A problem occurred configuring project ':app'. > Could not resolve all dependencies for configuration ':app:_debugCompile'. > Could not find any version that matches com.android.support:appcompat-v7:10.+. Versions that do not match: 23.1.1 23.1.0 23.0.1 23.0.0 22.2.1 + 11 more Searched in the following locations: https://jcenter.bintray.com/com/android/support/appcompat-v7/maven-metadata.xml https://jcenter.bintray.com/com/android/support/appcompat-v7/ file:/C:/Users/Cedric/AppData/Local/Android/sdk/extras/android/m2repository/com/android/support/appcompat-v7/maven-metadata.xml file:/C:/Users/Cedric/AppData/Local/Android/sdk/extras/google/m2repository/com/android/support/appcompat-v7/maven-metadata.xml file:/C:/Users/Cedric/AppData/Local/Android/sdk/extras/google/m2repository/com/android/support/appcompat-v7/ Required by: AktieHQ:app:unspecifiedIch kann allerdings auch nur beim „Virtual Devices“ die API 23 erfolgreich mit einem typen verbinden, ich habe mir schon sämtliche andere API`s runter geladen, doch auch die funktionieren nicht. Es kommt immer der Fehlermeldung: „Faild to load“.
Was kann ich jetzt noch machen ?
Super Anleitung 🙂
MfG Cedric
Im „build.gradle“ wird mir außerdem folgender Fehler ausgeworfen:
dependencies { compile fileTree(dir: 'libs', include: ['*.jar']) testCompile 'junit:junit:4.12' compile 'com.android.support:appcompat-v7:10.+'letztere Zeile ist rot unterstrichen
Author
Hallo Cedric,
die Appcompat Support Library ist in deinem Quellcode nicht korrekt angegeben worden. Es müsste bspw. lauten:
Viele Grüße, Chris
Hallo 😉
ich versuche gerade, die App im AVD zu starten. Leider passiert nichts, außer, dass das Tablet in Dauerschleife hochfährt (im Android Monitor wiederholt sich immer wieder alles nachdem es 2 Minuten durchlief). Außerdem steht unter „Run“ folgende Meldung: HAXM is not working and emulator runs in emulation mode. Wäre über Hilfe dankbar!
Liebe Grüße,
Max
Author
Hallo Max,
hast Du schon versucht ein AVD ohne Intel HAXM einzurichten? In dem folgenden Beitrag zeigen wir, wie das geht: App auf Android Virtual Device im Android Emulator ohne Intel HAXM ausführen.
Viele Grüße, Chris
Hey Chris,
vielen Dank, es ist des Rätsels Lösung :-)!
Liebe Grüße,
Max
Hi!
Danke für das Tutorial. Ich möchte es sehr gern Schritt für Schritt durchgehen und der Einstieg gefällt mir außerordentlich gut und ich habe schon so einige getestet. Aber leider hakt es auch bei mir am „package R“. Zuerst habe ich einen dummen Fehler begangen und im Code immer deinen Projektpfad angegeben, also auch in der Java-Datei „de.programmierenlernen… .app“. Aber auch nach Aktualisierung der Software und der ausbesserung meines Fehlers ändert sich nix daran, dass am R-Paket gemeckert wird. Es betrifft also die beiden Dateien im Ordner (in meinem Fall) „de.meinewebseite.www.aktiehq.app“, die MainActivity und die MainActivityFragment.
Grüße und nochmals Danke.
Author
Hallo Andre,
meistens ist das Problem ein Tippfehler in einer der XML-Dateien. Ohne Deinen Quellcode zu sehen, ist es aber nicht möglich den Fehler zu lokalisieren. Wenn Du möchtest, kannst Du mir Deine Projektdateien als Zip senden. Die E-Mailadresse steht im Impressum. Ich würde mich dann mal auf Fehlersuche begeben. Vielleicht kann ich die Ursache des Problems finden.
Viele Grüße, Chris
Author
Zur Info: Das Problem konnte behoben werden. Es lag eine fehlerhafte Package Angabe in der
activity_main.xmlLayoutdatei im Quellcode von Andre vor, wodurch die MainActivityFragment-Klasse nicht gefunden werden konnte. Nachdem der korrekte vollqualifizierende Klassenname in der XML-Layoutdatei angegeben wurde, war der Fehler behoben.Solche kleinen Tippfehler in XML-Dateien führen oft zu dem Problem mit der Ressourcendatei
R, die dann nicht mehr aufgelöst werden kann.Hi Chris,
Danke für das Tutorial – sehr schön!!!
Leider habe ich beim Kompilieren einige Fehler (siehe Kommentar von Sepp):
MainActivity.javaHat irgendjemand einen Tipp?
Danke,
Christian
Author
Hallo Christian,
es könnte an einem Tippfehler in einer der XML-Dateien. Wenn Du möchtest, kannst Du mir Deine Projektdateien als Zip senden. Ich würde mich dann mal auf Fehlersuche begeben. Vielleicht kann ich die Ursache des Problems finden.
Viele Grüße, Chris
Hallo Chris,
das fände ich SUPER, aber wie hänge ich ein Attachment (ZIP) an???
Christian
Hallo Chris,
habe die Emailadresse gefunden. Wäre super, wenn du dir die Mühe machen würdest – DANKE!!!
Christian
DANKE noch einmal für deine SUPER Unterstützung!!!
Christian
Author
Zur Info: Das Problem konnte behoben werden. Es lag an einem Tippfehler im Package-Namen des Android Projekts von Christian. Als der Package-Name korrekt geschrieben wurde lief die App wie erwartet.
Hallo,
ersmal danke für das tolle Tutorial.
Bei mir ergibt sich nun bei 6.3 das Problem, das in der Zeile
return inflater.inflate(R.layout.fragment_main, container, false);
das R als falsch markiert wird, was ich auch nachfolziehen kann, das ‚R‘ niergends
deklariert und initialiert ist.
Wie kann ich das Problem umgehen?
Viele Grüße,
Anne
Author
Hallo Anne,
Danke für Dein Lob!
Mit deiner Ressourcen-Variable R scheint etwas nicht zu stimmen. Die wird von Android Studio generiert und sollte automatisch gefunden werden. Die Ressourcen-Variable R muss nicht deklariert und initialisiert werden.
Der folgende Link führt zur Google Suchanfrage: android studio r cannot be resolved to a variable
Es könnte aber auch ein Tippfehler in Deinem Quellcode sein. Tippfehler schleichen sich schnell ein. Wenn Du möchtest, kannst Du mir Deine Projektdateien als ZIP per E-Mail zusenden. Ich werde dann mal drüber schauen, vielleicht kann ich den Fehler finden. Die E-Mail Adresse kannst Du im Impressum nachschauen.
Viele Grüße, Chris
Hi Chris,
auch von mir ein großes Danke fürs Tutorial.
Aber auch ich habe das gleiche Problem wie Anne – und finde die Ursache nicht.
Hast du von Anne den sourcecode erhalten und konntest ihn analysieren?
Allerdings habe ich gelesen, dass auch ein fehlerhaftes XML-File dafür verantwortlich sein kann. Und tatsächlich ist bei mir im AndroidManifest.xml eine mir nichts sagende Warnung im application Teil:
„App is not indexable by Google Search; consider adding at least one Activity with an ACTION-View intent filler“.
Viele Grüße
Ronny
Author
Hallo Ronny,
den Quellcode von Anne habe ich nicht erhalten. Wenn Du möchtest, kannst Du mir Deine Projektdateien als Zip senden. Ich würde mich dann mal auf Fehlersuche begeben.
Viele Grüße, Chris
Author
Zur Info: Das Problem konnte gelöst werden. Es war ein winziger Tippfehler im Quellcode der dimens.xml Datei von Ronny. Es war
16panstelle von16dpangegeben. Dadurch konnte Android Studio den Build-Vorgang nicht abschließen und die Ressourcenvariable R nicht auflösen. Nach Beheben des Tippfehlers funktionierte der Quellcode wieder wie erwartet.Guten Abend!
Erstmal ganz großes Lob und Danke an die Macher des Tutorials!
Leider habe ich folgende Fehlermeldung:
wenn ich versuche die app zu emulieren, somit passiert auch nichts im Emulator und ich werde auch nicht gefragt welches Device ich nutzen möchte.
Ich versuche seit ein Paar Stunden vergeblich Antworten zu finden und möchte nicht, dass mein Interesse, bevor ich überhaupt mit dem programmieren angefangen habe, schwindet.
Gebt mir bitte ein Tipp! 🙂
Author
Hallo Willi,
Danke für Dein Lob!
Sorry für die späte Antwort, es ging leider nicht früher.
Zu der Fehlermeldung. Ich selbst hatte diesen Fehler bisher noch nicht, aber auf der Webseite StackOverflow.com kann man eine Menge darüber finden. Es scheint ein Problem mit den angegebenen Libraries in der
build.gradleDatei zu sein. Und zwar, wenn Libraries doppelt in den Tag dependencies eingetragen sind oder andere Konflikte erzeugen.Vielleicht ist dieser Link für Dich hilfreich:
java finished with non zero exit value android gradle
Falls andere Leser unseres Tutorials dieses Problem bereits hatten und eine Lösung dazu kennen, können sie die Lösung gerne in einen Kommentar beschreiben. Wir würden uns sehr darüber freuen 🙂
Viele Grüße, Chris
Edit: Habe einfach noch einmal den Quellcode von dieser Seite in die Datei „AndroidManifest.xml“ kopiert und jetzt läuft’s.
Übrigens: Ich finde das Tutorial toll und werde es jedem weiterempfehlen, der sich mit Android-Apps beschäftigen möchte.
Viele Grüße
Moritz Haas
Author
Hallo Moritz,
gut wenn es jetzt funktioniert. Bei Android können schon kleine Tippfehler zur großen Problemen führen.
Danke, dass du unser Android Tutorial weiterempfehlen möchtest!
Viele Grüße, Chris
Hallo zusammen,
ich habe das Problem, dass ich weder Intel HAXM noch die Alternativsoftware nutzen kann. Das ist ja nicht so schlimm, ich kann die App ja auch direkt auf einem Gerät testen. Nun gibt es nach erfolgreicher Übertragung und Installation zu dieser Fehlermeldung: „Could not identify launch activity: Default Activity not found“ in der „Run“-Konsole.
Kann mir bitte jemand helfen?
Viele Grüße
Moritz Haas
Hallo,
habe vor ca. 30 Min. geschrieben wegen Dimens und Dimen.
Hat sich erledigt. Falsch abgeschrieben.
Sorry.
Hallo!
Erst einmal ein dickes Lob für Deine Seite!!! Danke.
Zur Frage:
Hat es einen Grund, warum die Datei „dimens.xml“ uns „strings.xml“ heißt aber in der Datei fragment_main.xml auf „dimen/…“ und „string/…“ zugegriffen werden soll?
VG
Max
Hallo, Chris,
die anschauliche und übersichtliche Darstellung Deines Tutorials hilft mir, offene Fragen zu klären und gern nutze ich es als Anleitung oder schlage hier nach, wenn ich etwas wissen will. Nochmals vielen Dank für diesen gelungenen Kursus!
Ich habe zum 2. Teil noch eine Frage. Warum hast Du bei der Projekterstellung den Namen des Package mit .app erweitert? Hat das Auswirkungen auf die weitere Programmierung?
Viele Grüße, Bärbel
Author
Hallo Bärbel,
schön wenn das Tutorial hilfreich ist, dann hat sich die Arbeit gelohnt.
Zu deiner Frage. Das Package habe ich mit .app erweitert, weil in ganz alten Versionen von Android Studio dieses .app automatisch bei Projekterstellung angefügt wurde. Es ist also ein Überbleibsel aus vergangener Zeit. Würde ich das Tutorial noch einmal komplett neu erstellen, dann würde ich .app nicht wieder anfügen, da es nicht benötigt wird und auch keine Auswirkungen auf die weitere Programmierung hat.
Viele Grüße, Chris
Habe das problem das bei aufgabe 11 diese Fehlermeldung kommt und ich nicht weiß was ich jetzt machen soll?
Author
Hallo Luca,
bei dir scheint es ein Problem mit dem Intel HAXM zu geben. Entweder hat die Installation nicht 100% funktioniert oder der Intel HAXM läuft auf deiner PC-Hardware nicht.
In folgendem Beitrag kannst du erfahren wie der Android Emulator ohne Intel HAXM ausgeführt werden kann: App auf Android Virtual Device im Android Emulator ohne Intel HAXM ausführen.
Ich hoffe das hilft dir weiter.
Viele Grüße, Chris
Hallo zusammen,
ich arbeite mit Version 1.4 des Android Studio und hier gab es beim Wizard zur Erstellung des Projektes in Schritt 4 den Eintrag „Blank Activity With Fragment“ nicht. Deshalb habe ich (wahrscheinlich) auch die Datei „Fragment Main“ nicht, sondern nur „activity_main.xml“ und „content_main.xml“.
Ich habe statt „Blank Activity With Fragment“ „Empty Activity“ gewählt. Muss ich jetzt die Datei(en) von Hand erstellen/editieren, oder gibt es eine andere Möglichkeit.
VG Moritz
Author
Hallo Moritz,
danke für dein Feedback. Leider wird ab und zu der Wizard von Android Studio verändert. Ich werde demnächst den Teil 2 des Tutorials aktualisieren, so dass es für die neue Version von Android Studio passt. Bis dahin müssen die Dateien manuell angelegt werden, so dass die Projektstruktur den Bildern des Android Tutorials entspricht.
Viele Grüße, Chris
(Update: Teil 2 des Android Tutorials wurde aktualisiert. Jetzt sollte es für alle Versionen von Android Studio passen, da der Wizard nicht mehr verwendet wird.)
Hallo Harry,
ich bekomme beim Befehl RUN APP immer die Meldung, dass das Build nicht erzeugt werden kann. Meldung in Messages Gradle Build:
Da ich auch absoluter Anfänger bin, weiß ich nicht, was ich tun muss, um diese Fehler zu korrigieren… kannst Du etwas damit anfangen bzw. Hilfestellung geben?
Vielen Dank
Sepp
Author
Hallo Sepp,
die Fehlermeldungen kenne ich bisher nicht. Vielleicht hatte ein anderer Leser schon einmal ein ähnliches Problem und kann helfen.
Falls mir eine Lösung zu den Problemen einfällt, gebe ich sie durch.
Viele Grüße, Chris
Pingback: Android SQLite Tutorial - Teil 2: SQLite Datenbank integrieren
Pingback: Android SQLite Tutorial - Teil 1: SQLite Projekt anlegen
Pingback: App auf AVD im Android Emulator ohne Intel HAXM ausführen
Die erstellte AVD wird bei mir nicht gestartet. Bei mir erscheint also kein neues Fenster mit einem Device obwohl ich meiner Meinung nach alles exakt wie hier im Tutorial gemacht habe. Ich bin ziemlich ratlos. Habe es mehrfach probiert. Wo könnte der Fehler denn liegen?
Author
Hallo Harry,
es kann sein, dass das AVD zu viel RAM benötigt. In der AVD-Einstellung kann man den zugewiesenen Speicher vorgeben. Vielleicht hilft es den entsprechenden Wert zu reduzieren.
Dieser Link ist eventuell hilfreich: http://stackoverflow.com/questions/28269121/android-studio-emulator-memory-limit
Für das Tutorial kannst du aber auch das bereits eingerichtete AVD (automatisch bei der Installation von Android Studio) benutzen, falls dieses bei dir starten sollte.
Viele Grüße, Chris
Bei mir fehlt: MainActivityFragment.java . Ich habe lediglich die eine MainActivity.java. Habe aber alle Schritte befolgt, wie bekomme ich die? – wäre sehr dankbar über einen Tipp.
Liebe Grüße
Chris
Author
Hallo Christopher,
zwei Möglichkeiten die mir einfallen, sind:
1. Eventuell ist bei dir nicht die neueste Version von Android Studio installiert. Im Tutorial wird Android Studio v1.2 verwendet. Dieses generiert bei einem neuen Projekt (Blank Activity with Fragment) eine MainActivity und ein MainActivityFragment. In der Version 0.8 wurde das Fragment noch in der Klasse MainActivity angelegt. Welche Version von Android Studio verwendest du?
2. In Abschnitt 2 bei Schritt 4 muss als Aufbau „Blank Activity with Fragment“ ausgewählt werden. Vielleicht hast du an dieser Stelle etwas anderes ausgewählt.
Ich hoffe einer der beiden Tipps löst dein Problem.
Viele Grüße, Chris
Hallo Chris,
also im screen-shot Schritt 2.4 wird No Activity ausgewählt ._(
Schöne Grüße, Alfred
Author
Hallo Alfred,
danke für den Hinweis. In einer älteren Version des Tutorials wurde noch mit „Blank Activity with Fragment“ gearbeitet. Dies habe ich aber Mitte letzten Jahres überarbeitet.
Viele Grüße, Chris
Pingback: Android Tutorial: Android Studio 1 installieren und einrichten
Pingback: Android Tutorial: Refactoring und Logging in Android Studio
Pingback: Android Tutorial: Daten mit einem Listview anzeigen
Pingback: Android Tutorial: Eigene Android App installieren
Pingback: Android Tutorial: Android Studio installieren und einrichten